本記事では、kintoneのレコードを基にD3Worker経由で作成したPDFをクラウドサインにアップロードする方法についてご紹介します。
帳票テンプレートの準備
OPROARTS Liveで帳票のテンプレートをデザインします。
本記事では以下のような帳票デザインを使用して説明します。
CSVデータを受け取る設定は以下のようにします。
以下のようにマッピングします。
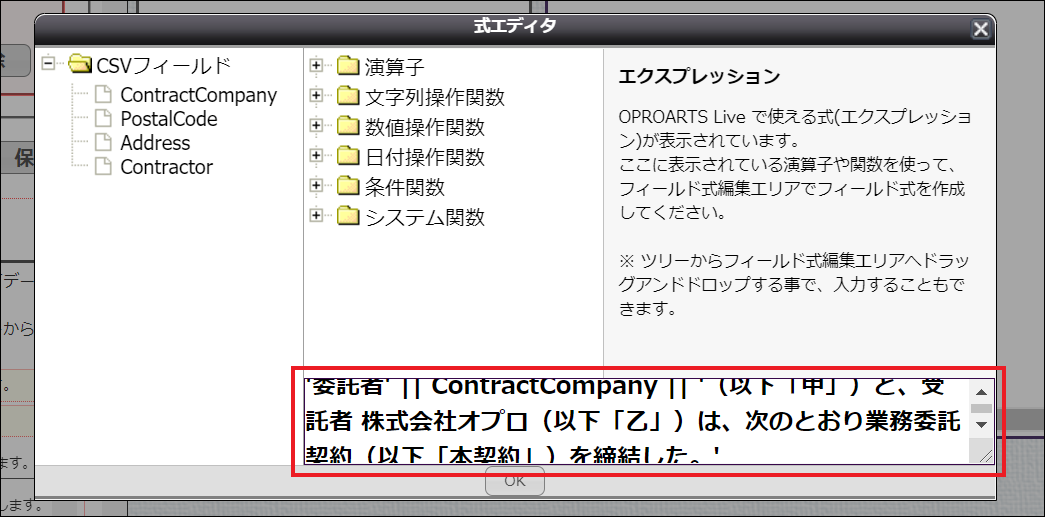
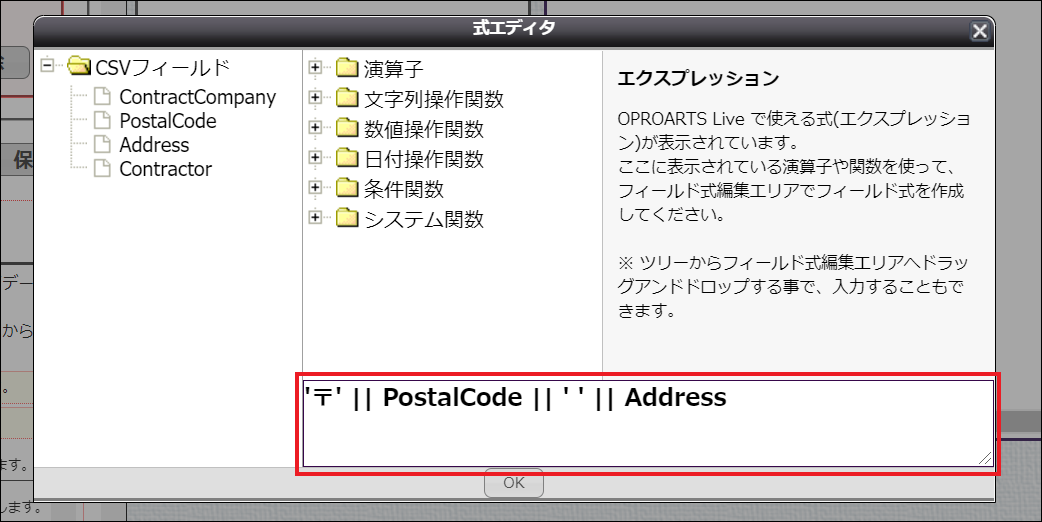
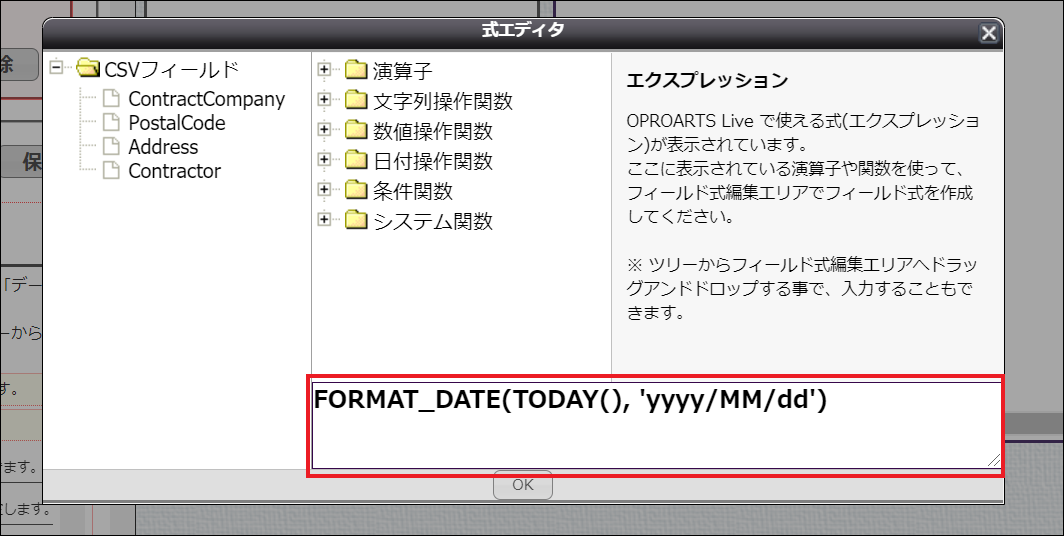
上の画像の「データ」の、左側にfxが付いている部分の中身は以下のようになっています。
Preface

Address

ContractDate

D3Workerの設定
サービスの設定
OPROARTSサービスとクラウドサインサービスのそれぞれを基にしたサービスを作成します。サービスの設定に関しては、以下の記事をご参照ください。
- OPROARTS: 【TECH COLUMN】D3Workerのサービス設定(OPROARTS連携)
- クラウドサイン: 【TECH COLUMN】D3Workerのサービス設定(クラウドサイン)
エンベロープ設定
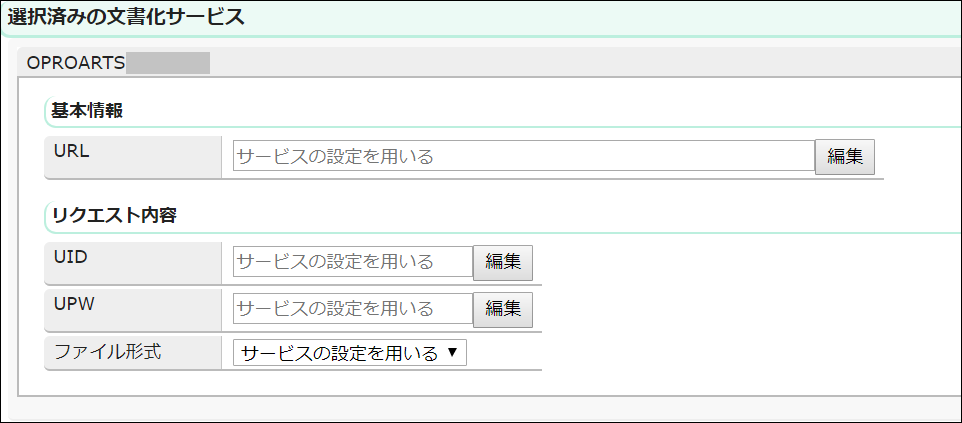
文書化サービスに「OPROARTS」を基に作成したサービスを指定します。

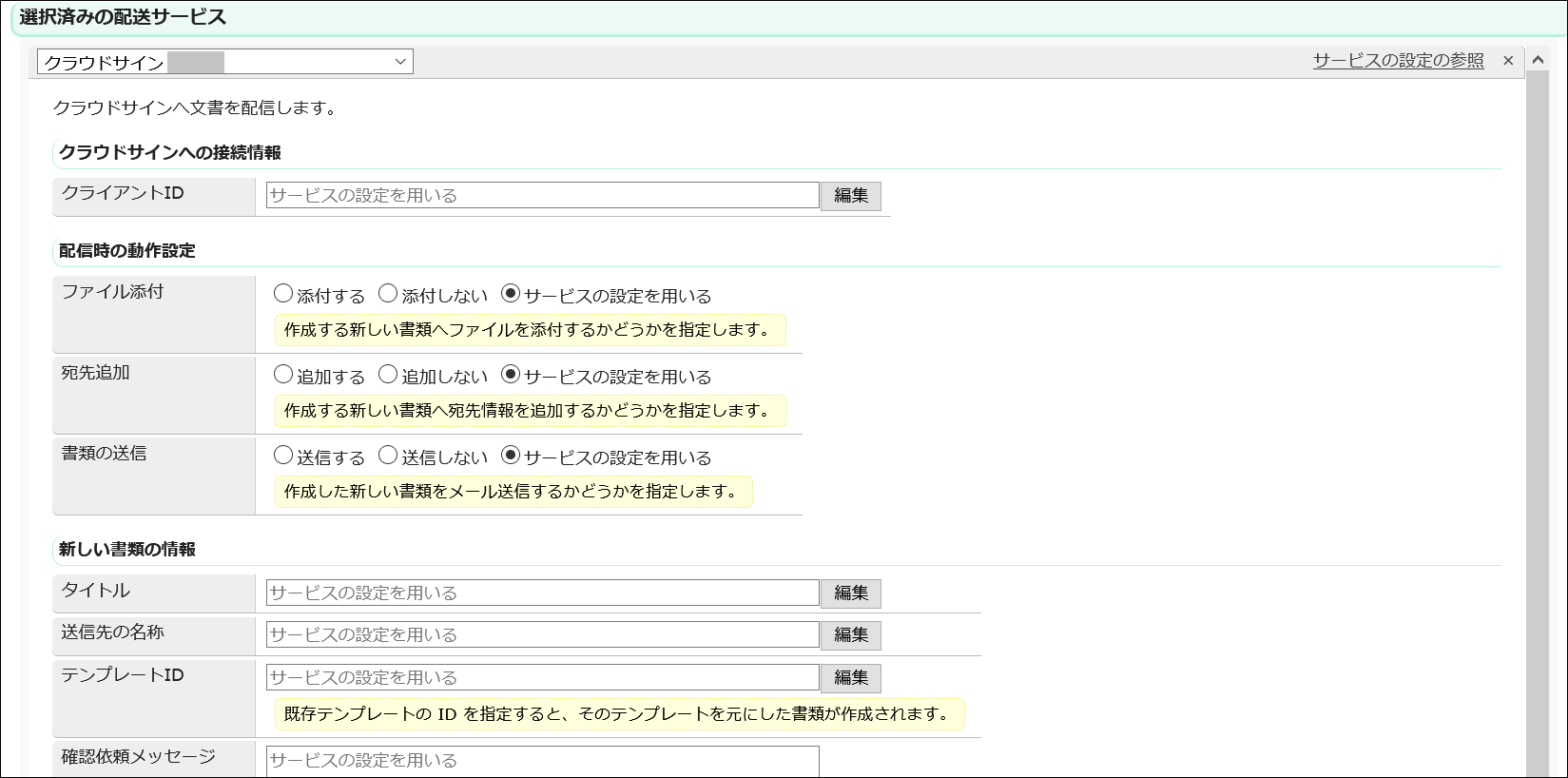
配送サービスに「クラウドサイン」を基に作成したサービスを指定します。

ワーク設定
※本記事で扱う処理に必要な設定のみ記載しています。ワーク設定の詳細はこちらの記事の「D3Workerの設定手順」をご覧ください。
データソース: kintoneから受け取るデータのフィールドを定義します。
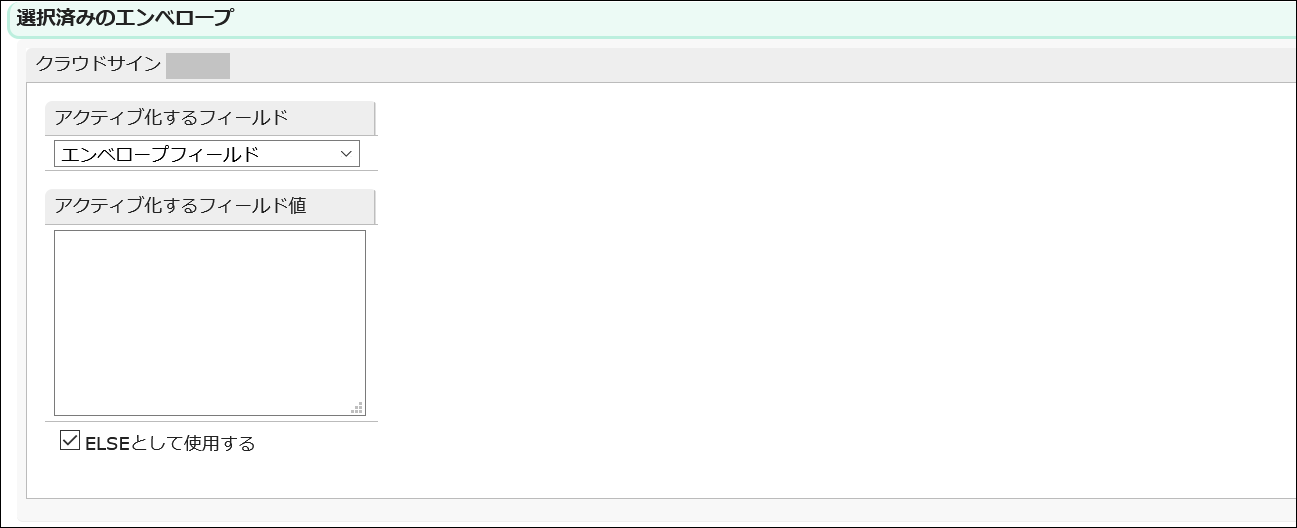
エンベロープ: 作成したエンベロープを選択し、「エンベロープフィールド」に帳票を区別するデータフィールド(ここではQuotationNumber)を、「アクティブ化するフィールド」にエンベロープフィールドを指定します。また「ELSEとして使用する」にチェックを入れます。

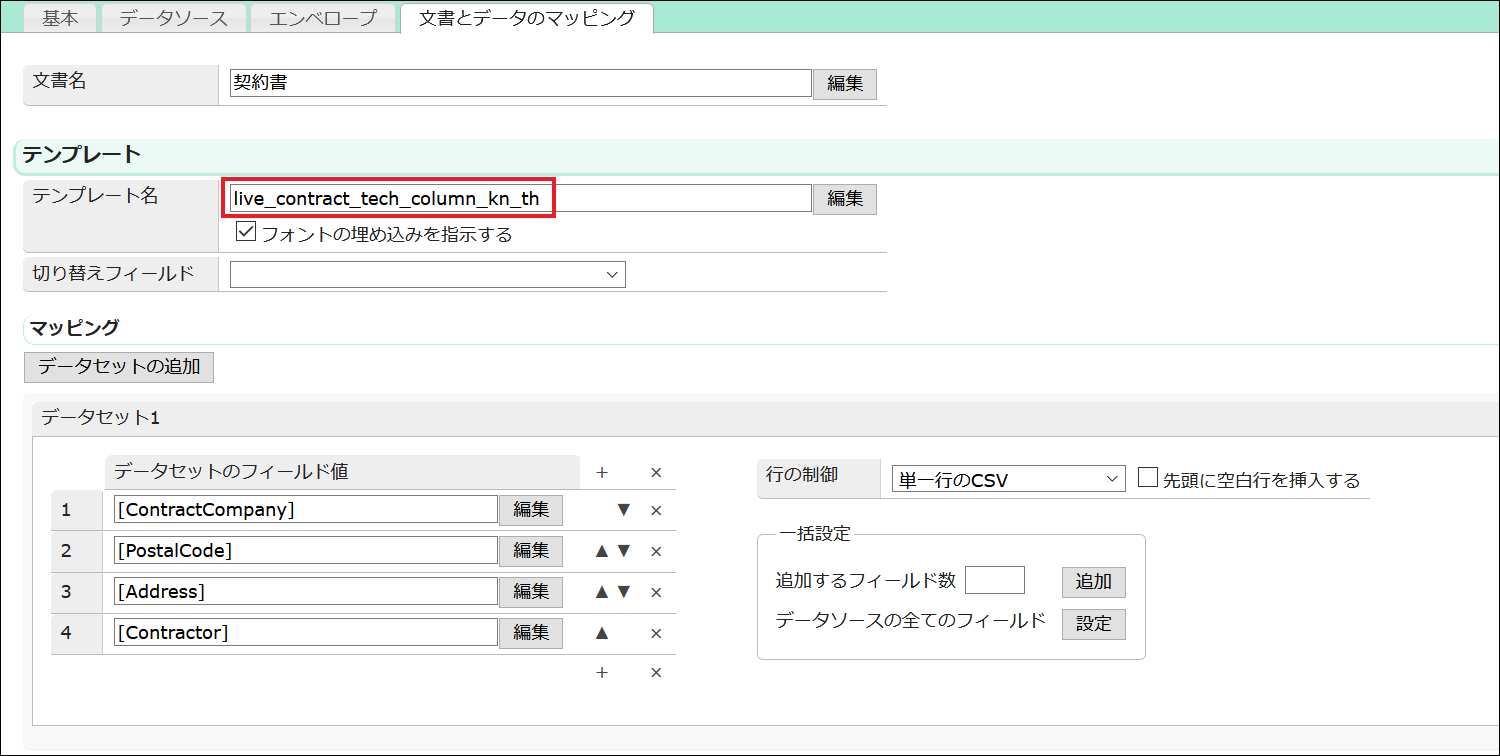
文書とデータのマッピング: 帳票テンプレートのCSVフィールドと、データソースのフィールドをマッピングします。
テンプレート名には"live_"を先頭につけて「live_{作成したテンプレート名}」と入れてください。

kintoneの設定
作成したワークをkintoneのレコード画面から実行するために、kintoneの設定をします。
アプリ、プラグインの追加
2つのZIPファイルをこちらのページよりダウンロードし、それらを基に「D3Worker Connector for kintone」のアプリとプラグインの両方をkintone組織に追加します。
アプリインストール
- アプリの追加>テンプレートファイルを読み込んで作成で「D3W Connector for kintone 1.0.0.2019.08.05.zip」を選択し、「アプリを作成」をクリックします。

プラグインインストール
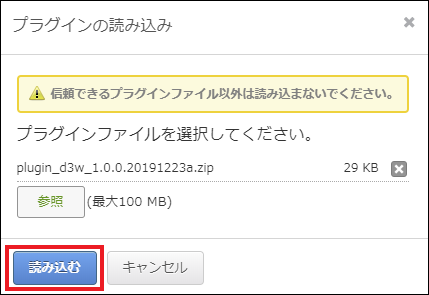
- kintoneシステム管理>プラグイン>読み込むで「plugin_d3w_1.0.0.20191223a.zip」を選択し、「読み込む」をクリックします。

アプリの設定
D3W Connector for kintoneアプリを開き、以下のように設定します。
- アカウントの種類「ランタイム」と「管理者」の2つについて、以下の設定で1レコードずつ作成します。
D3WorkerのURL:https://d3w.ap.oproarts.com/d3w/api/xxxxxxxxxxxx/
※xxxxxxxはお客様ごとのテナントになります。
ユーザ:D3Worker連携を行う、または管理するユーザ
UID、UPW:D3Worker用のUID、UPW - アカウントの種類が「管理者」である方のレコード画面を開き、「D3Workerと同期」をクリックします。
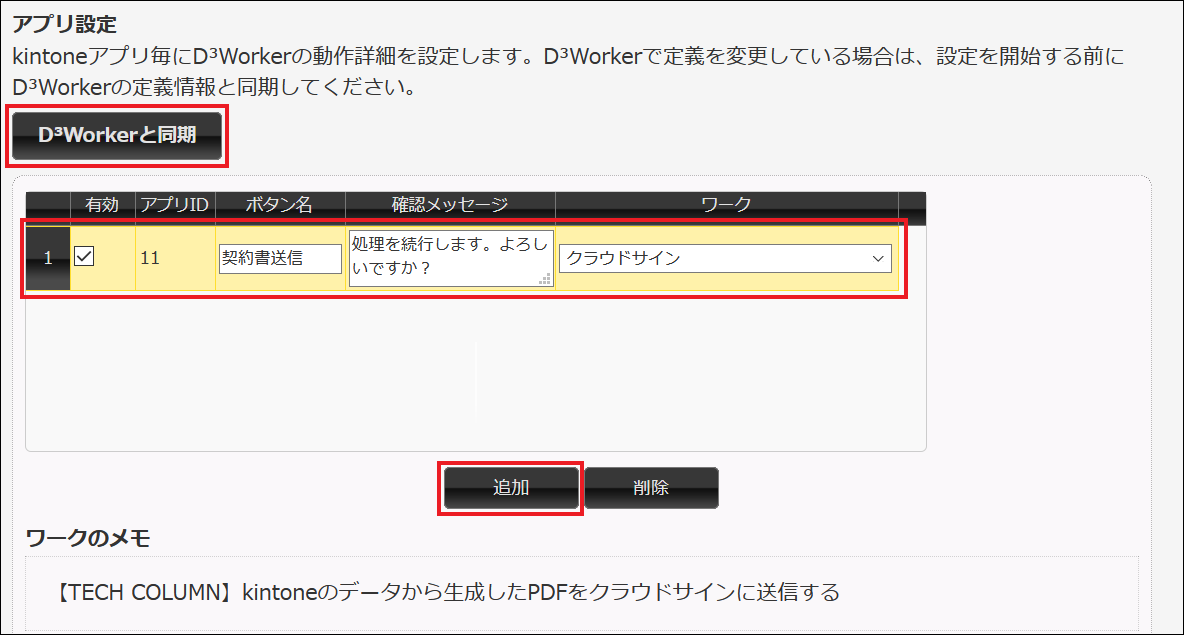
- アプリ設定の「追加」をクリックし、項目を利用したいアプリのIDを指定します。
- ポップアップ画面で更に「追加」をクリックすると列が追加されますので、利用するワークを指定します。
※先にD3Workerの設定を行っていないとワークに表示されません。
- 送信フィールド マッピングのマッピングをクリックするとD3Workerのデータソースとkintone項目のマッピング画面が表示されます。
- データソースとkintoneアプリの項目の紐づけを行います。
図では、データソースの「ContractCompany」にkintoneアプリの「会社名」が、
「PostalCode」にkintoneアプリの「郵便番号」、、、、、、のように設定されております。
※「アプリフィールド」に表示される値はkintoneアプリのフィールドコードです。「文字列__1行__1」のように表示されてしまう場合は、アプリ設定から各フィールドに対してお好みのフィールドコードを設定してください。
※サブテーブル、もしくは関連レコードを明細として利用する場合は「送信フィールド(サブテーブル/関連レコード) マッピング」をご利用ください。 - 設定が完了したら「保存」をクリックして設定を保存します。
プラグインの設定
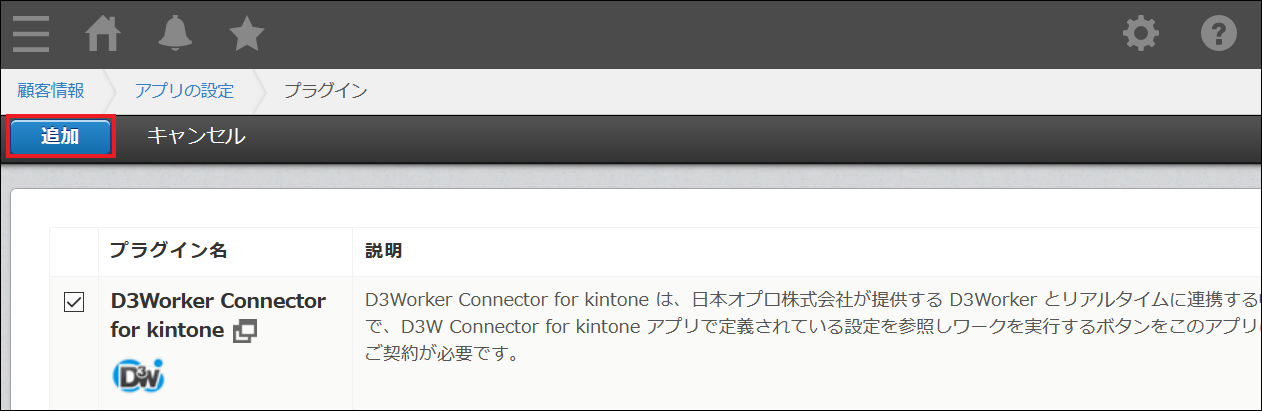
- D3Workerと連携をしたいkintoneアプリの設定>プラグイン>プラグインの追加でD3Worker Connector for kintoneを選択し、「追加」をクリックします。

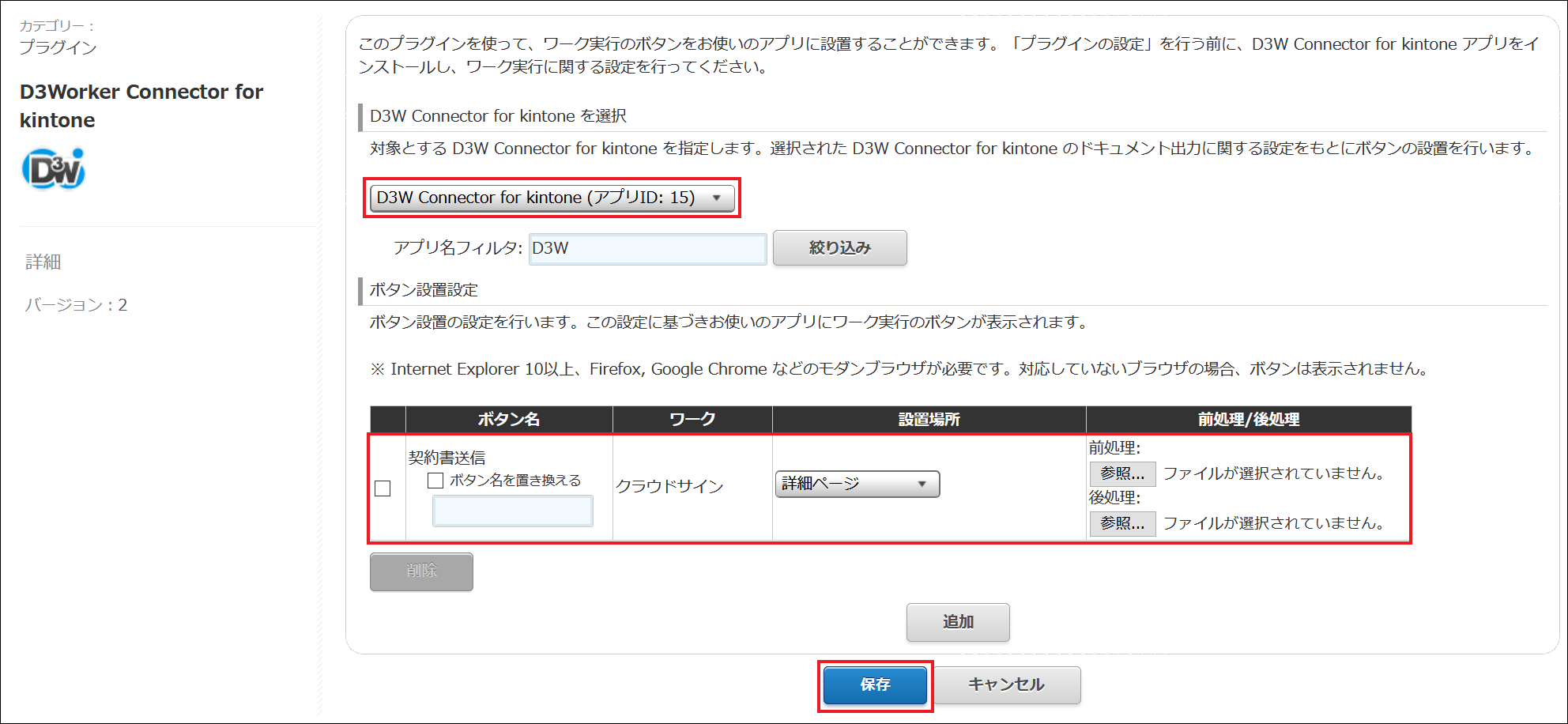
- D3Worker Connector for kintoneの設定から設定画面を開きます。

- 「OPROARTS Connector for kintone を選択」で先ほど設定したD3Worker Connector for kintoneを選択します。
- 「ボタン設置設定」の「追加」をクリックし、先で作成したボタンを指定します。
- ボタンの追加が済んだら「保存」をクリックします。

- アプリ設定画面で「アプリの更新」をクリックします。
実際の流れ
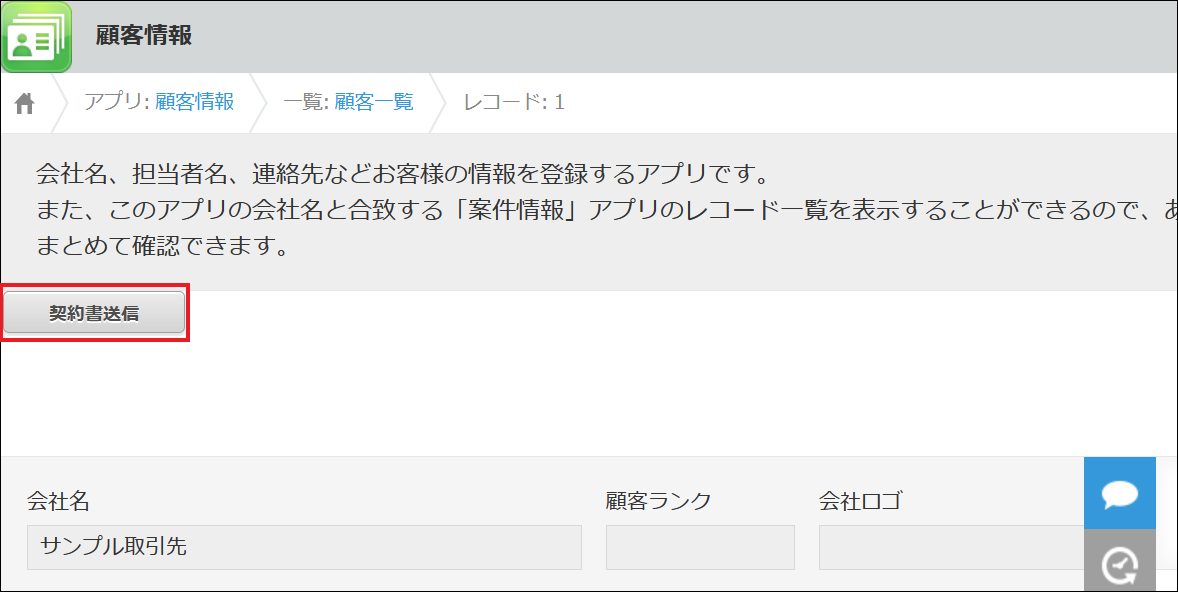
以上を設定したら、ボタンを設置したアプリのレコード画面でボタンをクリックします。

クラウドサインに契約書が送られます。
送信された契約書がこちらです。
おわりに
D3Workerを用いてPDF作成からクラウドサインへのPDFアップロードまでを自動化することで、契約業務について大幅な時間短縮が期待できます。
本記事がD3Workerとクラウドサインを連携する際の参考になれば幸いです。