本記事では、ViewFramerを使って複数のアプリの関係性を気にせず、帳票を出力する方法をご紹介します。
さらに、今回はExcelのレイアウトを使って作成していきます!
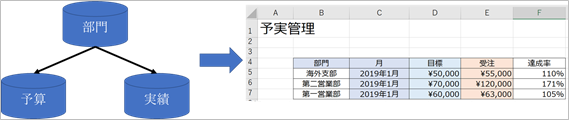
<複数アプリのイメージ>
本ブログでは予実表を作成していきたいと思います。
アプリの構成と帳票イメージは以下のようになっています。

部門ごとに持っている予算と実績アプリからデータを抽出し、
各部門の予実表を一つにまとめています。
<作成の流れ>
- Excelでレイアウトを作成・データセットの作成をする
- ExcelレイアウトをDesignerにアップロードする
- Viewframerでデータのマッピングをする
- kintoneにボタンを設置する
1.Excelでレイアウトを作成・データセットの作成をする
Excelのレイアウトを準備します。

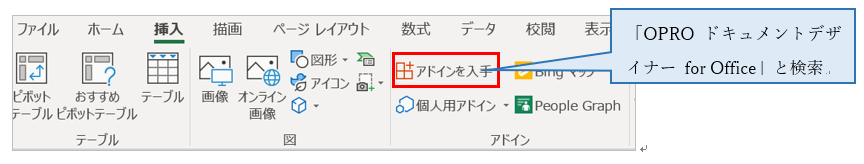
Excelを開いて、タブから「挿入」>「アドインを入手」を選択します。
「OPRO ドキュメントデザイナー for Office」と検索して、アドインを追加してください。

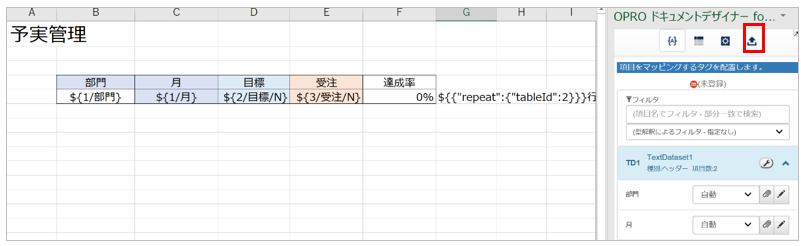
アドインを使って項目のマッピングを行っていきます。
(詳しくは「【TECH COLUMN】kintoneからExcel帳票(見積書)を出力する方法(Officeアドイン版)」をご覧ください。)
2.ExcelレイアウトをDesignerにアップロードする
マッピングが終わったら、アドインツールから を選択し、Designerにアップロードします。
を選択し、Designerにアップロードします。

アップロードボタンをクリックするとDesignerの画面が開きます。
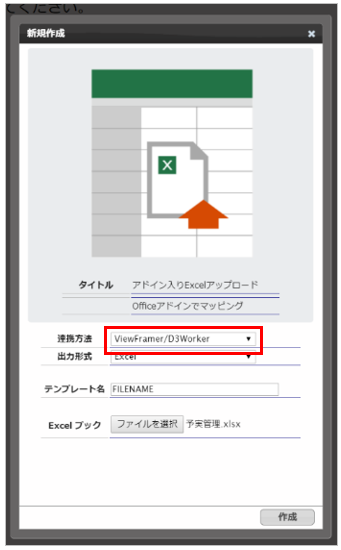
以下の各項目を設定し、「作成」ボタンをクリックしてください。
・連携方法:ViewFramer / D3Worker
・テンプレート名:任意
・Excelブック:使用したレイアウトを選択

ページが切り替わるので、  をクリックしレイアウトの配備を行います。
をクリックしレイアウトの配備を行います。
配備まで終えたらDesignerの画面を閉じても問題ありません。
次の作業でテンプレートを指定するので、ここで名付けたテンプレート名は分かるようにしてくださいね!
3.ViewFramerでデータのマッピングをする
データのマッピングを行っていきます。
View Framerを開きます。
はじめに、「ビュー」の設定からです。
「ビュー」タブで新規ボタンをクリックします。

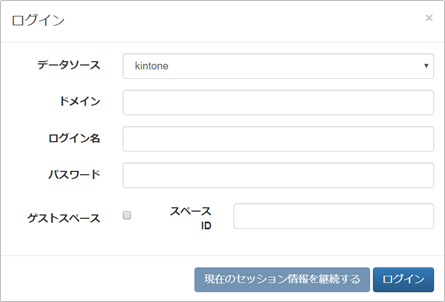
ログイン認証を入力していきます。
データソースは「kintone」を選択してください。

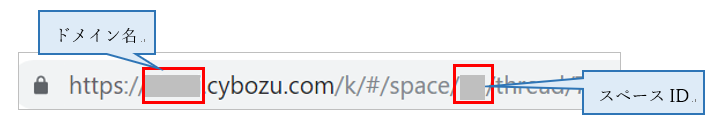
ドメインはお使いのkitnone環境のURLの「https://【ドメイン名】.cybozu~」にあたります。
ログイン名・パスワードを入力します。
スペースはアドレスの「~space/【スペースID】/~」となります。
※ゲストスペースをお使いの場合は「ゲストスペース」をチェックしてくださいね。

基本設定ページではビュー名を命名します。
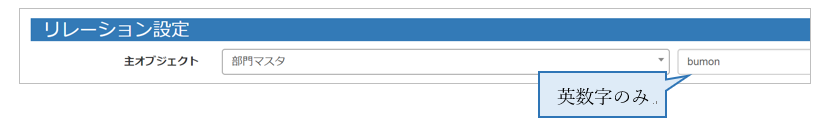
次に、リレーション設定でアプリ間の紐づけを行っていきます。
主オブジェクトに中心となるアプリを選択します。
今回は部門ごとの予実表となるので、「部門マスタ」を設定していきます。
ここで、部門マスタの別名「bumon」と設定します。
※別名は英数字のみとなります。ご注意ください。

また、関連オブジェクトもそれぞれリレーションの設定をおこないます。
上記の主オブジェクトのように、使用するアプリ名と別名を設定します。
そして、関連オブジェクトと主オブジェクト間で共通となる項目を設定します。

タブ「出力項目設定」に移ります。
ここでは、「リレーション設定」で使用するアプリから実際にどの項目を使用するかを設定していきます。
出力したい項目名を追加して、項目名は分かりやすい名前を付けてあげましょう。

タブ「出力条件設定」ではレコードの抽出条件を設定します。
(より詳しくはこちらに記載もございます。ご利用ください。)
続いて、データのマッピングをしていきます。
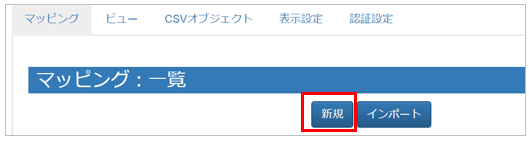
マッピングから「新規」をクリックします。

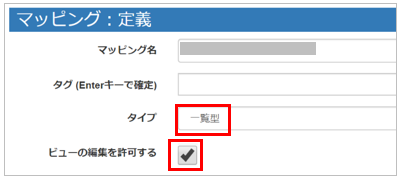
マッピング名、使用するビューをそれぞれ設定します。
今回タイプは「一覧型」を選択しています。
「ビューの編集を許可する」は任意設定ですが、チェックを外すとビューの編集ができないので、チェックを入れることをお勧めします。

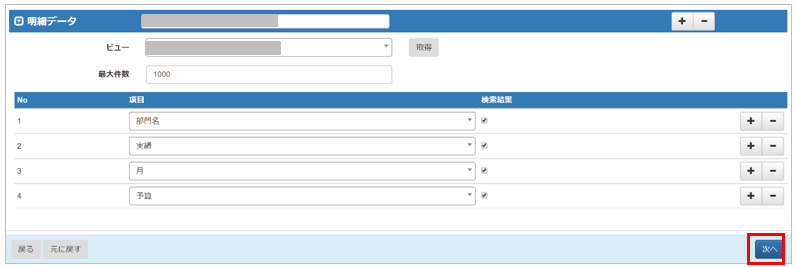
ビューを選択し、「取得」ボタンをクリックします。
ビューで設定した項目が以下のように表示されます。

問題なければ「次へ」をクリックします。
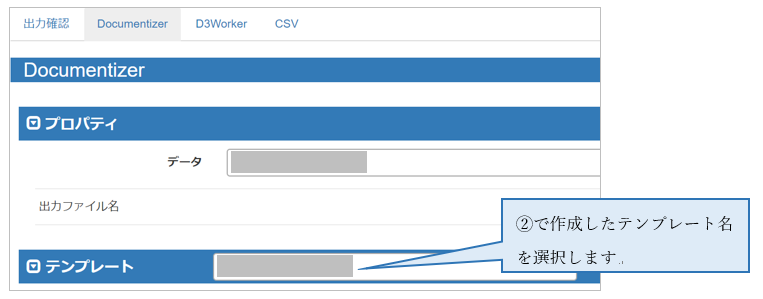
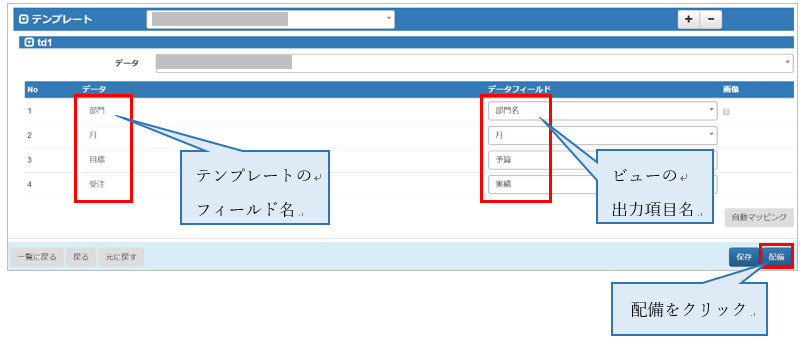
タブ「Documentizer」で使用するテンプレートを指定します。

テンプレートを選択すると、Excelレイアウトで作成したフィールド名とビューの出力項目名が表示されるので、紐づけを行っていきます。

すべて紐づけができたら配備をクリックします。
最後にViewFramerでkintoneのアプリの認証設定を定義する必要があります。
こちらから「<ViewFramerにて認証設定を定義>」をご参照ください。
4.kintoneにボタンを設置する
最後にkintoneのアプリ上にボタンを設置していきます!
設置したいアプリ上で設定を選択します。

「設定」→「プラグイン」を選択してください。

ViewFramerのプラグインから設定を選択します。

対象の「ViewFramer Connector for kintone」を選択し、ViewFramerで作成したマッピングを選択できます。
「編集」をクリックして、ボタン設置設定をしていきます。
今回は以下の3つを設定しました。
・ボタン名:ボタン名を設定できます。
・開発中:全ユーザーにボタンを表示するかどうか設定できます。
・出力設定:出力する形式を設定できます。
※!注意!※
出力設定で「操作指示」は2種類「Excel」がありますが、今回はアドイン版で作成しているため、「Excel[DDO]」を選択してくださいね!
設定が終わったら、「保存」をクリックします。
最後に「アプリを更新」ボタンをクリックして、更新します。

リストビューにボタンが表示されるようになりました!

これをクリックすると……。
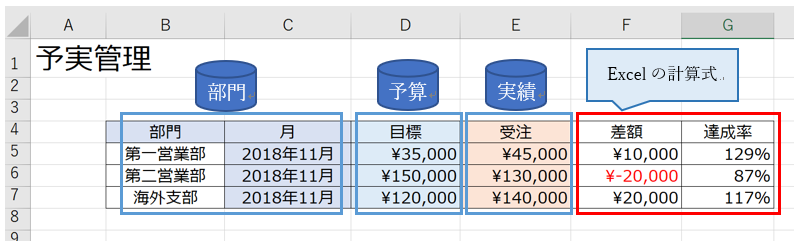
以下が、完成イメージです。
アプリからデータを取得するだけでなく、Excelの計算機能もそのまま使用できます。

今回はExcelを使ってレイアウトを作成しましたが、Wordももちろん対応しています。
使い慣れたツールで、複数アプリの出力が可能なのでぜひご活用ください!