本記事では、Officeアドインを使ったExcel帳票を作成し、それをViewFramerを通してSalesforceから出力をする手順をご紹介したいと思います。
OPROARTSでは、マイクロソフト社のストアに登録されている「OPRO ドキュメントデザイナー for Office」というアドインを利用して、動的項目の設定を行います。
目次
1.事前準備
2.Officeアドインを設定する
3.ViewFramerでマッピングを行う
4.ボタンを作成する
1.事前準備
最初に事前の準備物をチェックします。
・OPROARTSのOfficeアドイン版の有効化
Officeアドイン版はOPROARTS Live(デザイナー)を契約されていればどなたでもお使いいただけますが、2018年11月以前にご契約のライセンスでは、一部有効化が必要になる場合があります。有効化はサポートが行いますので、サポートサイトから「Officeアドイン版を使いたい」という旨をご連絡ください。
・Officeのバージョンをチェック
アドインを使用するには、Microsoft Office2013以上のバージョンである必要があります。
お手元の端末をご確認ください。
2.Officeアドインを設定する
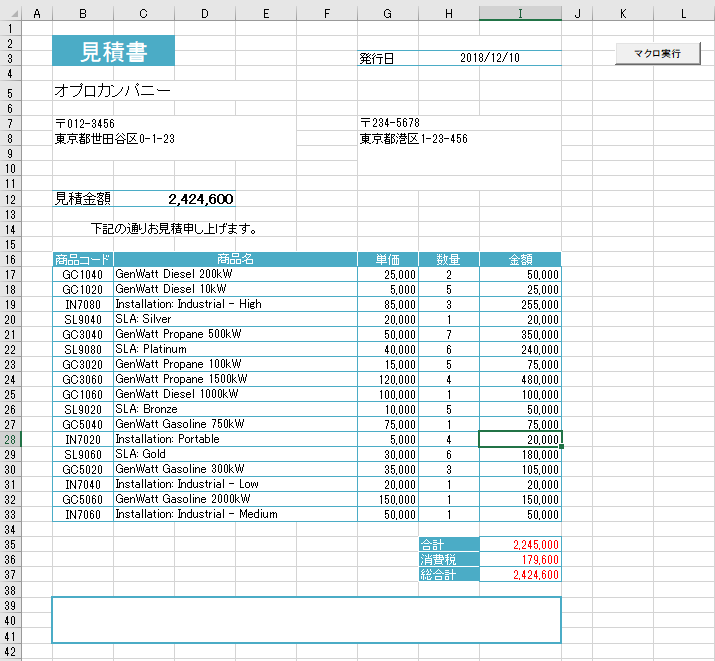
まず、デザインをあらかじめExcelで作ります。(白紙から作る方法もありますが、今回はすでにあるExcelを使う形にしたいと思います。)
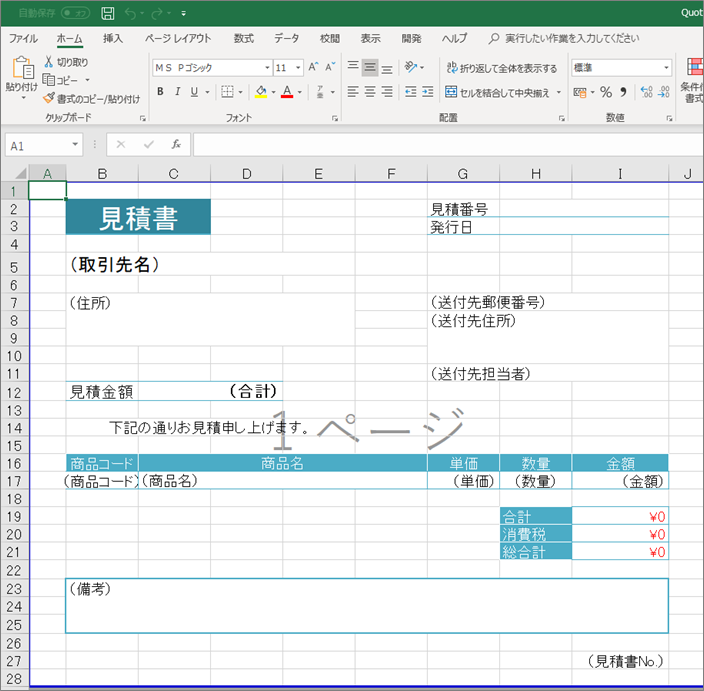
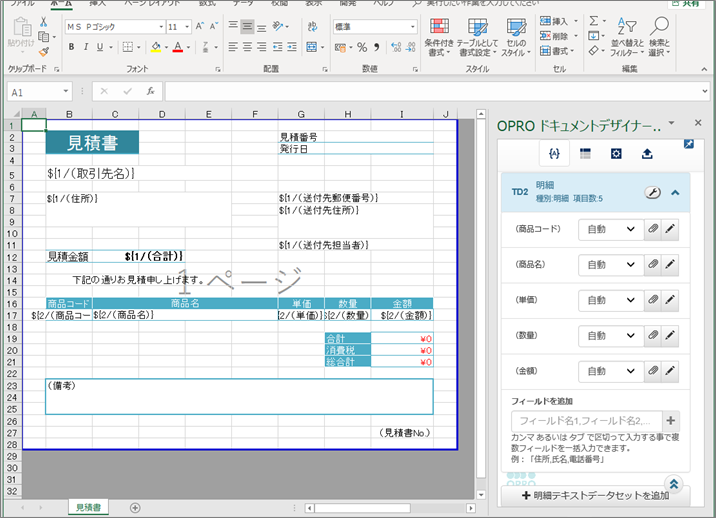
今回、以下のようなデザインを作ってみました。

◎アドインをいれる
デザインがされているExcelにアドインを挿入しましょう。
説明とスクリーンショットはExcel2016になります。すみませんが、2013の方はご参考にしてください。
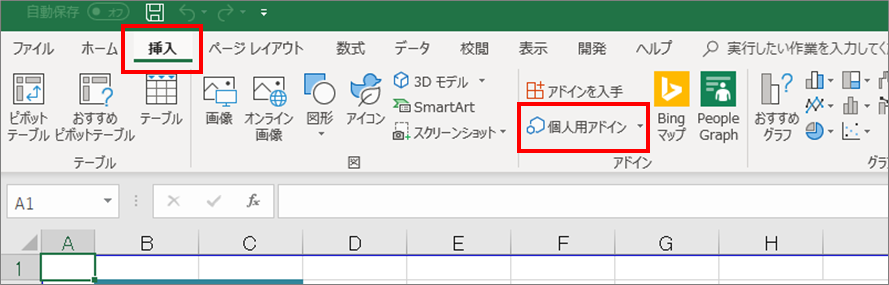
[挿入]タブの[個人用アドイン]をクリックします。

するとOfficeアドインの画面が開かれますので、この中の[ストア]を開いてください。

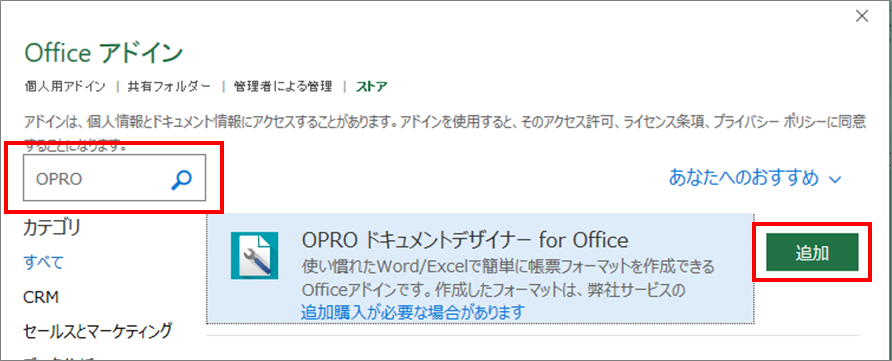
検索窓で、「OPRO」と検索してください。
すると、『OPRO ドキュメントデザイナー for Office』というアドインがありますので、こちらを追加してください。

追加をすると、[挿入]タブの一番端にOPROアドインのアイコンが出てくると思います。

アイコンをクリックすると、右側にアドインの画面が出てきます。

使いたいExcelファイルにアドインの追加ができました。
◎アドインを使ってマッピングを行う
アドインを使って、マッピングを行っていきましょう。
アドインで使用するサービスを選択します。今回は[OPROARTS]になります。

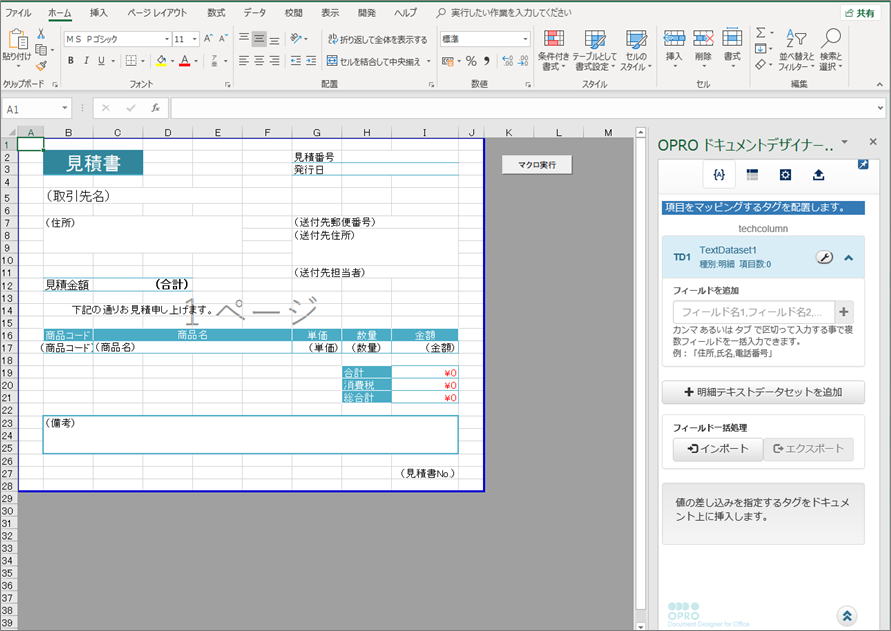
選択すると、アドインが設定画面になりました。

ではここからが本編です。
フィールドの作成とマッピングを行っていきましょう!
まず作成する帳票タイプですが、もっともポピュラーな「ヘッダー明細型」を作りたいと思います。ヘッダー明細型は、明細と非明細の分けられる帳票です。
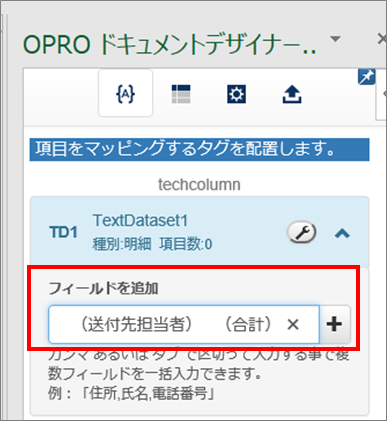
まず、「TD1」と書いてある欄の「フィールドを追加」を行っていきましょう。
ここで追加するフィールドは、明細ではない部分に置きたいフィールドを作成します。
+++—————————————————————————————————————————-+++
【補足】「フィールド」って?
帳票に表示したいSalesforceの項目と思ってもらえればOKです。
イメージとしては、「フィールド」はExcel上に置く箱です。この箱にはデータがはいります。実際のデータ(Salesforceの項目)は、ViewFramerで定義し、Excel上のフィールドと紐づけられることになります。
+++—————————————————————————————————————————-+++

フィールド名を入力して[Enter]キーで追加していくことができますが、カンマ区切りやタブ区切りで複数指定して一括登録することもできます。

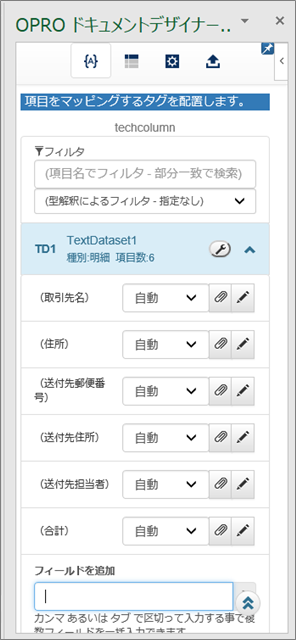
↑ 追加できました。
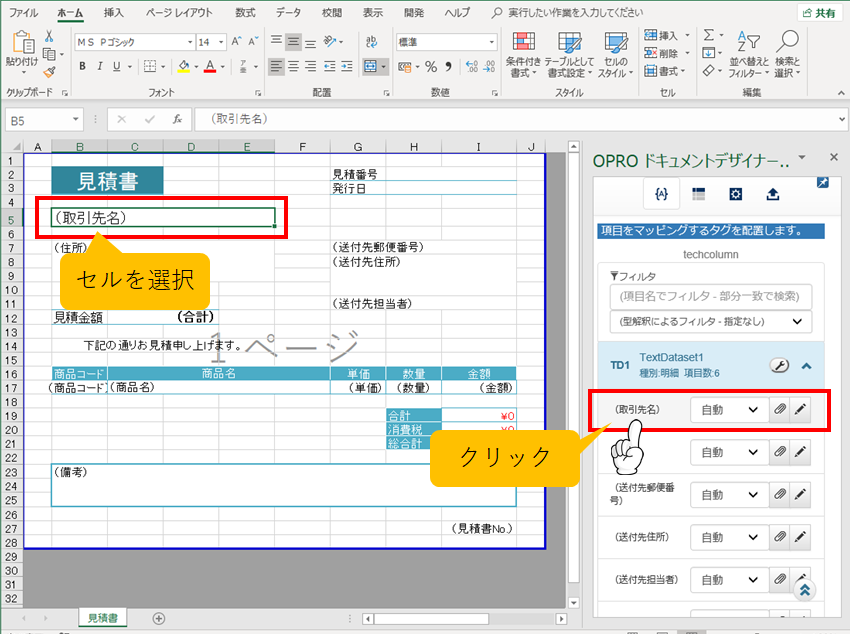
作成したフィールドをExcel上にマッピングしていきます。
表示したいセルを選んで、フィールドをクリックすると、、、

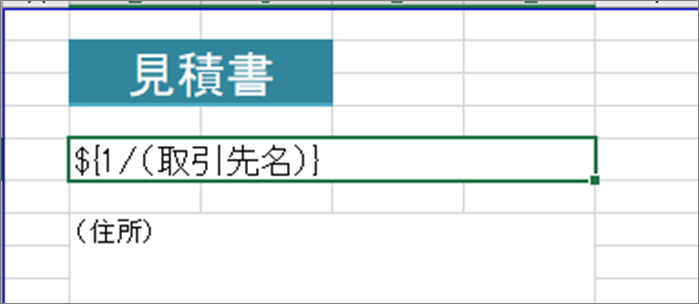
タグが挿入されました! これでマッピング完了です。

この調子ですべてのフィールドをセルにマッピングしていきます。
TD1のマッピングが完了したら、明細も行っていきます。
「明細テキストデータセットを追加」ボタンをクリックすると、「TD」(TextDataset)が追加されます。

今度は明細行のフィールドを作成して、これもマッピングを行います。

一通りマッピングができたら、明細行のタグをつけます。
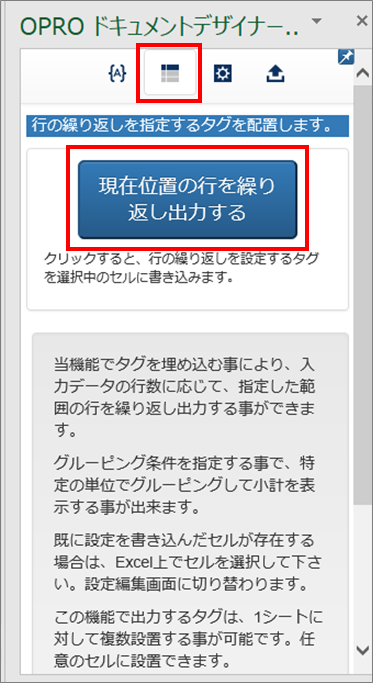
アドインの左から2番目のタブを開きます。
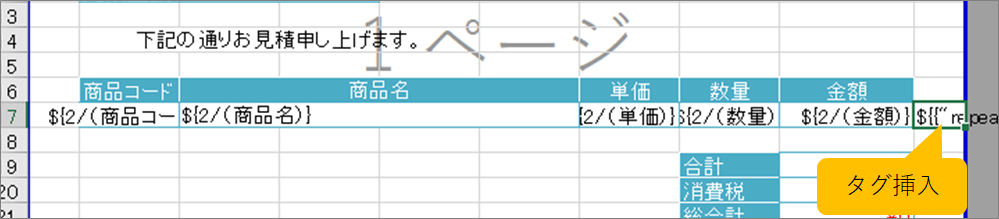
「現在位置の行を繰り返し出力する」というボタンで、どこが明細行なのかを指定するためのタグを挿入します。

タグを挿入する場所は、明細行で使われていないセルです。
実際の出力の際にはこのタグは見えなくなります。

これでExcelテンプレートのマッピングは以上です。
ここで必ず保存をしてください。
仕上げとして、作成したExcelファイルをOPROARTSにアップロードします。
◎アドイン付きExcelをアップロードする
アドインを追加したExcelをOPROARTSと紐づけるために、アップロードを行います。
では、Salesforceにログインをして、デザイナー画面を開いてください。

+++—————————————————————————————————————————-+++
【補足】
Salesforceからデザイナーにアクセスしなくてもいい方法があります。
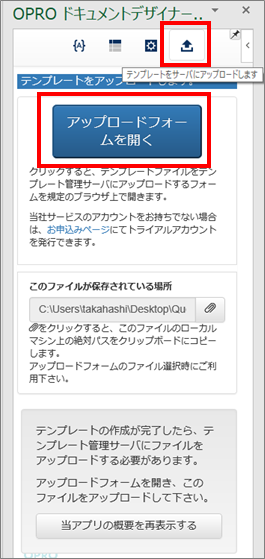
先ほどのExcelのアドインに「OPROARTSへアップロード」というボタンがあります。これをクリックするとブラウザが立ち上がり、デザイナーへのログイン画面が開かれます。

ブラウザでOPROARTS Liveにログインしていない場合は、以下のようにログイン画面が表示されます。これはデザイナー用UID/UPWを使ってログインすることができます。

すでにブラウザでOPROARTS Liveにログインしている場合は、一気に新規作成画面まで行くことができます。これはこれから紹介する手順を何個か省略できます。

やりやすいと思う手順で作成をしていただいて結構です。
+++—————————————————————————————————————————-+++
手順に戻ります。
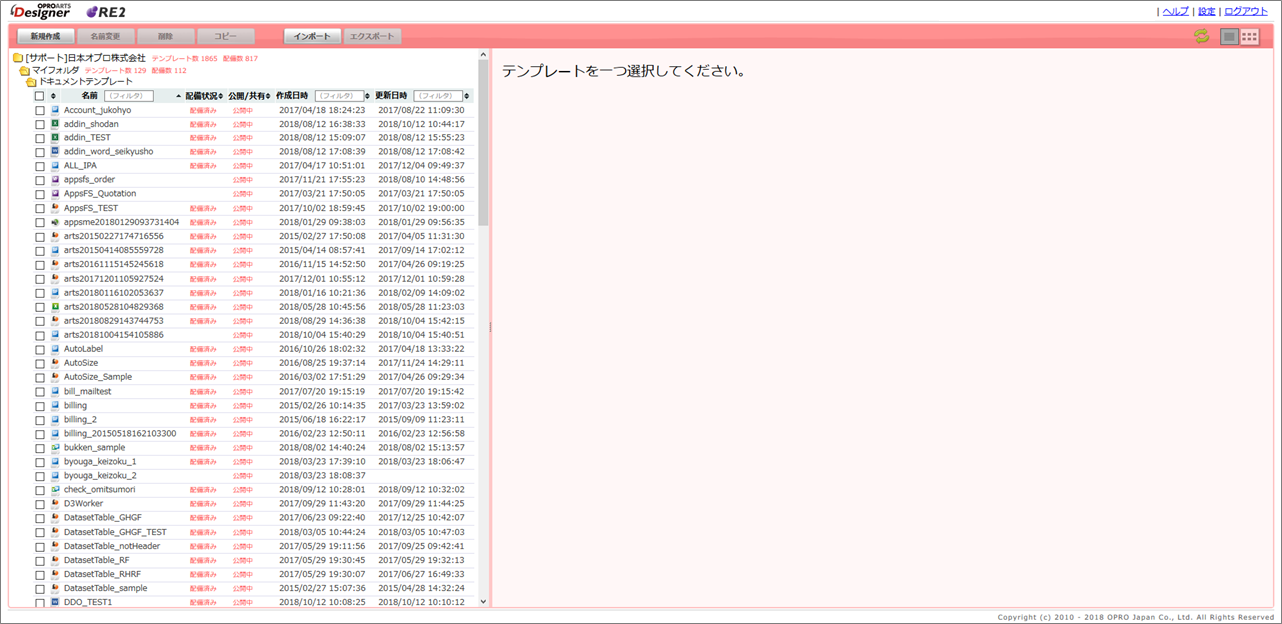
デザイナー画面で「新規作成」をクリックし、「Excel」タブを開いてください。
この時「Excel」「Word」タブが見当たらなかったら、OPROARTSのアドイン機能有効化ができていませんのでサポートにご連絡ください。

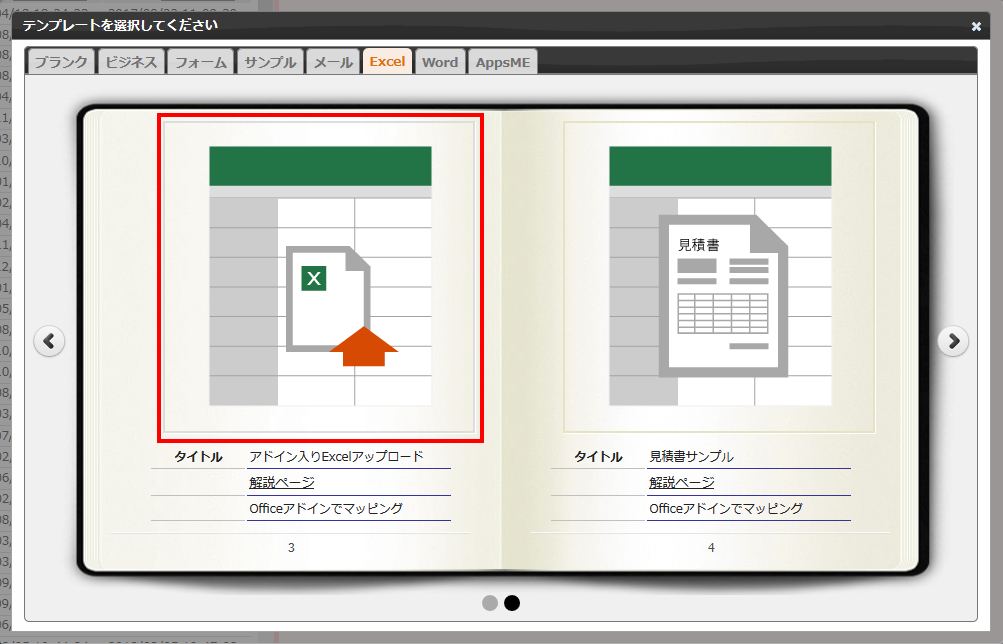
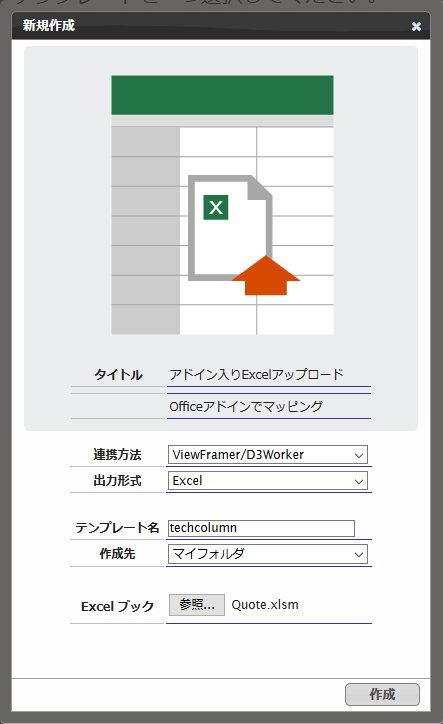
Excelタブ内を1ページめくっていただいて、「アドイン入りExcelアップロード」をクリックしてください。
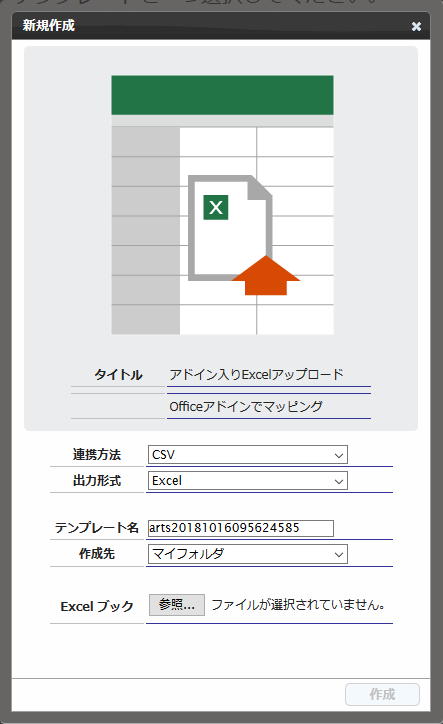
テンプレートの設定画面になります。
以下のように設定をしてください。
- 連携方法:ViewFramer/D3Worker(CSVを選んでも問題ありません)
- 出力形式:Excel
- テンプレート名:任意の英数字
- Excelブック:作成したアドイン入りExcelをアップロードする

設定できたら「作成」をクリックします。
これでExcelのアップロードができました。
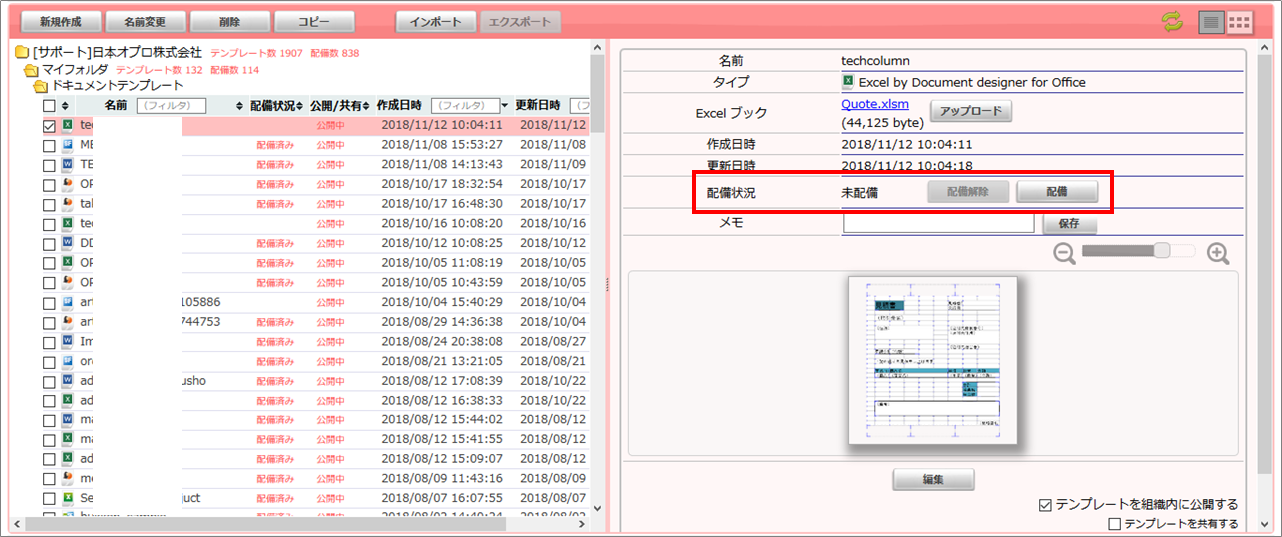
最後に、テンプレートの配備を行います。配備を行うと、実際にテンプレートとして使用できるようになります。
配備状況の「配備」ボタンをクリックしてください。

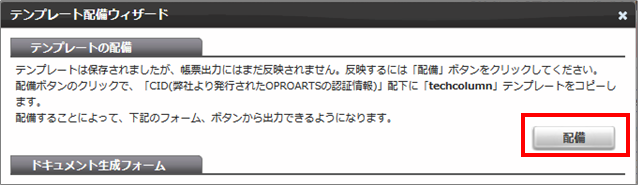
再度配備ボタンをクリックしてください。

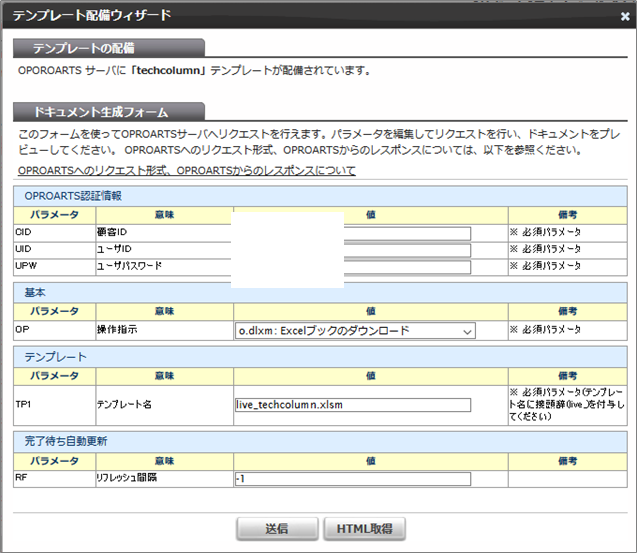
OPROARTSサーバに「****」テンプレートが配備されています。
とてできたら配備完了です。

デザインとマッピングはこれで完了ですので、デザイナータブを閉じてもOKです。
3.ViewFramerでマッピングを行う
ここから先はViewFramerを使って、Excelテンプレートに作成したフィールドに対してSalesforceの項目を定義する工程になります。
以下より、ViewFramerにログインします。
https://vfui.ap.oproarts.com/view_framer_ui
!注意!
同じウェブブラウザーで複数のビューやマッピングを参照・編集すると上書きされてしまいます。
必ず1つのタブで操作してください。
既存のビューを参考にしたい場合は、別のブラウザーで参考にしたいビューを開くようお願いいたします。ただし、同時編集はできませんので参照のみにしてください。
また、別のブラウザーにした場合も複数のビューを開くことは避けてください。
<ヘッダービューを定義>
ViewFramer上でヘッダービューを作成します。ヘッダービューは、非明細部分を定義するビューになります。
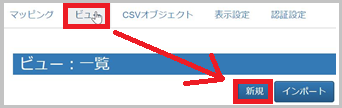
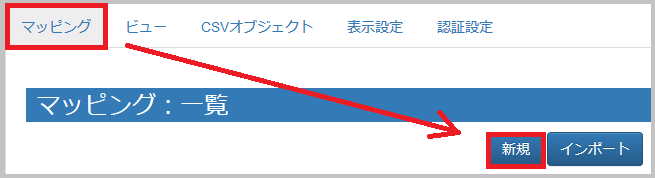
1.「ビュー」タブより「新規」を選択します。

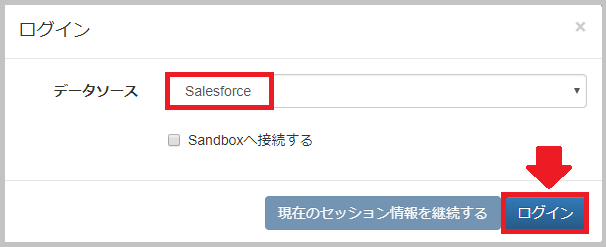
2.Salesforceにログインします。
以降「現在のセッション情報を継続する」でもログイン可能です。
また、以降の手順ではこの画面を省略しています。

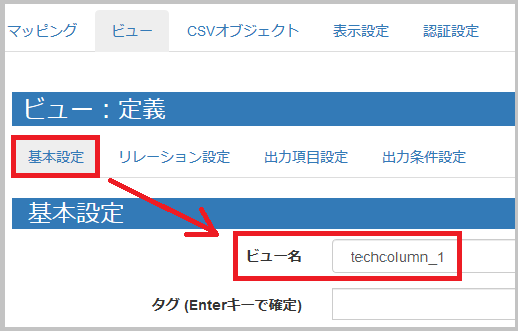
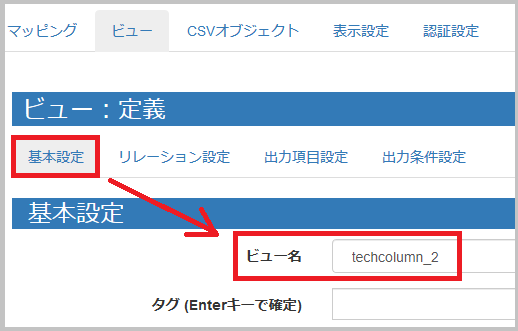
3.「基本設定」より任意の「ビュー名」を指定します。指定したら[次へ]で進みます。
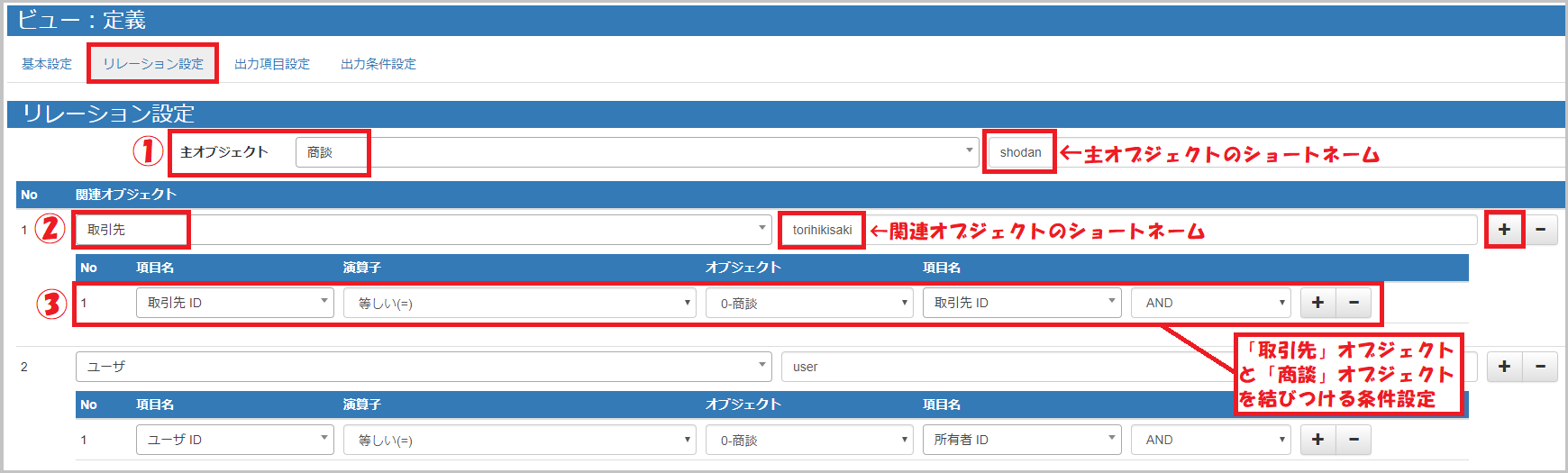
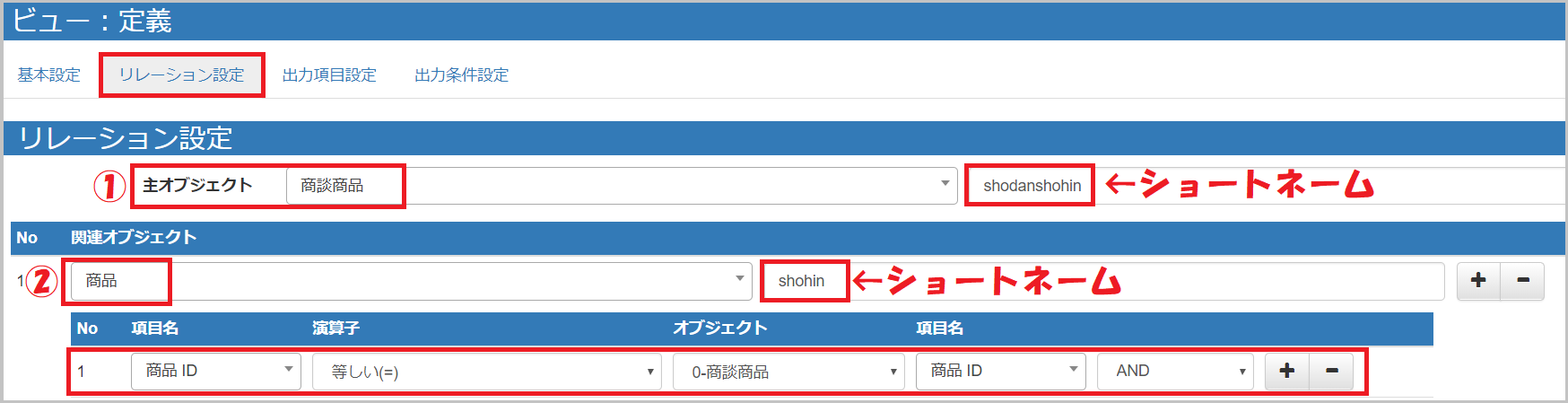
4.ビュー定義内、「リレーション設定」で、複数オブジェクトのリレーションを設定します。
※リレーションを追加する際には「+」ボタンを選択し追加します。
①主オブジェクト:起点となるオブジェクトを選択し、ショートネームを入力します。
ここでは[商談]を指定しています。
②関連オブジェクト:主オブジェクト以外で使用したいオブジェクトです。
参照関係の項目を出力したい場合はそのオブジェクトも指定します。
ここでは、 [取引先名]、[商談所有者]を出すために、「取引先」と「ユーザ」を指定します。
③各「項目名」、「演算子」、「オブジェクト」、「項目名」については参照項目とオブジェクト
を結びつける条件を指定します。

設定が完了したら、[次へ]で進みます。
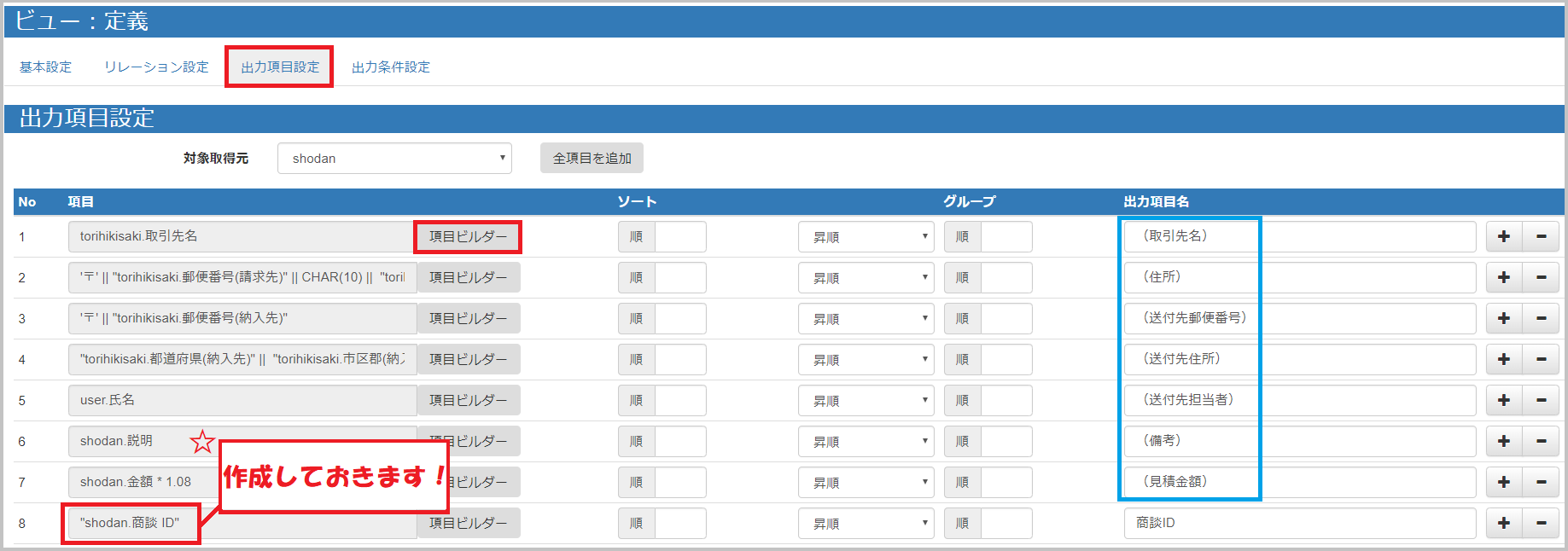
5.「出力項目設定」の以下の項目を指定します。
-
取得元オブジェクトを指定。
-
「項目ビルダー」でSalesforceの項目を指定(「全項目を追加」も可能)
※OPROARTS Liveにて作成したテンプレート上で定義されているフィールド名と以下の青枠部分を同じにしておけば、後で自動マッピングが可能となります。

☆「商談ID」は帳票には表示しない項目ですが、この後に作成する明細ビューと紐づけるために必要な項目になるため、作成しておきます。
設定が完了したら、[次へ]で進みます。
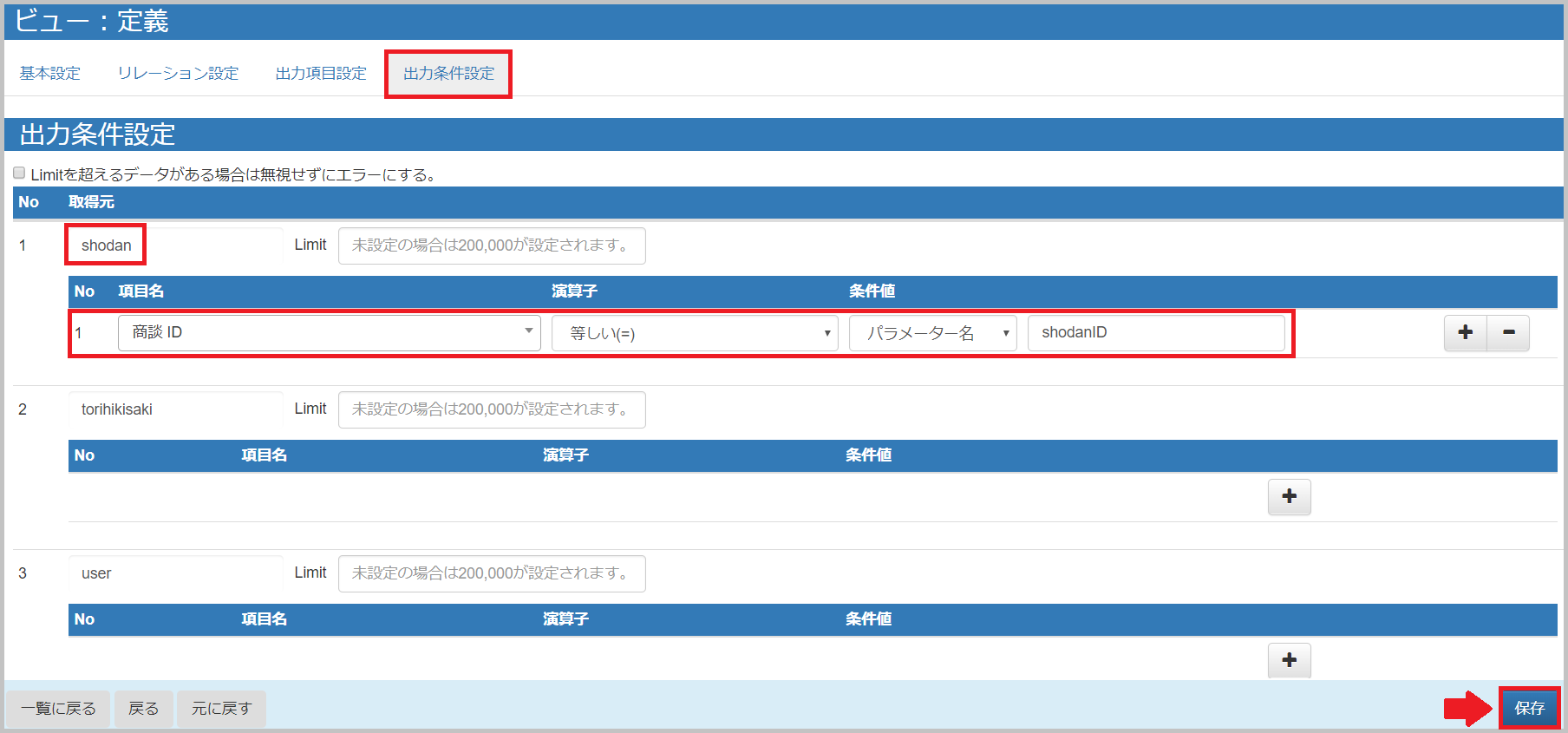
6.「出力条件設定」ではレコードの出力条件を指定します。
見積書に条件を追加するには、以下のように設定してください。
パラメータ名は任意ですが、今回は「shodanID」にします。

設定が完了したら、保存します。
ヘッダービューの定義ついて、より詳しく知りたい方はコチラの9~18ページをご覧ください。
<明細ビューを定義>
続いて、明細ビューを作成します。明細ビューは、明細部分を定義するビューになります。
ヘッダービューと同様に、「基本設定」より任意の「ビュー名」を指定します。

「リレーション設定」は、①主オブジェクトに「商談商品」を選択し、②関連オブジェクトに「商品」を指定しています。

「出力項目設定」では、ヘッダービューと紐づけるために「商談ID」を作成します。

「出力条件設定」は、今回は特に設定せず、[保存]をします。
明細ビューの定義ついて、より詳しく知りたい方はコチラの19~25ページをご覧ください。
<マッピングを定義>
ViewFramerの設定は、あと少しで完了です!
各ビューを、1つのデータの固まりとしてまとめる「マッピング」の定義を行っていきます。
1.[マッピング]タブより「新規」を選択します。

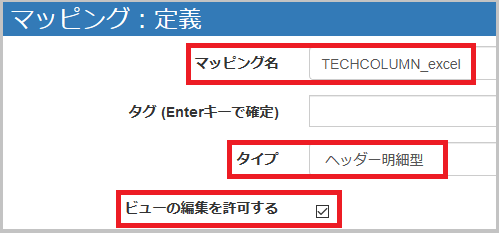
2.マッピング名とタイプを指定し、ビューを選択します。
マッピング名は任意の名前になります。タイプについては、今回はヘッダー明細型を選択してください。

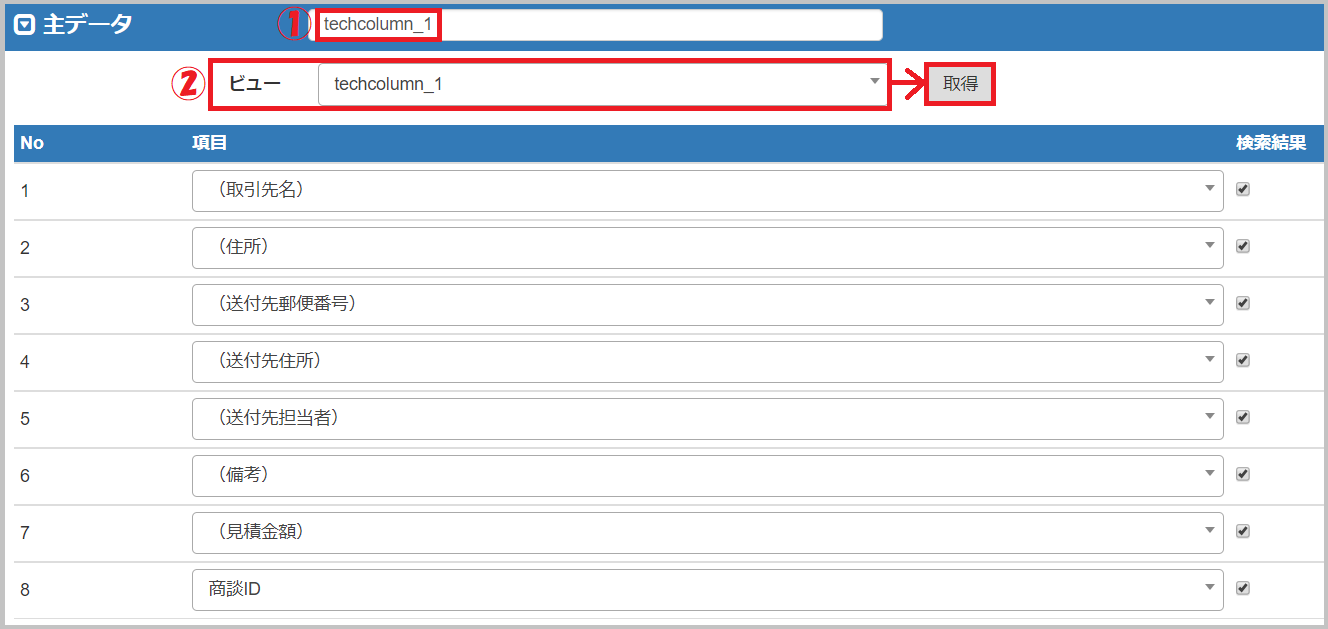
「主データ」では、①任意の名前をつけ、②作成したヘッダービューを選んで[取得]をクリックします。すると、項目が自動で出てきます。

「明細データ」は、①、②は同様ですが、③で主データと明細データを紐づけるキーを設定します。
[商談ID]が同じであることをキーにしたいので「商談ID」を指定します。

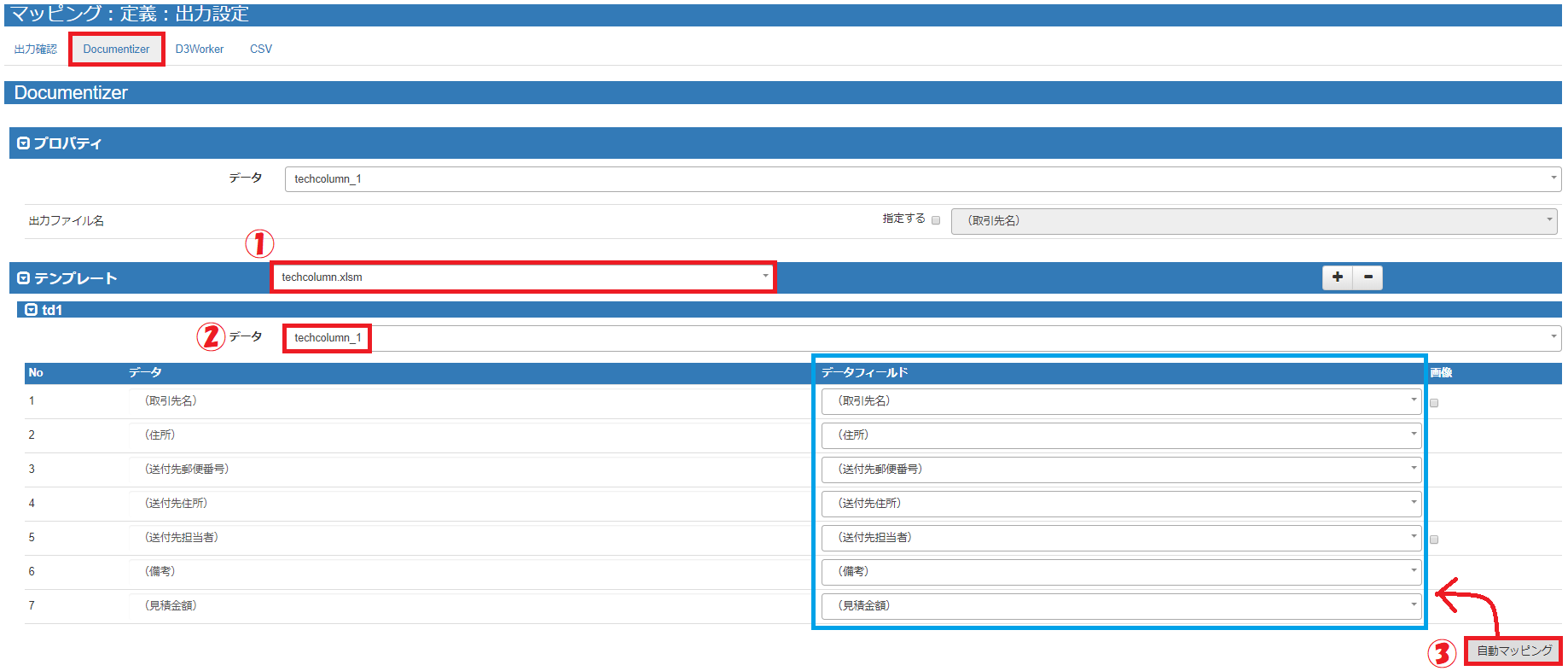
3.[Documentizer]タブより、帳票テンプレートとのマッピングを行います。
①テンプレートを選択
Live側の帳票テンプレートを指定します。
②データにビュー定義を指定
「td1」には、主データを選択します。([マッピング管理:詳細画面]で作成したもの)
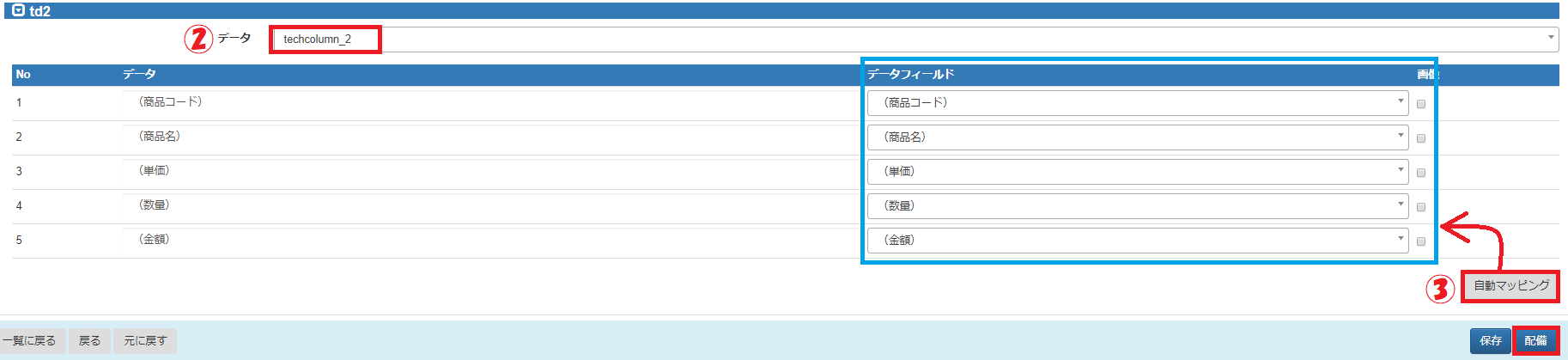
「td2」には、明細データを選択します。([マッピング管理:詳細画面]で作成したもの)
③テンプレートのCSVフィールドとビュー定義のデータフィールドをマッピングLive
[自動マッピング]でテンプレートと簡単にマッピングできます。
上手くいかなかった場合は、手動でマッピングを行ってください。


設定が完了したら、[配備]をしてください。
マッピングの定義ついて、より詳しく知りたい方はコチラの26~32ページをご覧ください。
4.ボタンを作成する
ViewFramerで一通り設定を完了し、マッピングの配備まで行います。
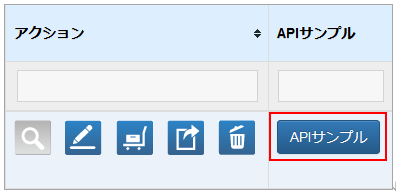
配備したマッピングの「APIサンプル」欄にある[APIサンプル]ボタンをクリックします。

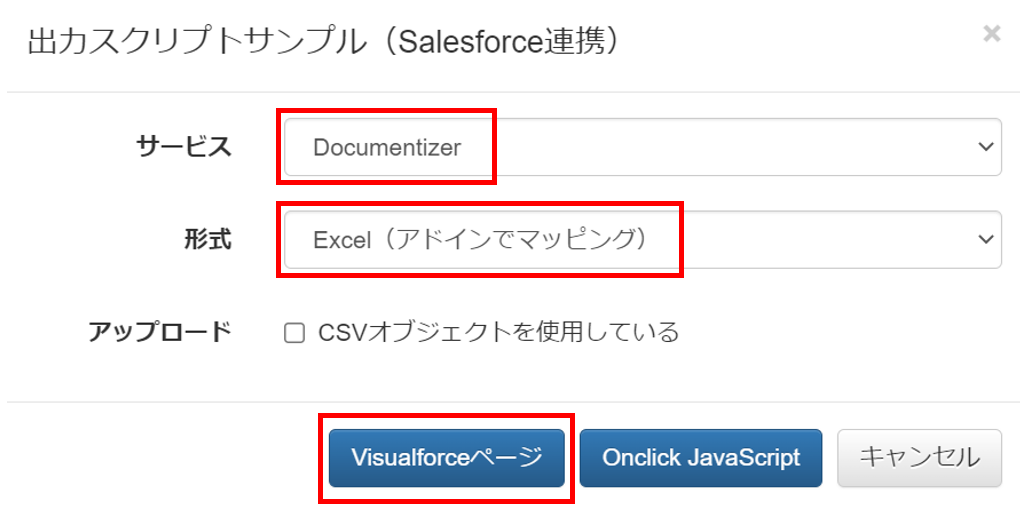
サービスは「Documentizer」、形式は「Excel(アドインでマッピング)」を選択します。
「Visualforceページ」はVisualforceページサンプルになります。→Lightning画面用
「Onclick JavaScript」はJavaScriptサンプルになります。→Classic画面用
今回は、Lightning画面でボタンを作成するため、以下の通り「Visualforceページ」をクリックします。Classic画面でボタンを作成する場合はコチラの33ページ以降をご覧ください。

ダウンロードしたらテキストエディタで開いてください。
<apex:page standardController="Opportunity" standardStylesheets="false"
showHeader="false" sidebar="false" showQuickActionVfHeader="false"
applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>ViewFramer - TECHCOLUMN_excel</title>
<apex:slds />
</head>
<body>
<div class="slds-scope">
<div class="slds-p-vertical_x-small">
<h1 class="slds-text-heading_small">実行しています...</h1>
<p class="slds-text-body_regular">
<a href="#" onclick="submitAction();">自動的に開始されない場合はこのリンクをクリックしてください。</a>
</p>
</div>
</div>
<apex:includeScript value="/canvas/sdk/js/publisher.js" />
<apex:includeScript value="https://s.oproarts.com/viewframer/js/viewframer-1.70.js" />
<script type="text/javascript">
function isMobile() { return '{!JSENCODE($User.UIThemeDisplayed)}' === 'Theme4t'; }
function s1Version() { return isMobile() ? '49.0' : ''; }
function submitAction() {
/* if (!window.confirm('実行しますか?')) { return; } */
VIEWFRAMER.action({
mappingNm:'TECHCOLUMN_excel',
fileName:'TECHCOLUMN_excel',
/* nsPrefix:'oproarts1', */
shodanID:{!GETRECORDIDS($ObjectType.Opportunity)},
api:['{!JSENCODE($Organization.Id)}','{!JSENCODE($User.Id)}',
'{!JSENCODE($Api.Session_ID)}','{!JSENCODE($Api.Partner_Server_URL_400)}']
}).url('').withS1(s1Version()).excelMergeDDO();
VIEWFRAMER.publisherClose();
/* if (!isMobile()) { window.setTimeout(function () { window.history.back(); }, 1000); } */
}
VIEWFRAMER.addOnLoadHandler(function () { submitAction(); });
</script>
</body>
</html>
</apex:page><!-- END -->
変更の必要はありませんが、知っておくべき点として、「shodanID」パラメータをご覧ください。
出力条件設定で指定したパラメータ名です。出力条件に合わせて、IDや値などを渡すように記述をする必要があります。オブジェクトIDを渡す設定であれば自動的に記述されます。
また、OPROARTS Connectorのバージョンが 2.0 以降の場合、31行目付近の以下の部分の「/*」と「*/」を削除し、コメントを有効にしてください。
/* nsPrefix:'oproarts1', */
<Salesforceでのアクションの作成>
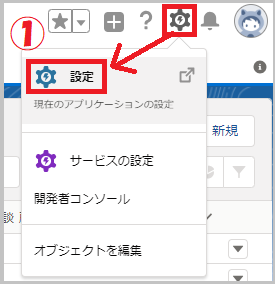
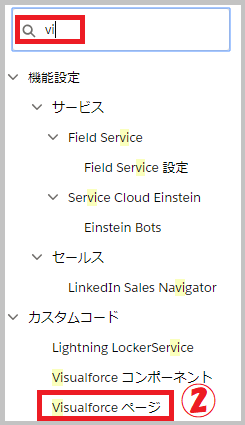
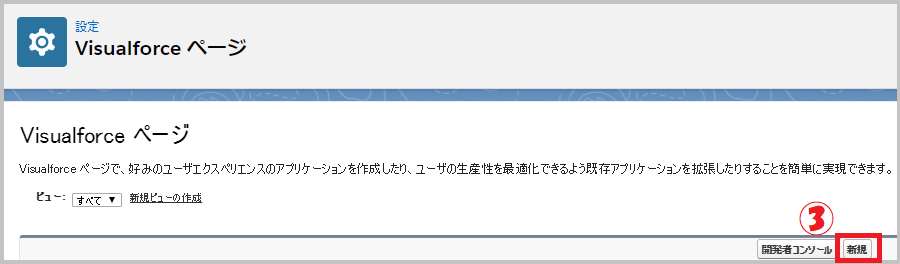
1.Salesforceへログインし、①設定>②Visualforceページへ遷移し、③[新規]をクリックします。



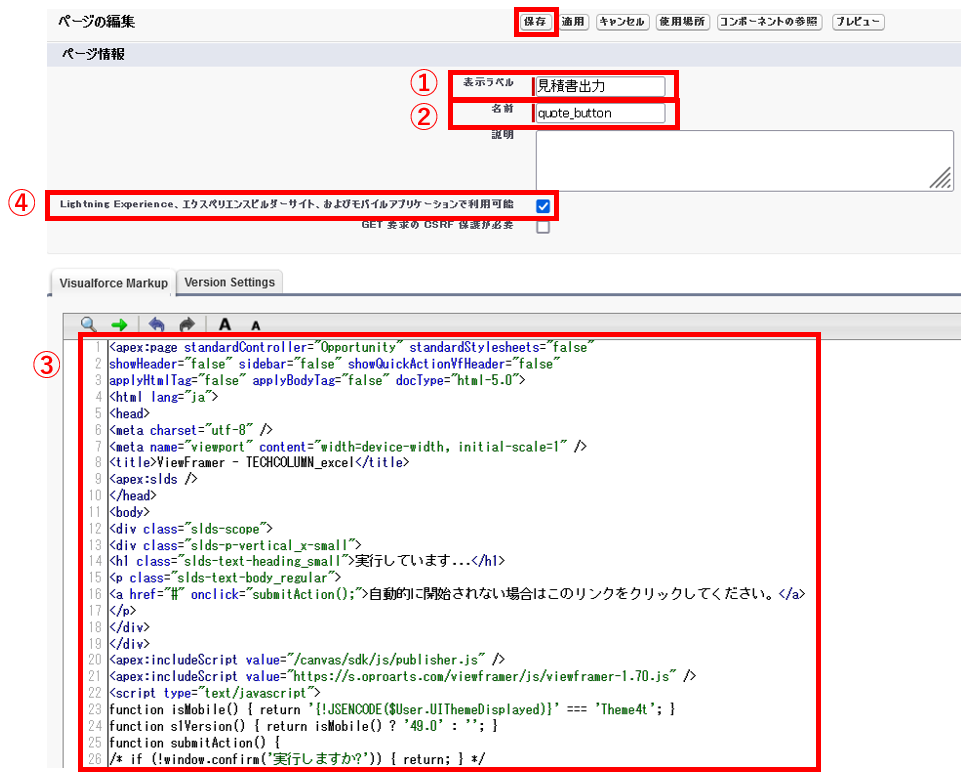
2.以下の項目を設定します。
①表示ラベル:任意の名前(日本語可)
②名前:任意の名前(日本語不可)
③Visualforce Markup:コピーしたVisualforce用APIを画面に貼付け
④チェックを入れます。

設定が完了したら、[保存]します。
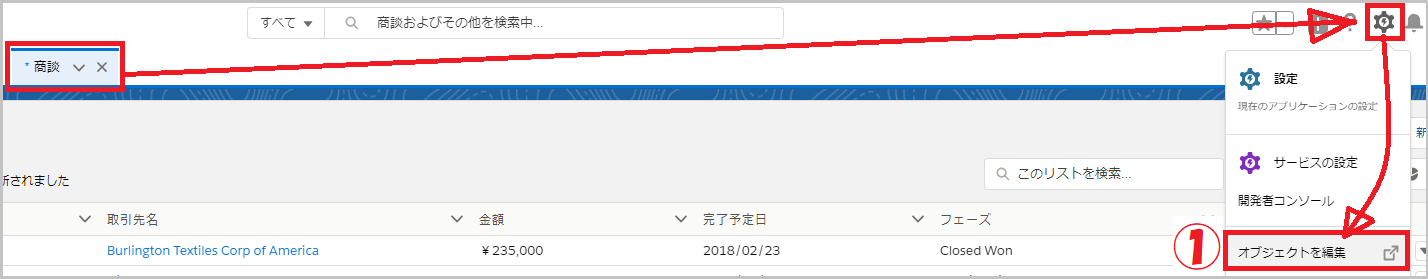
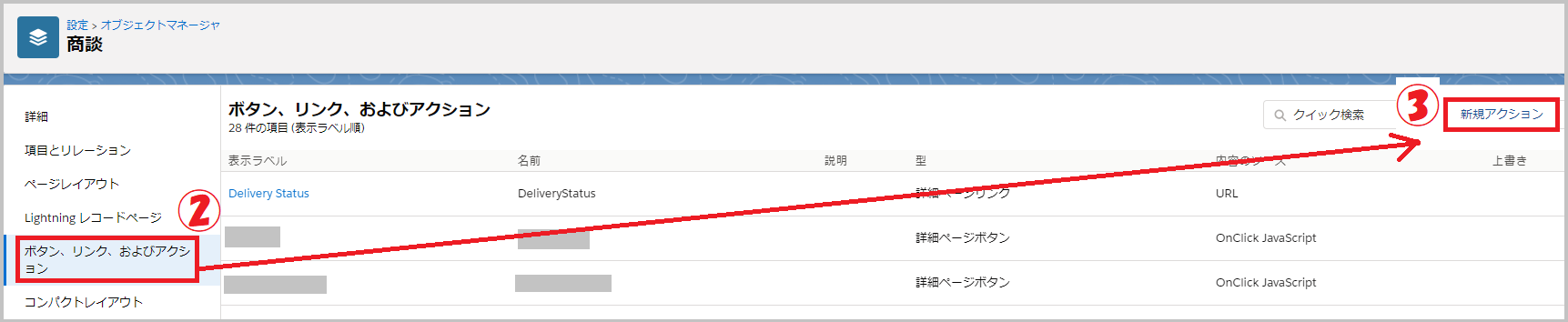
3.①出力該当オブジェクトの設定を開き、②ボタン、リンク、およびアクション>③新規アクションを選択します。

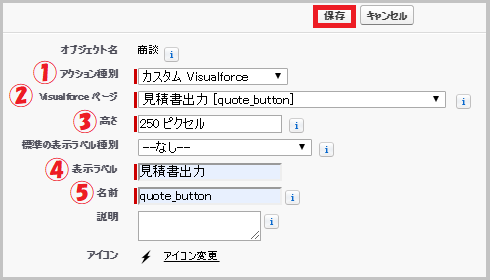
4.以下の項目を設定します。
①アクション種別:カスタムVisualforce
②Visualforceページ:設定したVisualforceページ名
③高さ:設定変更なし。
④表示ラベル:任意の名前(日本語可)
⑤名前:任意の名前(日本語不可)

設定が完了したら、保存します。
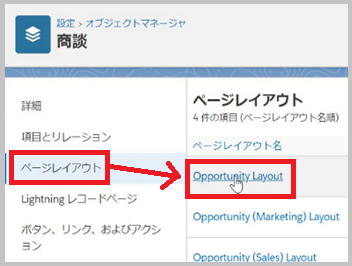
5.続いて「ページレイアウト」設定にて対象のレイアウトを選択します。

6.①「Opportunity Layout」内の②「モバイルおよびLightningのアクション」を選択し、先ほど作成した「アクション」を③「Salesforce モバイルおよび Lightning Experience のアクション」へドラッグ&ドロップします。その後保存します。
7.出力確認をします。
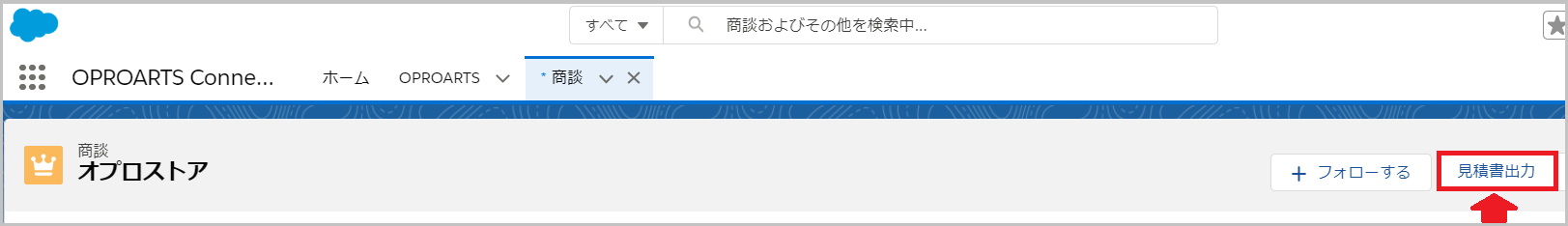
ボタンが表示されましたので、商談レコードから出力確認をします。

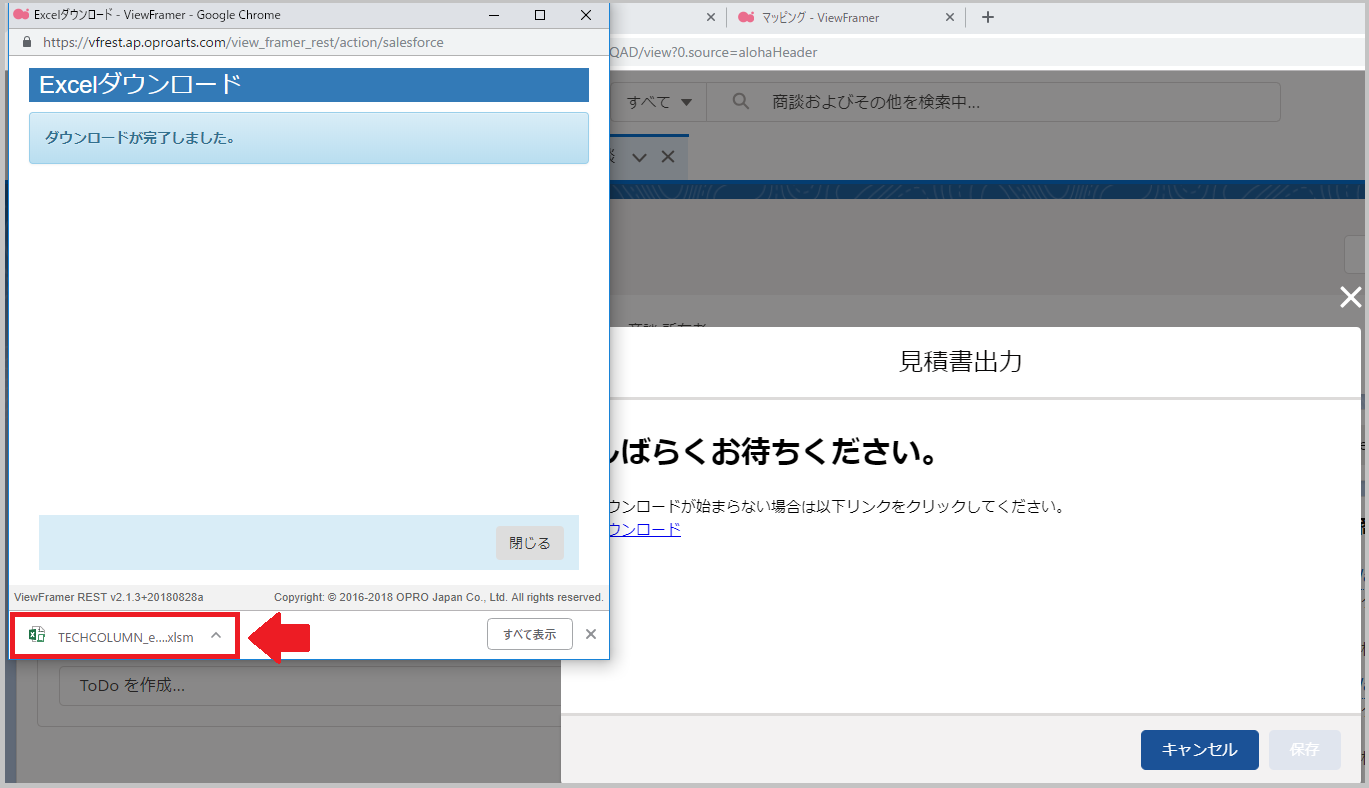
ボタンをクリックすると、 Excelファイルがダウンロードされます。

Excelファイルを開いてみるとSalesforceのデータが記載されたExcelが出力されました!

<さいごに>
Excelのアドイン版はいかがでしたでしょうか?
これまでもExcel出力はできましたが、アドインによってとても簡単に作れるようになりました。
今までの方法は複数シートへのマッピングに対応していませんでしたが、アドイン版では複数シートへのマッピングにも対応しています!
ぜひとも一度お試しください^^