本記事では、レコードタイプごとに集計した帳票を作成するための、ViewFramerの設定手順をご紹介したいと思います。
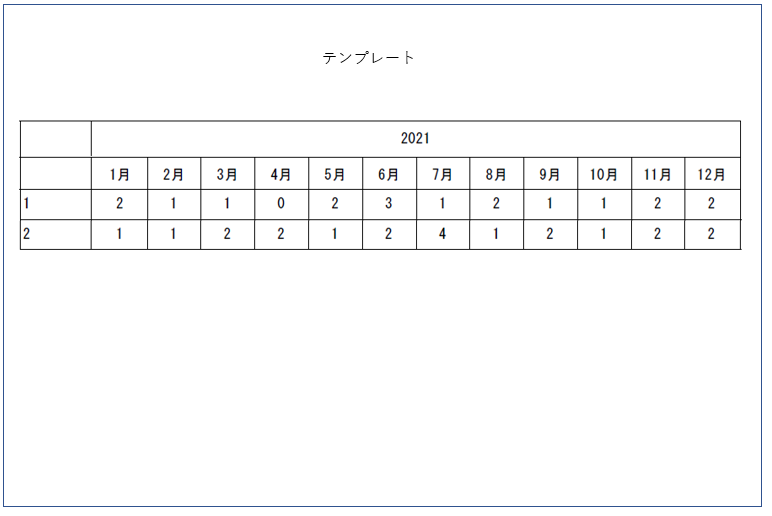
最後まで読んでいただくと、以下のようなレコードタイプごとに集計した表をSalesforceのリストビューから出力することが出来ます!(月ごとにレコードタイプを集計させています。)

しかし、レコードタイプごとに集計できると実際に何が出来るようになるのでしょうか?
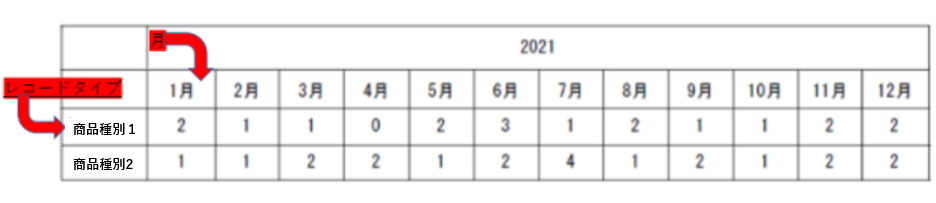
例えば、商品の種別でレコードタイプを作成し、種別ごとの月の売上を集計するような帳票を作成することが可能になります!
(上記は例となりますので、お客さまそれぞれに適した方法でご利用ください)
レコードタイプごとに集計することは難しそう・・・と感じてしまいますが、ViewFramerを使用すれば設定できます!
ViewFramerについては以下のTECH COLUMNをご覧ください。
以下で設定手順をご説明いたします。
【手順】
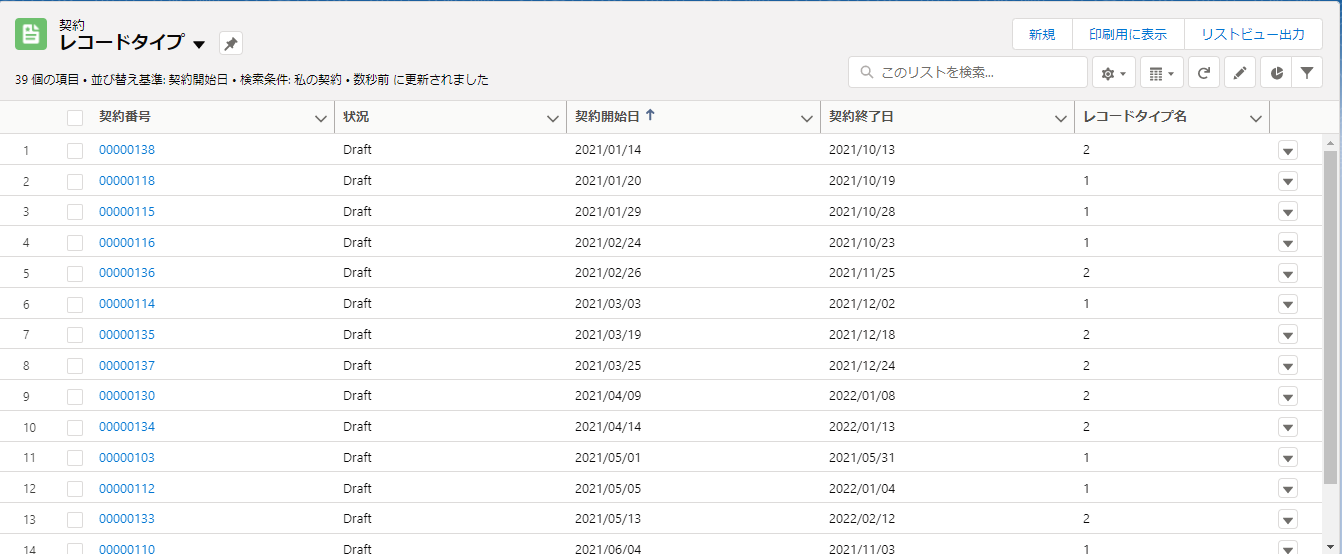
今回はSalesforceの契約オブジェクトを利用し、レコードタイプを1と2の2つに分けて、契約データの契約開始月ごとにレコードタイプを集計したPDF一覧型帳票を作成します。

・Designer画面
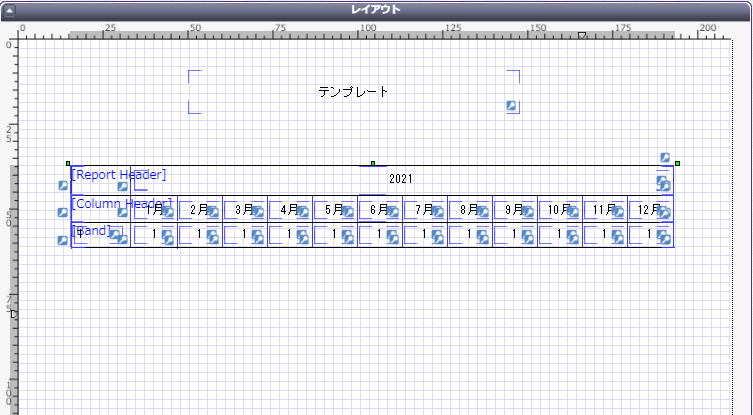
まず、Designerで帳票を作成します。
ViewFramerを使用しますので、連携方法は「ViewFramer/D3Worker」を選択してください。

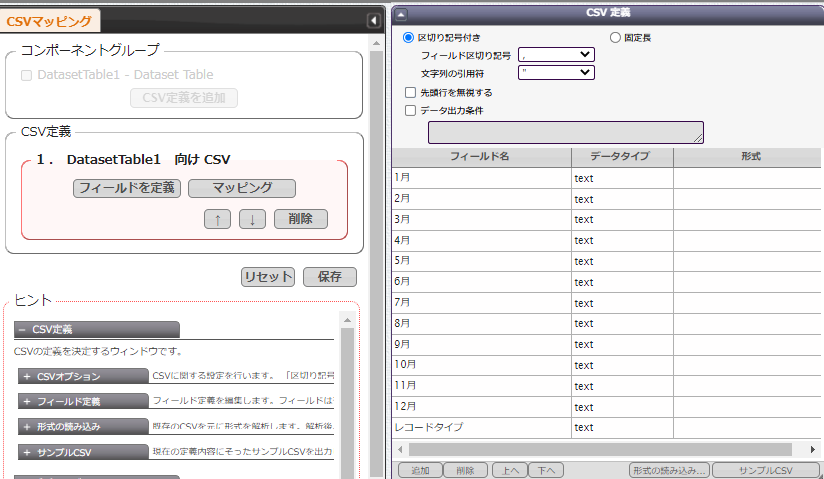
以下のような一覧型帳票を作成しました。
(ヘッダー明細型でもレコードタイプごとに集計した表を作成することが可能です。)

DatesetTableを使用し、Bandの部分は動的項目を置き、動的項目部分にレコードタイプ名と月ごとの集計数が入ります。
テンプレートができたら、保存してマッピングに進みます。
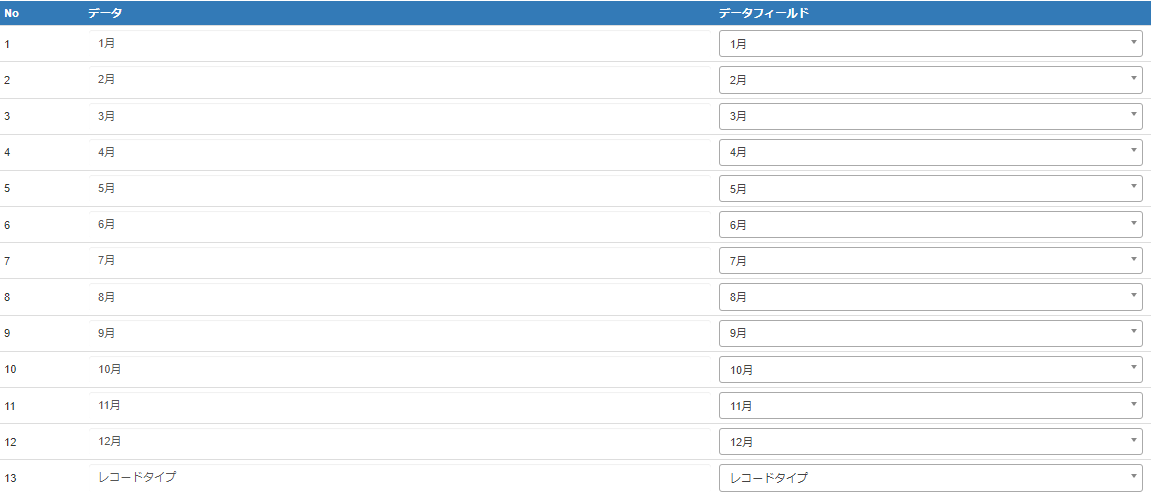
「フィールドを定義」で1月から12月までのCSVフィールドとレコードタイプ名のCSVフィールドを作成し、

コンポーネントにCSVフィールドをマッピングします。

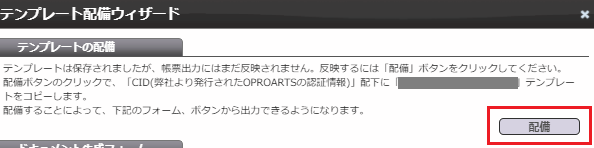
マッピングが終了したら保存して「テンプレート配備ヴィザード」で配備を行います。

・ViewFramer(ビュー設定)
次にViewFramerの設定をします。
今回は月ごとにレコードタイプを集計する表を作成しますので、
明細ビューにて、出力項目設定で表に使用する月ごとの項目を12ヶ月分作成します。
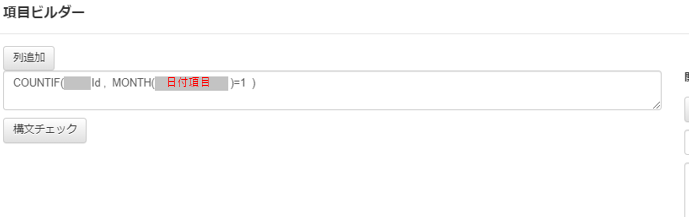
例えば1月の場合、
COUNTIF( 主オブジェクトのId項目, MONTH(日付項目)=1 )
のような式を作成します。

COUNTIF関数は、
そのため、
指定した日付項目の月が1のレコードの個数を求める
という意味になります。
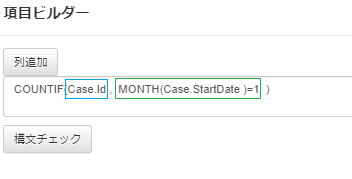
今回は契約オブジェクトの「契約開始日」の月ごとにレコードタイプを集計するので、主オブジェクトのId項目部分は[契約Id]をいれて、日付項目の部分に[契約開始日]を入れています。

これを12ヶ月分作ります。

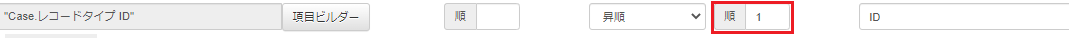
そして、レコードタイプIDをグループにする設定を行います。
グループの設定をすることで、グループが同じものは1行にまとめられるようになります。
今回はレコードタイプが同じものを一行にまとめたいので、レコードタイプID項目をグループ設定します。
グループ設定の方法は以下の記事をご覧ください。

よって、
上記の月の項目設定とグループ設定を行う事で月の値が○月の場合のレコードタイプを集計する
ことが出来ます。
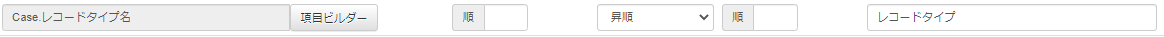
どのレコードタイプの集計なのか分かるように、レコードタイプの名前が分かる項目も追加します。

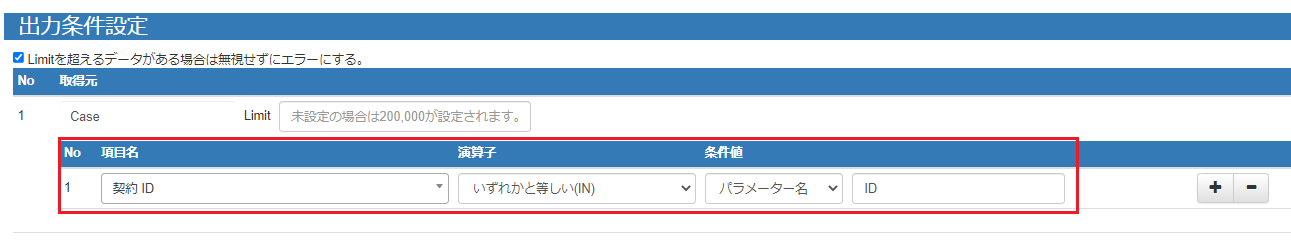
最後に出力条件設定をします。
今回はリストビューから出力するので、ビュー定義がSalesforceから複数のレコードIDを受け取って抽出することができるようにしたいです。
したがって、パラメーターで抽出する条件を指定している場合、「等しい(=)」ではなく「いずれかと等しい(IN)」を選択します。
そこで
[主オブジェクトのID]いずれかと等しい(IN)[パラメーター名][ID]
と設定します。

これでビューの設定は終わりです。
・ViewFramer(マッピング設定)
ビューの設定が終わったら、マッピングを作成します。
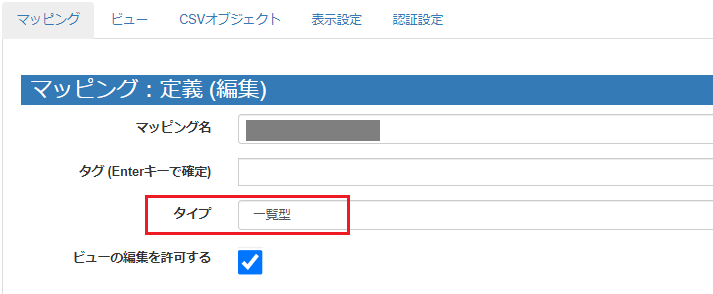
マッピング:定義(編集)の「タイプ」を一覧型にします。
(ヘッダー明細型で作成している場合は「タイプ」をヘッダー明細型にします。)

マッピングの出力設定のDocumentizerにて、Designerで設定したCSVフィールドとViewFramerで設定した項目をマッピングします。

マッピングが完了したら保存して、配備をします。
・リストビュー用ボタン作成
ViewFramerではマッピング画面の「APIサンプル」ボタンから、出力スクリプトサンプル(Salesforce連携)をダウンロードすることができます。
しかし、それは詳細ページに置くアクション用のコードになっており、リストビューページに置く場合にはコードの書き方が変わります。
以下の記事の「◎サンプルVisualforceページの変更点」箇所に、リストビューページ用ボタンの作成方法が記載されておりますのでご覧ください。
「Lightning Experienceのリストビューページ用 ボタン作成(ViewFramer)」
リストビュー用のコード作成が完成したら、Salesforceの「Visualforce ページ」を設定します。
「Visualforce ページ」の「新規」ボタンから、

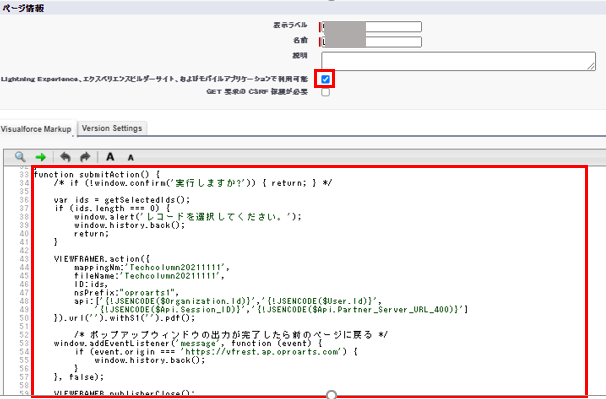
下記のように設定し保存します。
(表示ラベル・名前はどんな名前でも問題ないです。)
(「Lightning Experience~」にチェックを入れます。)
(一番下の赤枠部分に先ほど作成したリストビュー用のコードを入力します。)

また、ボタン設定については、先ほどの記事「Lightning Experienceのリストビューページ用 ボタン作成(ViewFramer)」の「◎ボタン設定」箇所に記載されております。
上記の通り、ボタン作成を行いリストビューから出力すると以下のように、
レコードタイプを1と2の2つに分けて、契約データの契約開始月ごとにレコードタイプを集計した一覧型帳票を作成することが出来ました!