本記事では、ViewFramerの新機能パート2をご紹介させていただきたいと思います。
新機能パート1はこちら
パート1でちらっといってしまいましたが、Einstein Analyticsと連携できるようになりました!!
「Einstein Analytics」とは、セールスフォース・ドットコム社が提供する、AIを搭載した高度なアナリティクス機能のことです。詳しくは、Salesforceさんの説明をみてくださいね。
[Salesforce]Einstein Analyticsを発表
「ViewFramer」はSalesforceのデータを柔軟に組み合わせて任意のビューを作成する機能です。そのため、Einstein Analyticsで分析したいデータをViewFramerでひとつにまとめて作成し、ボタン一つでEinstein Analyticsに送信! 簡単にEinstein Analyticsへデータ連携ができるようになります。
Einstein Analytics連携を行う設定は簡単です。
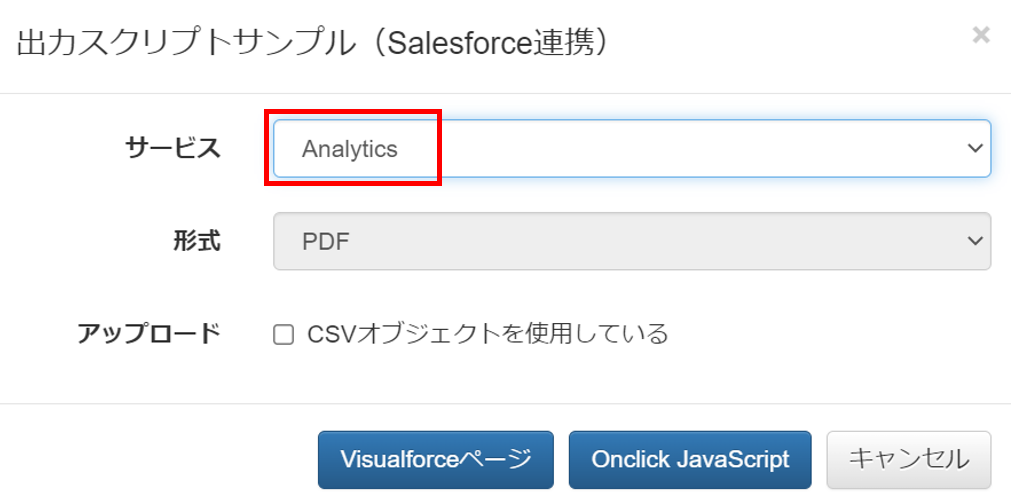
ViewFramerで一通りの設定とマッピングを完了した後、カスタムボタンのJavaScriptをダウンロードします。その際に、「Analytics」を選択してからダウンロードを行うだけです。

!注意!
同じウェブブラウザーで複数のビューやマッピングを参照・編集すると上書きされてしまいます。
必ず1つのタブで操作してください。
既存のビューを参考にしたい場合は、別のブラウザーで参考にしたいビューを開くようお願いいたします。ただし、同時編集はできませんので参照のみにしてください。
また、別のブラウザーにした場合も複数のビューを開くことは避けてください。
ダウンロードしたJavaScript(lightningであればVisualforce)を使ってボタン(またはアクション)を作成してください。
あとは先ほどの動画のようにボタンクリックでEinstein Analyticsの「データセット」へデータをインポートできます。インポートされたデータセットを使ってダッシュボードを作成することでEinstein Analyticsをより簡単に使いこなすことができますよ! 同じボタンからのクリックでデータセットを更新しますので、ダッシュボードのデータ更新も簡単です。
ViewFramerのEinstein Analytics連携でSalesforceをもっと使いこなす手助けになればと思います!