soarize/ソアスクでコミュニティを使用する際の、設定方法について説明します。
参考URL: コミュニティのカスタマイズ
https://help.salesforce.com/articleView?id=networks_customize.htm
コミュニティの有効化
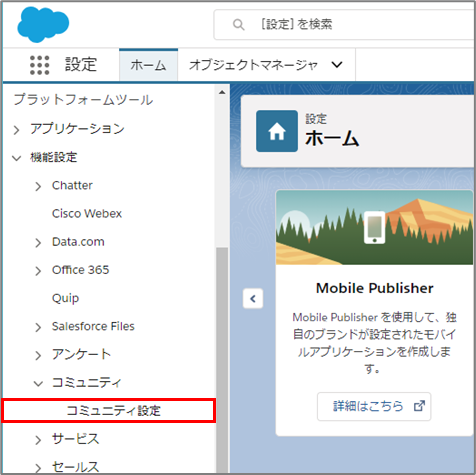
- コミュニティを有効化します。「ホーム」画面で[設定]をクリックします。
- 「機能設定」>「コミュニティ」>「コミュニティ設定」をクリックします。

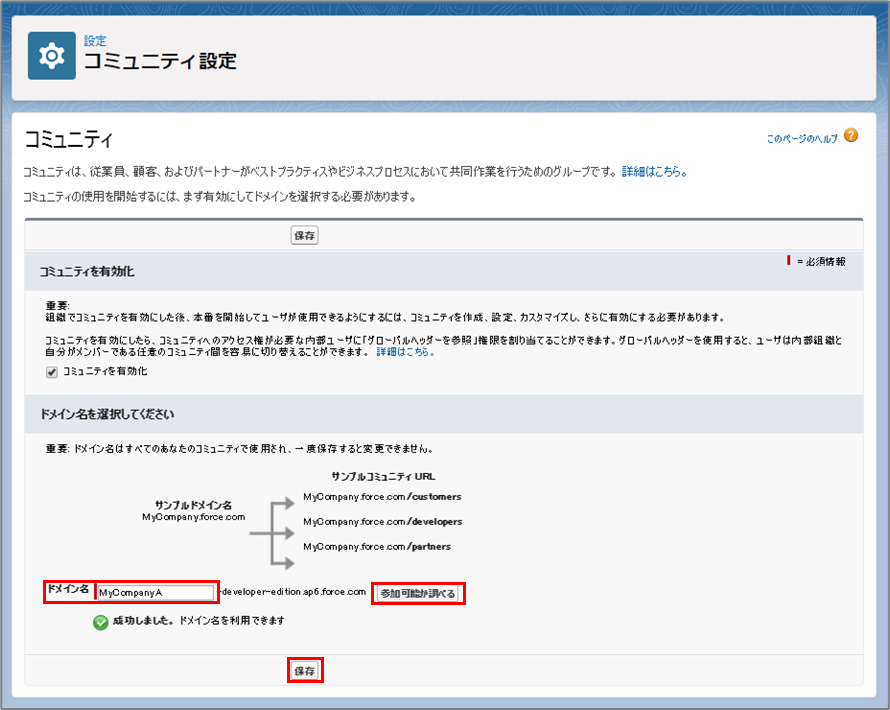
- 「コミュニティ設定」画面が表示されます。「コミュニティを有効化」にチェックを付けます。
※コミュニティは一度有効化すると、無効にできません。 - 「コミュニティ設定」画面下部でドメイン名を入力し、[参加可能か調べる]ボタンをクリックします。
「成功しました。ドメイン名を利用できます」とメッセージが表示されたら、[保存]ボタンをクリックします。

コミュニティサイト作成
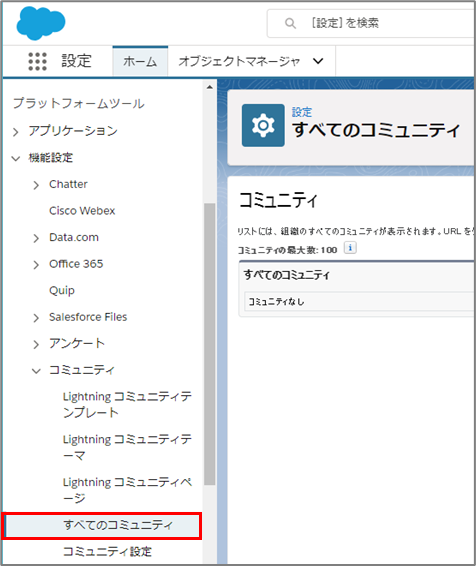
- コミュニティを作成します。「機能設定」>「コミュニティ」>「すべてのコミュニティ」をクリックします。

- 「すべてのコミュニティ」画面が表示されます。[新規コミュニティ]ボタンをクリックします。
- 「お気に入りの環境の選択」画面が表示されます。ここでは例として「カスタマー取引先ポータル」を選択します。
※他にもテンプレートが用意されています。コミュニティの用途にあわせて選択してください。 - 「カスタマー取引先ポータル」画面で[使用を開始する]ボタンをクリックします。
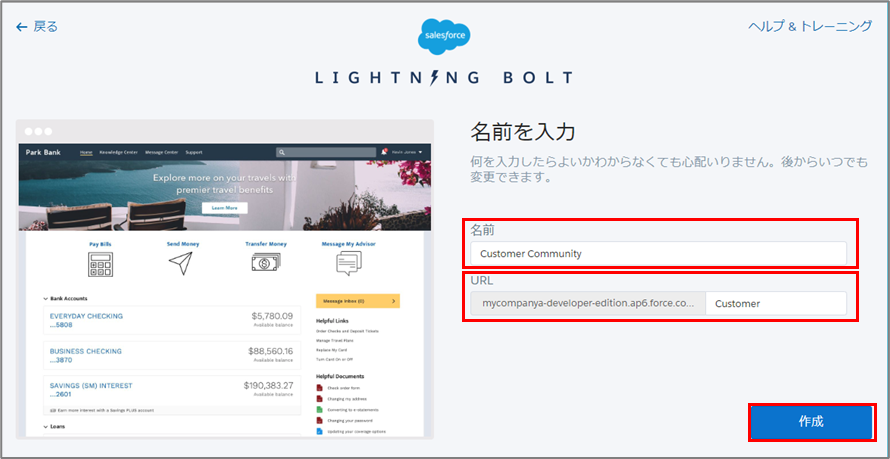
- 「名前を入力」画面でコミュニティ名とURLの最後の部分を入力し、[作成]ボタンをクリックします。

※コミュニティ名は、後で変更することもできます。
※URLの最後の部分は入力を省略できます。ここでは例として、用途がわかるように「Customer」と入力しています。 - 「コミュニティワークスペース」画面に切り替わり、「コミュニティが作成されました。」とメッセージが表示されます。
コミュニティの作成は完了です。
コミュニティサイト設定
コミュニティのメンバーやコミュニティページのデザイン、ログイン情報などをカスタマイズします。
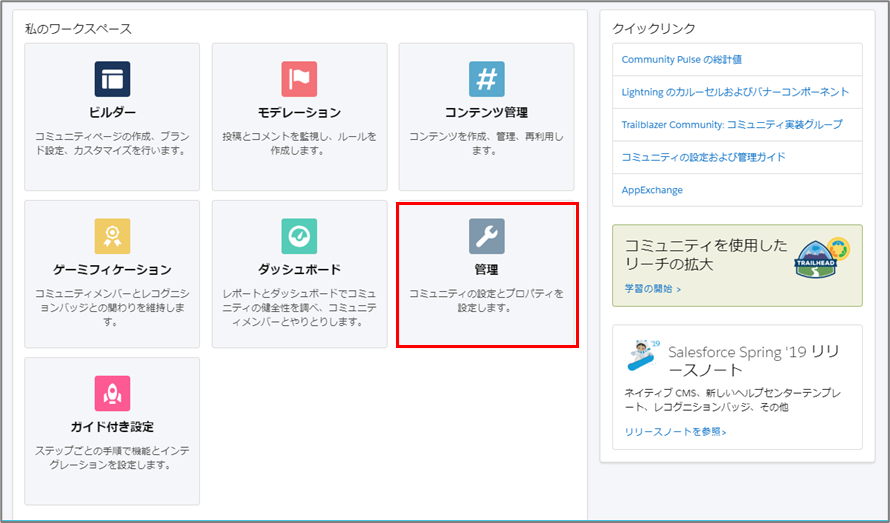
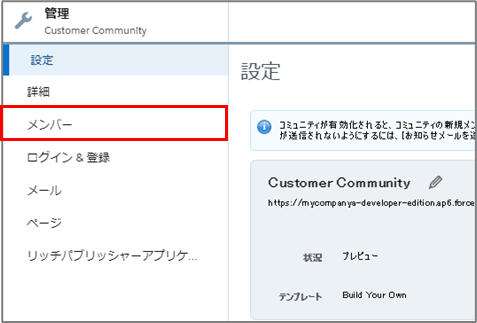
「私のワークスペース」で「管理」をクリックします。管理の「設定」画面が表示されます。

メンバー
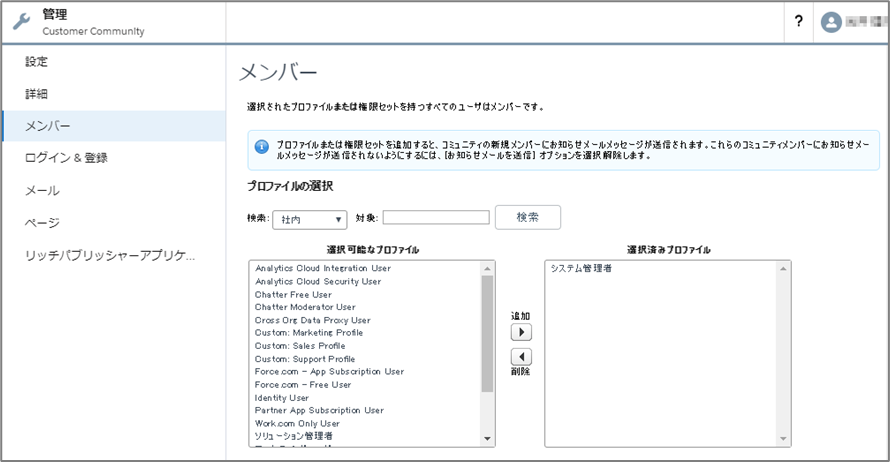
- コミュニティを使用できるメンバーを指定します。「設定」>「メンバー」をクリックします。

- 「メンバー」画面が表示されます。社内のユーザと社外のユーザのプロファイルを追加します。

- 「メンバー」画面でユーザを追加する手順は次のとおりです。
- 「プロファイルの選択」の「検索:」で、「すべて選択」を選択します。

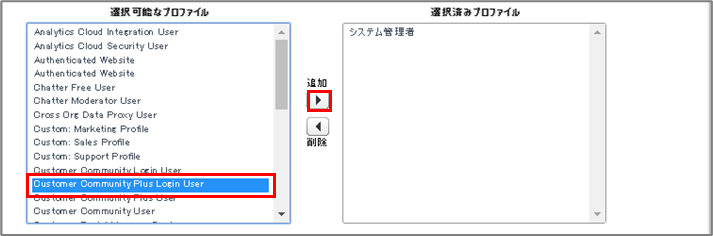
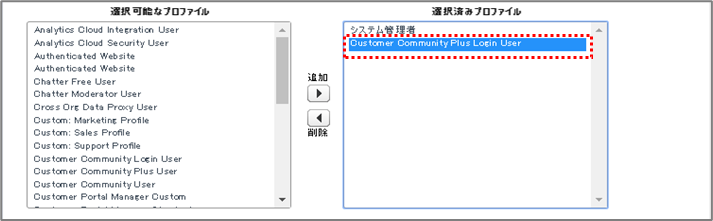
- 「選択可能なプロファイル」から追加するプロファイルを選択し、追加ボタンをクリックします。

- 「選択済みプロファイル」に追加されたことを確認します。

- コミュニティを使用するユーザに対して、上記手順1から手順3を繰り返します。
- 「プロファイルの選択」の「検索:」で、「すべて選択」を選択します。
- ユーザの設定が終了したら、[保存]ボタンをクリックします。
社外のユーザのプロファイルとしてCustomer Community User および Customer Community Login User、 (もし存在すれば)Customer Community User をコピーして作成したプロファイルを必ず選択してください。
タブ
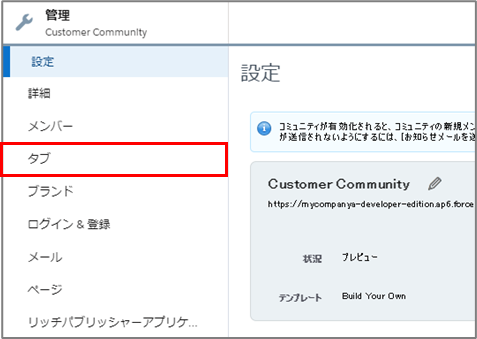
- コミュニティに表示するタブメニューを選択します。「設定」>「タブ」をクリックします。

事前設定されたテンプレート(ここでは「カスタマー取引先ポータル」)を使用した場合、初期表示では管理の「設定」画面で「タブ」が表示されません。
次の手順で操作すると、「タブ」が表示されます。
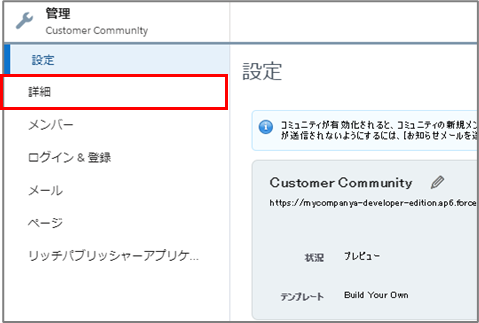
- 「設定」>「詳細」をクリックします。

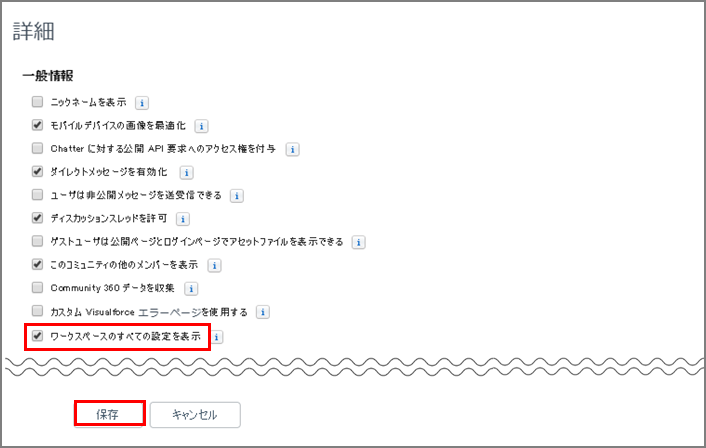
- 「詳細」画面が表示されます。
「一般情報」の「ワークスペースのすべての設定を表示」にチェックを付けて、「保存」ボタンをクリックします。

- 「設定」画面で「タブ」が表示されたことを確認します。
- 「設定」>「詳細」をクリックします。
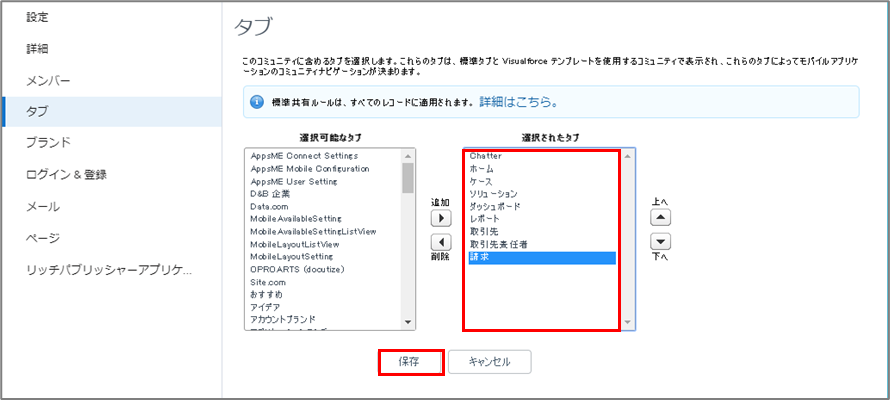
- 「タブ」画面が表示されます。コミュニティに表示するタブを追加し、[保存]ボタンをクリックします。

ブランド
- コミュニティの画面デザインを指定します。「設定」>「ブランド」をクリックします。

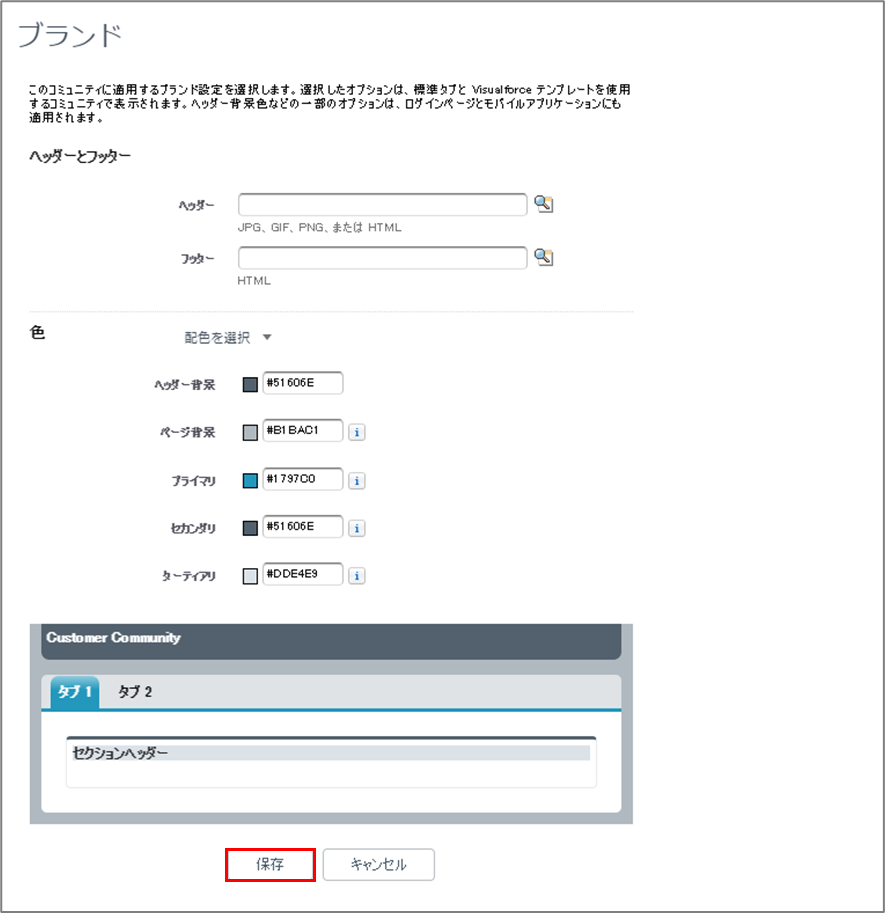
- 「ブランド」画面が表示されます。「ヘッダーとフッター」や「色」を設定し[保存]ボタンをクリックします。

ログインと登録
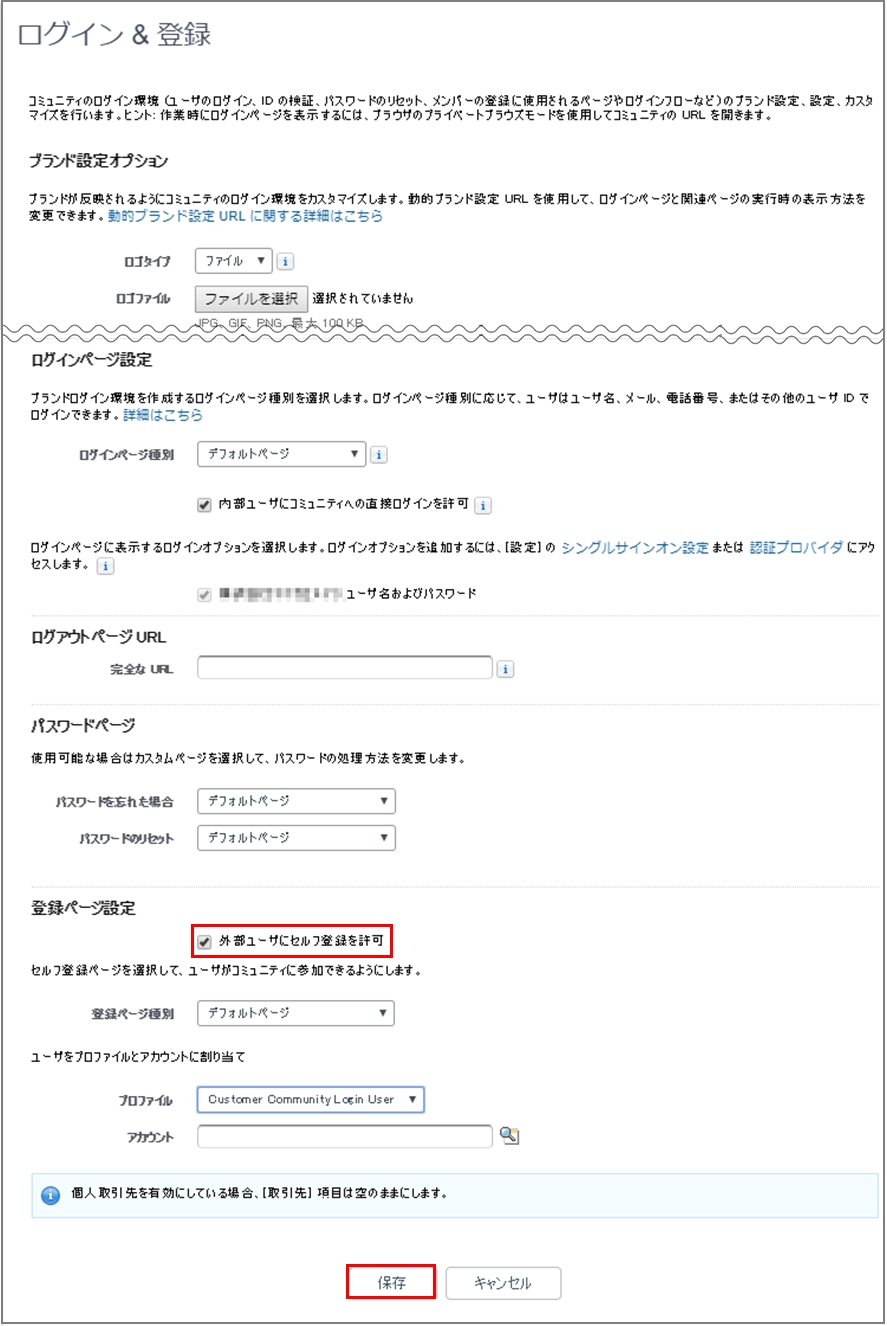
- セルフ登録をできるようにするかを指定します。「設定」>「ログイン&登録」をクリックします。

- 「ログイン&登録」画面が表示されます。「外部ユーザにセルフ登録を許可」にチェックを付けて、[保存]ボタンをクリックします。

メール
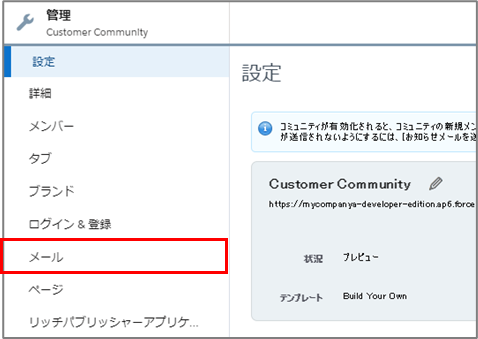
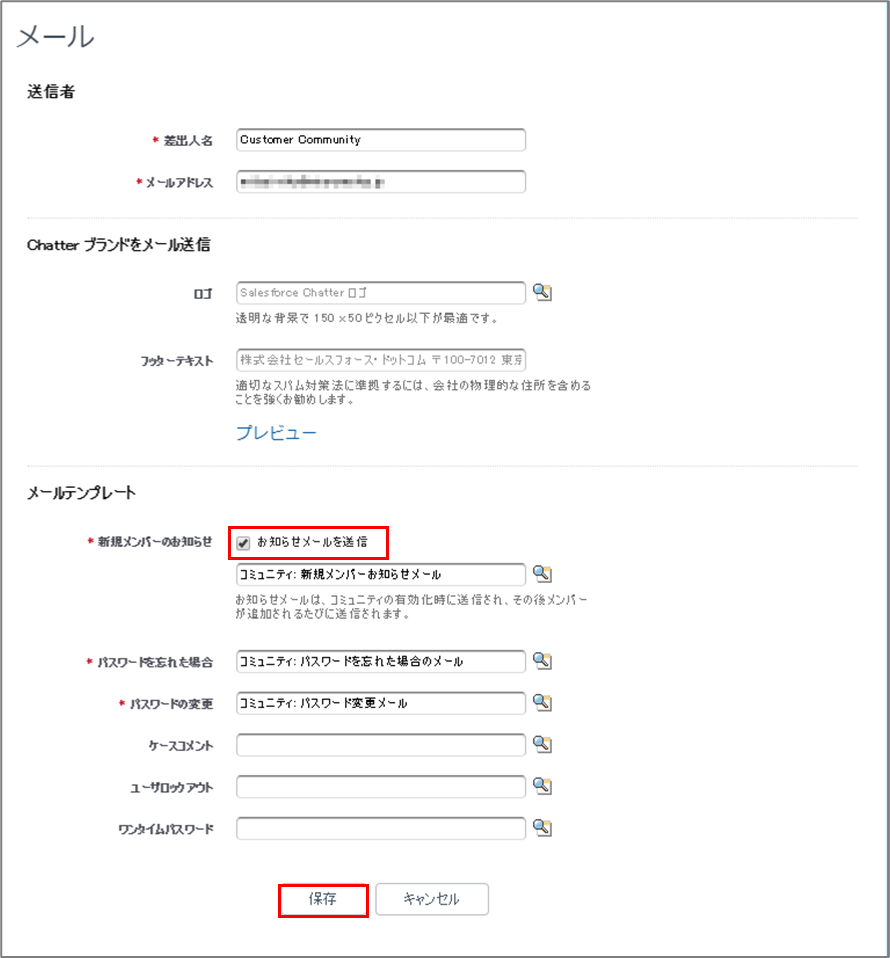
- 通知メールの設定をします。「設定」>「メール」をクリックします。

- 「メール」画面が表示されます。「お知らせメールを送信」にチェックを付けて、[保存]ボタンをクリックします。

「お知らせメールを送信」にチェックを付けると、コミュニティにログインするユーザの作成時、パスワードの設定メールが送信されます。
コミュニティサイトのカスタマイズ
- 「カスタマー取引先ポータル」のテンプレートをもとに、コミュニティページを作成します。
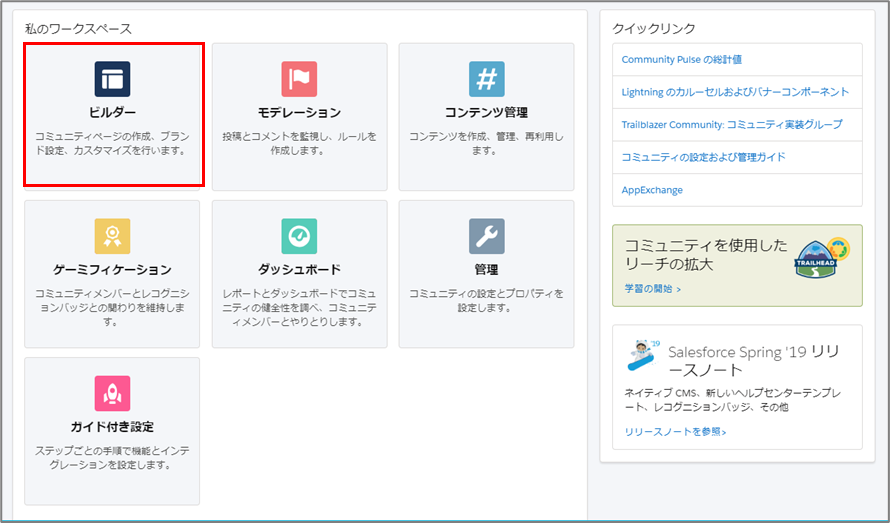
「私のワークスペース」で「ビルダー」をクリックします。

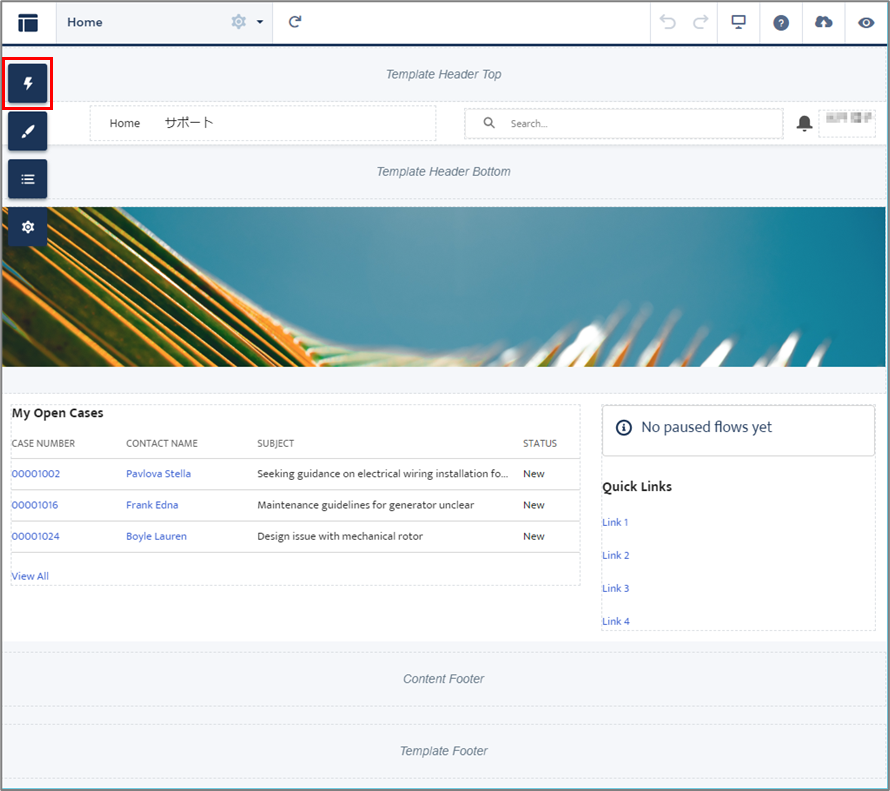
- 「コミュニティビルダー」画面が表示されます。「コンポーネント」をクリックします。

- コンポーネントメニューが表示されます。「請求」と「ポータル」のタブを作成するなど、必要な修正を行います。
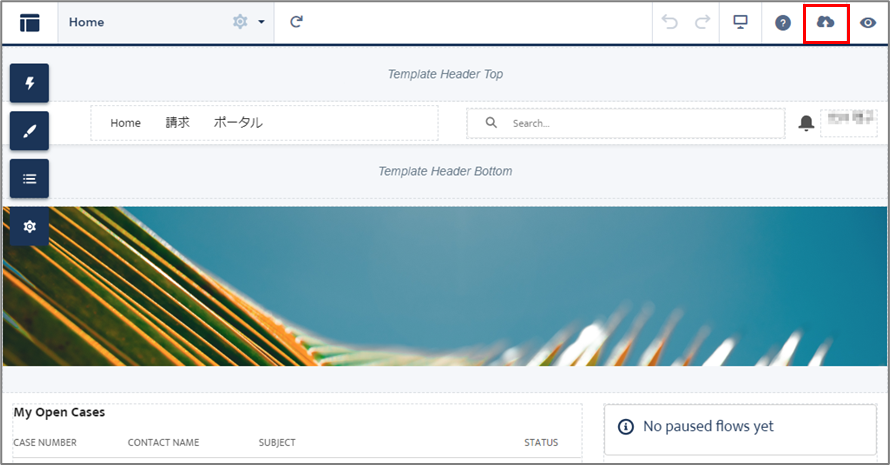
- コミュニティページの作成が終了したら、公開します。画面上部の[公開]ボタンをクリックします。

- 「コミュニティを公開」画面が表示されます。[公開]ボタンをクリックします。
- [了解]ボタンをクリックします。コミュニティページが公開されます。
コミュニティユーザの作成・設定
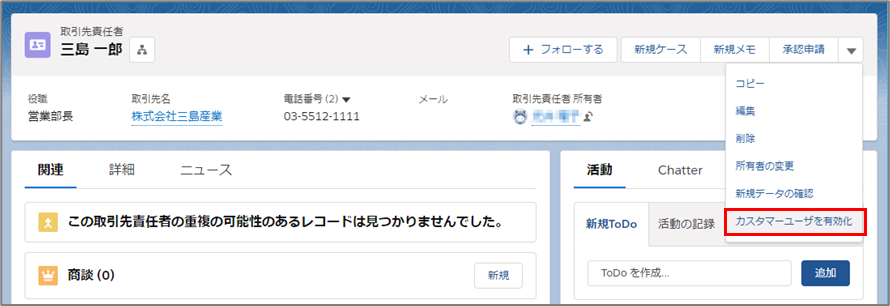
- 対象となる取引先責任者の詳細画面を開き、アクションから[カスタマーユーザを有効化]ボタンをクリックします。(※1)

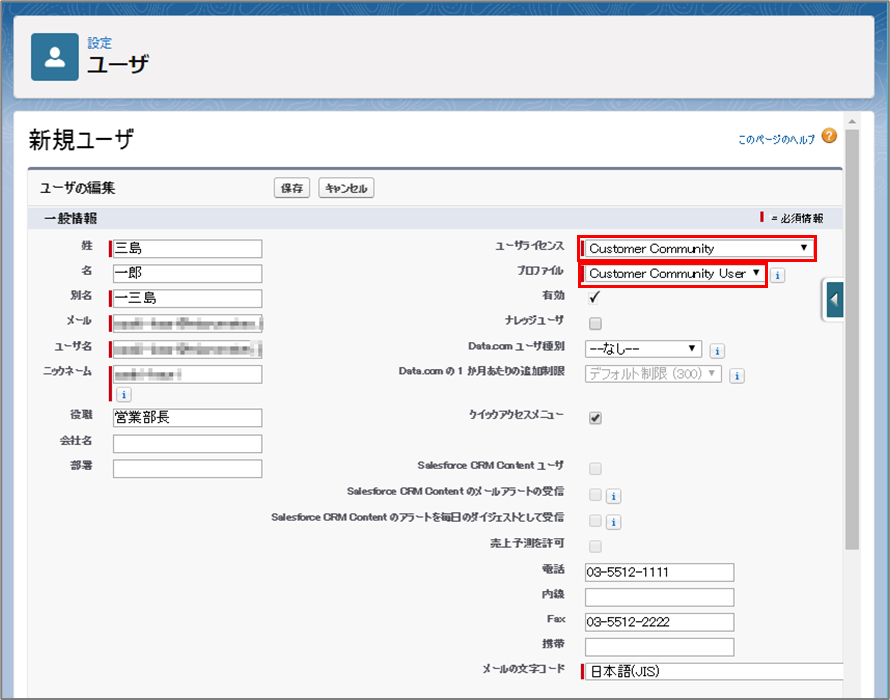
- ユーザの設定画面が表示されます。「ユーザライセンス」で「Customer Community」、「プロファイル」で「Customer Community User」もしくは「Customer Community User」をコピーして作成したプロファイルを選択します。(※2)

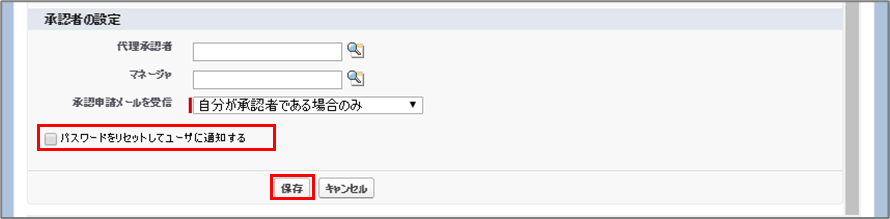
- 画面を下にスクロールして「承認者の設定」における「パスワードをリセットしてユーザに通知する」のチェックを外し、[保存]ボタンをクリックします。

- ポップアップメッセージが表示されます。[OK]ボタンをクリックします。
※1 初期表示では、手順1の[カスタマーユーザを有効化する]ボタンは表示されません。
次の手順で操作すると、表示されます。
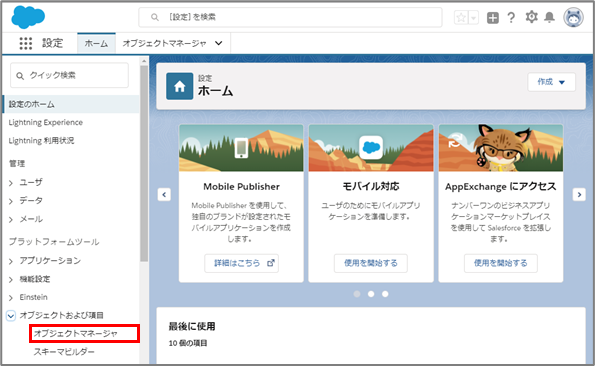
- ホーム画面で[設定]をクリックします。
- 「オブジェクトおよび項目」>「オブジェクトマネージャ」をクリックします。

- オブジェクト一覧から該当するオブジェクト名をクリックします。
ここでは「取引先責任者」をクリックします。 - 「ページレイアウト」>「Contact Layout」をクリックします。
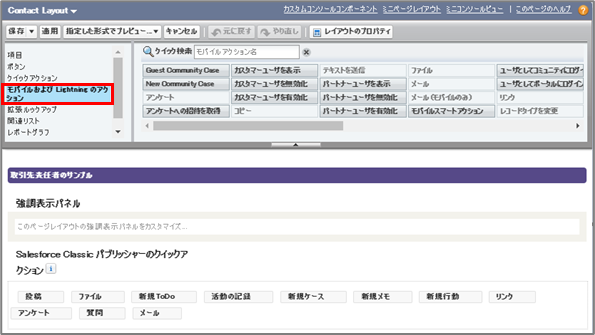
- 「Contact Layout」の編集画面が表示されます。
「モバイルおよびLightningのアクション」をクリックします。

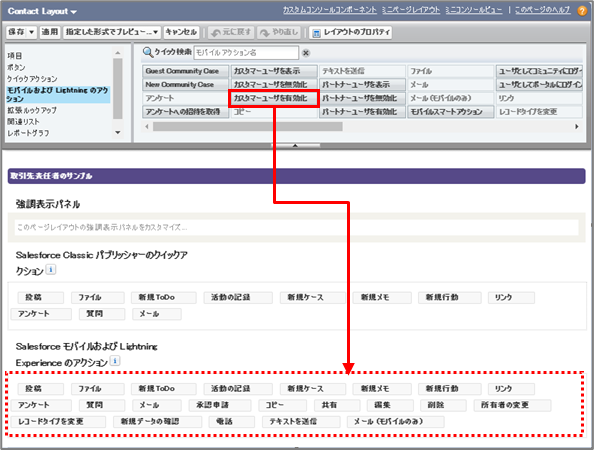
- [カスタマーユーザを有効化]ボタンをドラッグ&ドロップし、「SalesforceモバイルおよびLightning Experienceのアクション」エリアへ移動します。

- [カスタマーユーザを有効化]ボタンが「SalesforceモバイルおよびLightning Experienceのアクション」エリアへ移動されたことを確認します。
[適用]ボタンをクリックし、続けて[保存]ボタンをクリックします。
※2 コミュニティユーザにソアスクのオブジェクトのレコードを参照・編集させたい場合はプロファイルに「Customer Community User」を選択せず、「Customer Community User」をコピーして作成したプロファイルのオブジェクト権限を編集し、そのプロファイルを指定してください。
コミュニティユーザ作成後は、作成したユーザにパッケージ「soarize」のパッケージライセンスを割り当ててください。
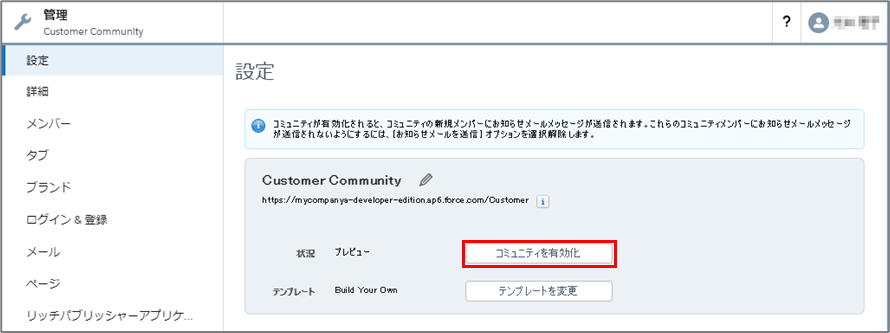
コミュニティの公開
- コミュニティを公開します。管理の「設定」画面で、「コミュニティを有効化」をクリックします。

- ポップアップメッセージが表示されます。[OK]ボタンをクリックします。
- 外部ユーザのアドレスにお知らせメールが送信されます。
メールに記載されたURLをクリックすると、「パスワードを変更する」画面が表示されます。
パスワードを設定し、[パスワードを変更]ボタンをクリックします。 - コミュニティページが表示されます。これでコミュニティの設定は終了です。
注意点
Salesforceの仕様により、コミュニティ画面では管理パッケージ内のリソースにアクセスできないことがあります。
以下、それに付随して注意すべき点について説明します。
ナビゲーションメニューへのメニュー項目追加に関して
Default Navigationへメニュー項目を追加する際に、種別「Salesforce Object」を選択することでオブジェクトのリストビューを表示するタブが簡単に作成できます。
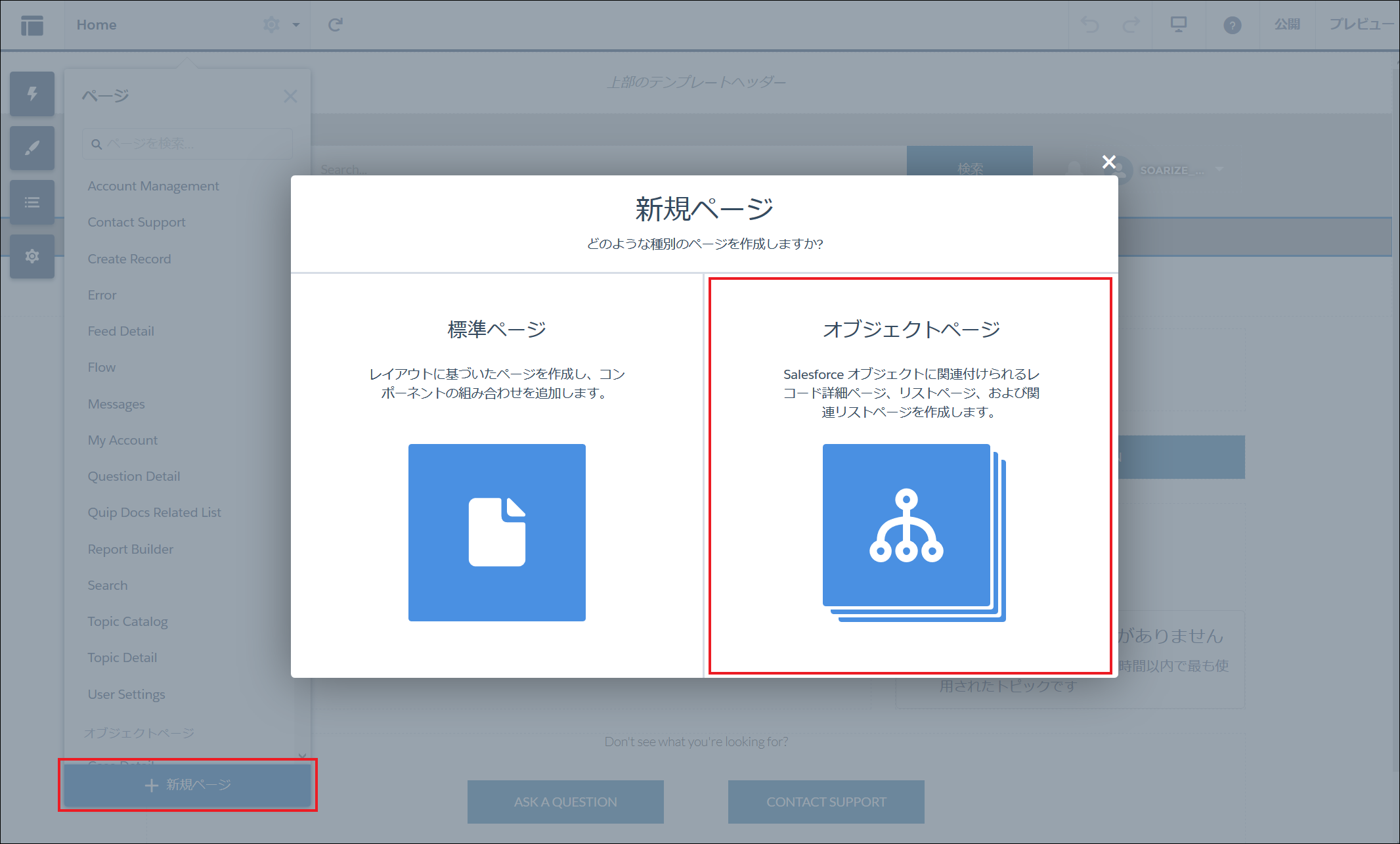
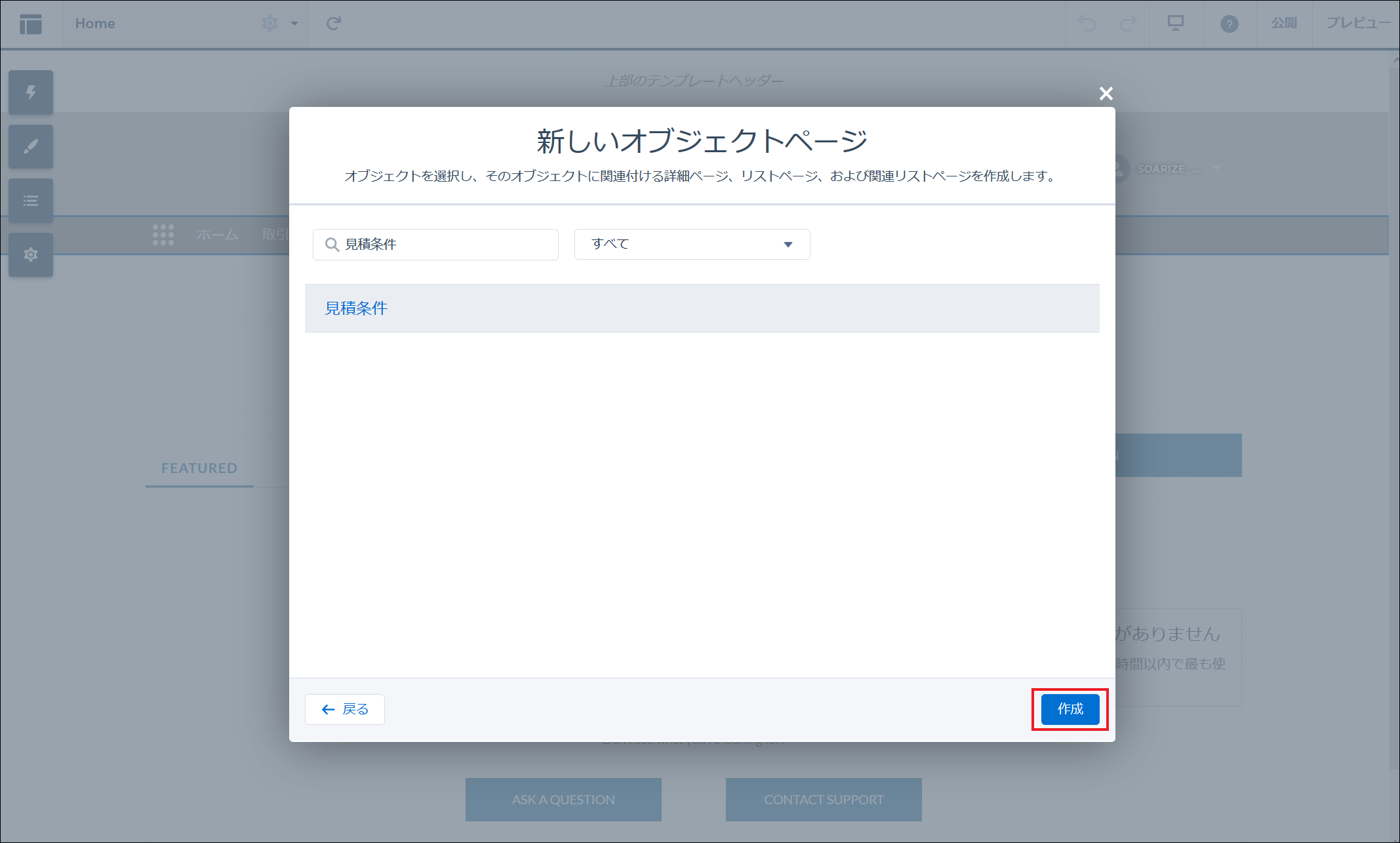
しかし、パッケージ内のオブジェクトのページを表示する場合は「新規ページ」からそのオブジェクトのページをあらかじめ作成しておく必要があります。(作成しないと、メニュー項目をクリックしてもページが表示できません)


アクションに関して
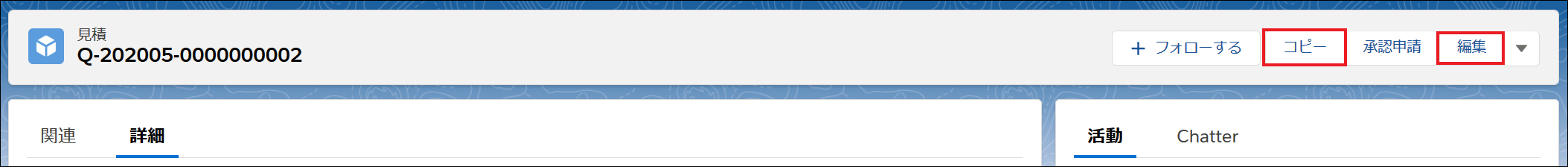
「新規」「編集」「コピー」など、soarize標準で上書きされているアクションはコミュニティ画面に表示されません。

コミュニティでそれらと同様のアクションを使用したい場合は、専用のリストボタンや詳細ボタンを作る必要があります。
アクションではなく、特定のVisualforceページを指定するボタンを作成することがポイントです。
例: 見積の「編集」ボタンを見積の詳細画面に表示したい場合
以下のような詳細ボタンを用意してください。
内容のソース: Visualforceページ
コンテンツ: 編集画面に使用しているVisualforceページ(標準ではQuoteInputPageV2)
例: 見積の「コピー」ボタンを見積の詳細画面に表示したい場合
以下のような詳細ボタンを用意してください。
内容のソース: URL
URLの内容:
[コミュニティURLのプレフィックス]/apex/appsfs__QuoteInputPageV2?id={!appsfs__Quote__c.Id}&clone=1&CalledById={!appsfs__Quote__c.Id}
例: 見積の「新規」ボタンを販売の関連リストに表示したい場合
以下のようなリストボタンを用意してください。
内容のソース: URL
URLの内容:
[コミュニティURLのプレフィックス]/apex/appsfs__QuoteInputSwitchingPageV2?CF[販売項目のID]_lkid={!appsfs__Sales__c.Id}&sfdc.override=1
※詳細ボタンまたはリストボタンでURLを指定してVisualforceページを開く場合、URLの初めに[コミュニティURLのプレフィックス]を付けないと、コミュニティからページにアクセスできません。
(サイト URL が「myco.force.com/partners」である場合、「/partners」がプレフィックスです。)
カスタムVisualforceページの見た目に関して
Lightning Experienceの見た目で表示されるVisualforceページも、コミュニティではClassicの見た目で表示されます。これは、soarizeパッケージ内で使用しているVisualforceページが「lightningStylesheets="true"」属性を<apex>タグに指定してLightningとClassicでの両方での表示に対応している一方で、コミュニティでは「lightningStylesheets="true"」がサポートされていないことが原因です。