本記事では、ViewFramerを利用しSalesforceと連携した際のWord出力方法をご紹介いたします。
基本的には、今までのViewFramerの使い方と同じで、最後のボタン用のコードを生成するところが違う形になります。
【作成の流れ】
- Wordでテンプレートを準備し、Liveテンプレートとして読み込み
↓
- ViewFramerにてビューおよびマッピングを定義
↓
- Salesforceにてボタン作成および配置、出力確認
【テンプレート(Word)準備 ~ Microsoft Office / OPROARTS Live ~】
Wordテンプレートの作成方法は、以下の記事で手順が書いてありますので、この通り作成してください。
【ビュー及びマッピングの定義 ~ ViewFramer ~】
ViewFramerへログインします。
~ https://vfui.ap.oproarts.com/view_framer_ui ~

!注意!
同じウェブブラウザーで複数のビューやマッピングを参照・編集すると上書きされてしまいます。
必ず1つのタブで操作してください。
既存のビューを参考にしたい場合は、別のブラウザーで参考にしたいビューを開くようお願いいたします。ただし、同時編集はできませんので参照のみにしてください。
また、別のブラウザーにした場合も複数のビューを開くことは避けてください。
ビュー定義の方法や、マッピングの設定方法は従来と同じです。こちらも、以下の記事をご覧ください。
ViewFramerの基本的な利用方法(Salesforce)
【Word用ボタンの作成】
ViewFramerで一通り設定を完了し、マッピングの配備まで行います。
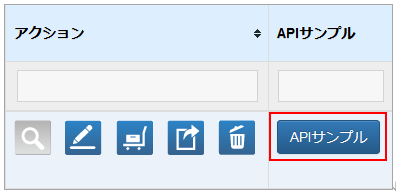
配備したマッピングの「APIサンプル」欄にある[APIサンプル]ボタンをクリックします。

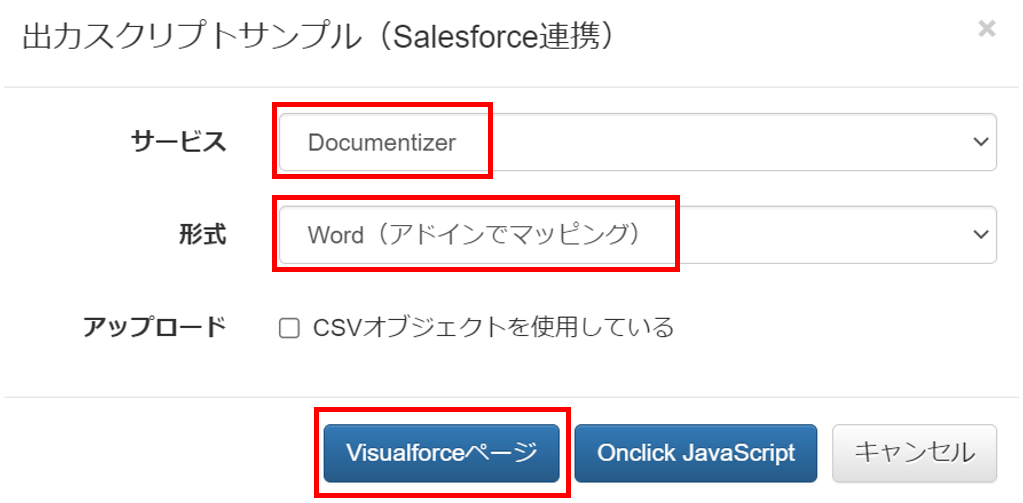
サービスは「Documentizer」、形式は「Word(アドインでマッピング)」を選択し、[Visualforceページ]ボタンをクリックすると、詳細ページ用のVisualforceサンプルがダウンロードされます。リストページ用はコチラをご覧ください。
※ここではLightning画面用のボタン作成を例として行います。

<Salesforceでのアクションの作成>
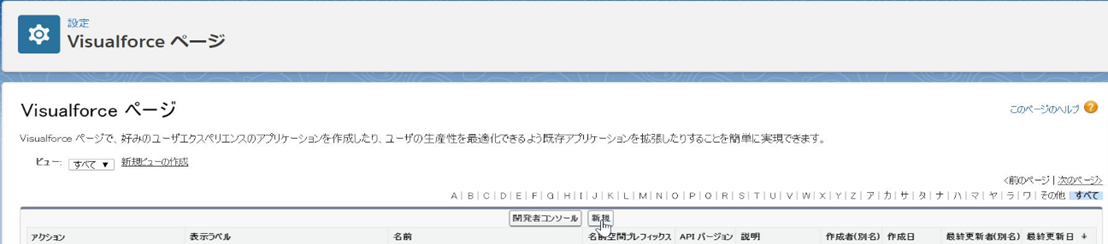
1.Salesforceへログインし、設定>プラットフォームツール>カスタムコード>Visualforceページへ遷移し、新規アプリケーションを作成します。

2.以下項目を設定します。
- 表示ラベル:ユニーク
- 名前:ユニーク
- Visualforce Markup:ダウンロードしたVisualforceサンプルコードの内容をコピーして貼付け
※OPROARTS Connectorのバージョンが 2.0 以降の場合、31行目付近の以下の部分の「/*」と「*/」を削除し、コメントを有効にしてください。
/* nsPrefix:'oproarts1', */
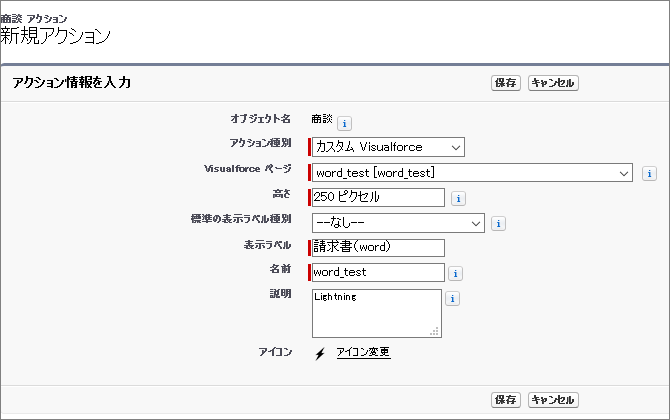
3.出力該当オブジェクトの設定を開き、オブジェクトマネージャ>ボタン、リンク、およびアクション>新規アクションを選択し情報を以下項目を指定します。
- アクション種別:カスタムVisualforce
- Visualforceページ:設定したVisualforceページ名
- 高さ:設定変更なし。
- 表示ラベル:ユニーク
- 名前:ユニーク
4.上記設定を全て完了後、「保存」します。

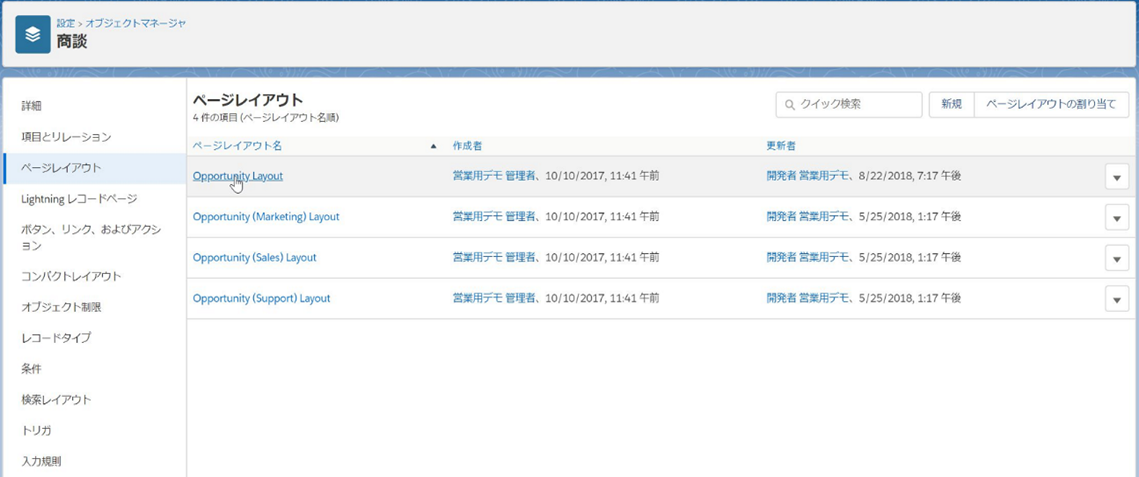
5.つづいてページレイアウト設定にて対象のレイアウトを選択します。

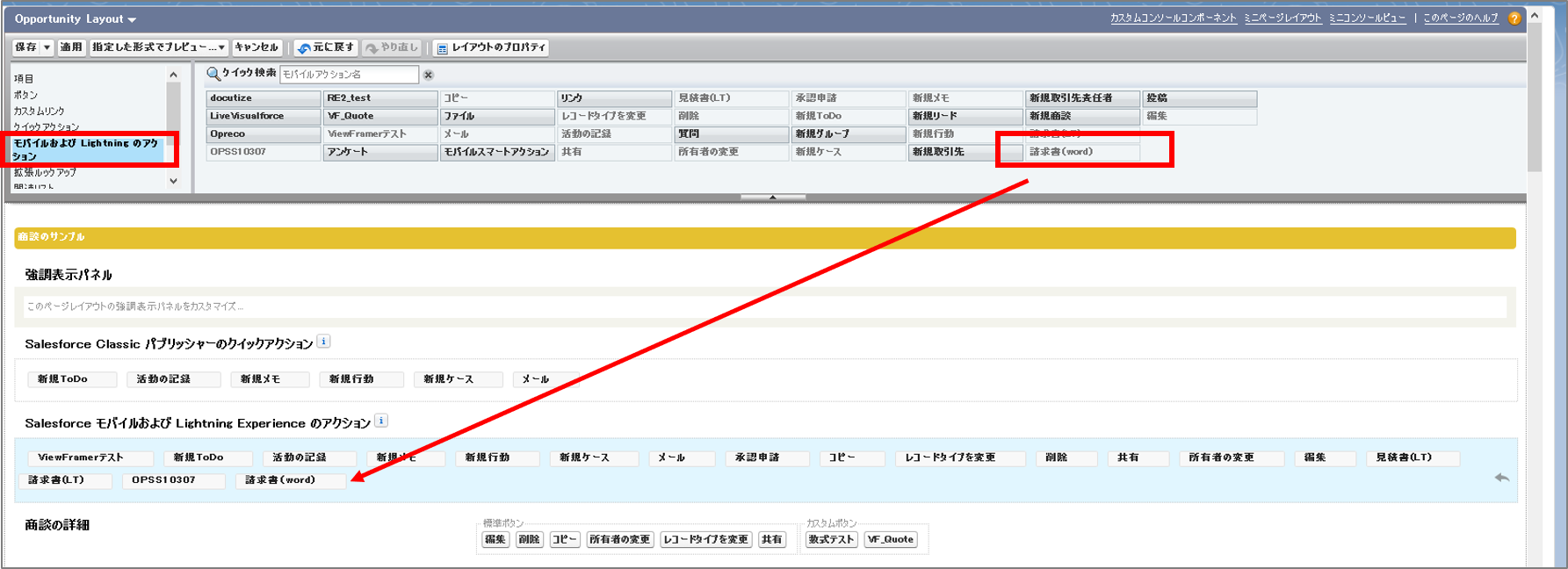
6.Opportunity Layout内「モバイルおよびLightningのアクション」を選択し、先ほど作成した「アクション」をSalesforce モバイルおよび Lightning Experience のアクションへドラッグ&ドロップします。その後保存をしてください。

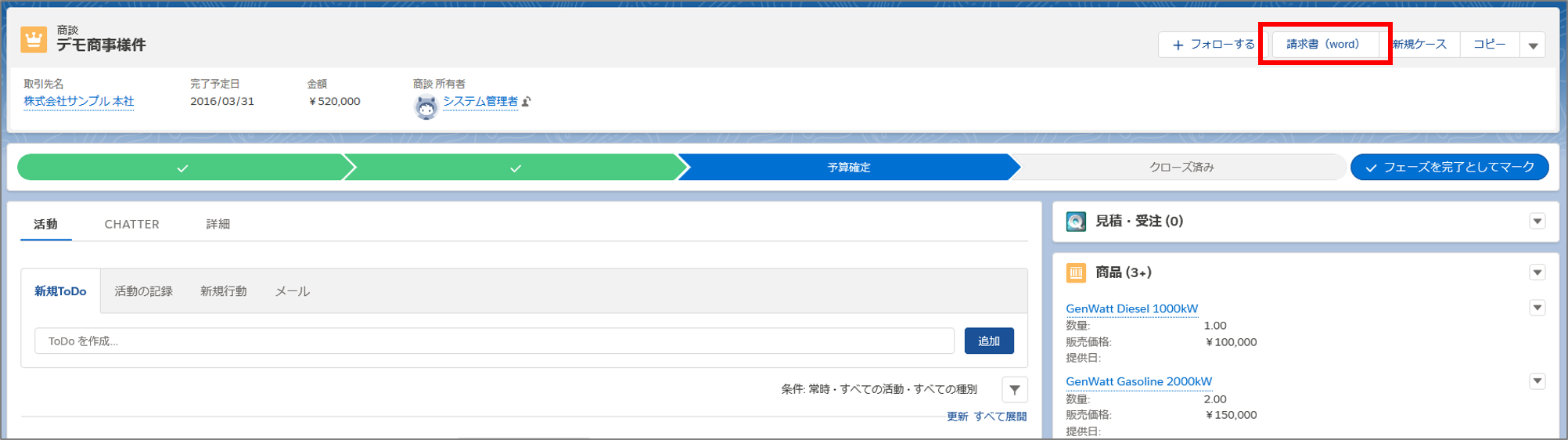
7.出力確認をします。
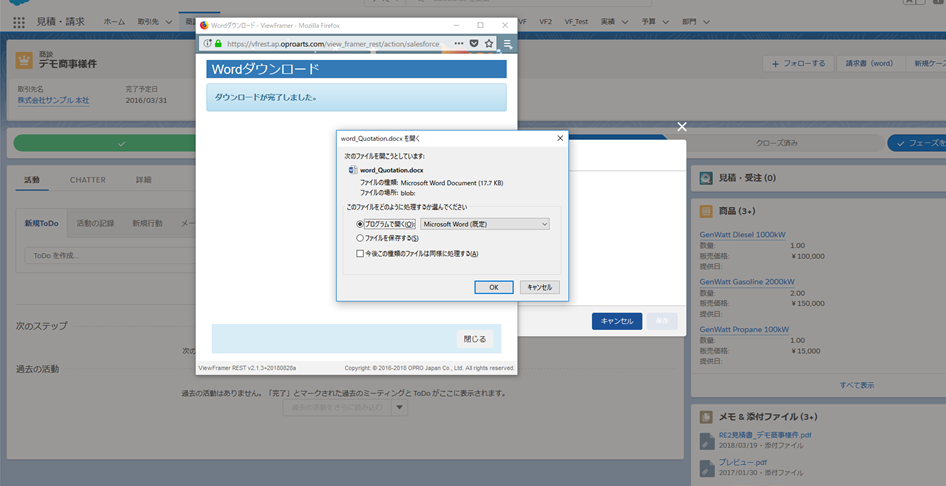
ボタンが表示されましたので、商談レコードから出力確認をします。

ボタンをクリックすると、 Wordファイルがダウンロードされます。
※ダウンロード時の動作は使っているブラウザの種類やその設定によって異なります。

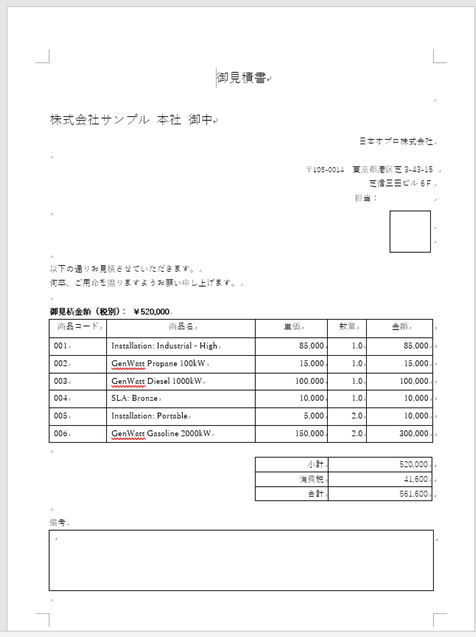
Wordファイルを開いてみると以下のように、Salesforceのデータが差し込まれた状態になります。

いかがでしたでしょうか?
アドイン機能をお試しされたい場合は、機能有効化が必要になりますので、お問い合わせフォームからサポートにご一報ください。