アプリとプラグインはこちらのページからダウンロード可能です。
【設定手順】
1.アプリテンプレート「D3W Connector for kintone 1.0.0.2020.09.01a.zip」からアプリ「D3Worker Connector for kintone」を作成する
2.アプリ「D3Worker Connector for kintone」に以下の2レコードを追加する
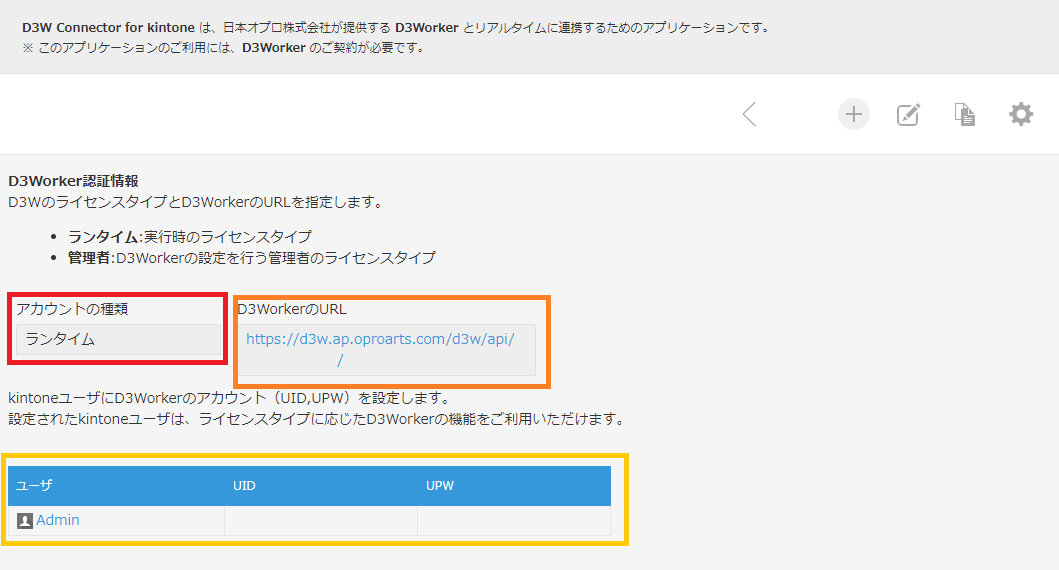
①ランタイムレコード
OPROARTS Connectorの「LA」に相当します。
このレコードに登録したユーザは、ボタンをクリックしてリクエストすることができます。
・アカウントの種別:ランタイム
・D3WorkerのURL:
https://d3w.ap.oproarts.com/d3w/api/○○/
※○○の部分はテナント名です。お渡ししているURLは以下の形式ですので、「a」を「api」に置き換えます。
https://d3w.ap.oproarts.com/d3w/a/○○/
・ユーザ:出力を許可するユーザ

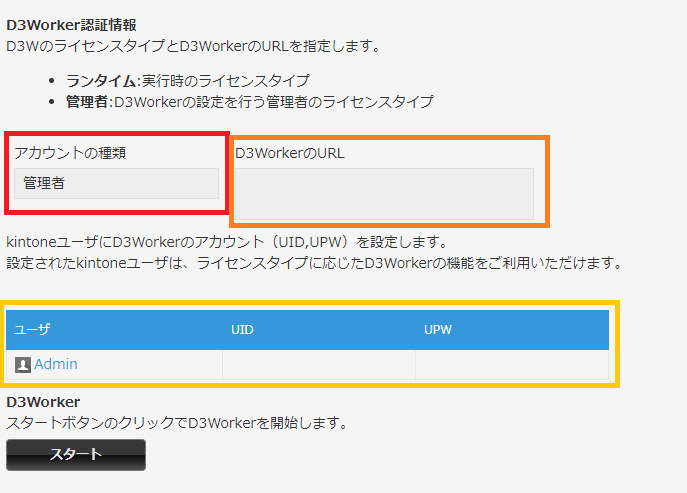
②管理者レコード
OPROARTS Connector の「LAD」に相当します。
登録したユーザは、「スタートボタン」からD3Workerにアクセスすることが可能となります。
・アカウントの種別:管理者
・D3WorkerのURL:
https://d3w.ap.oproarts.com/d3w/api/○○/
※○○の部分はテナント名です。お渡ししているURLは以下の形式ですので、「a」を「api」に置き換えます。
https://d3w.ap.oproarts.com/d3w/a/○○/
・ユーザ:管理者権限を与えるユーザ

3.D3Workerでワークを作成する
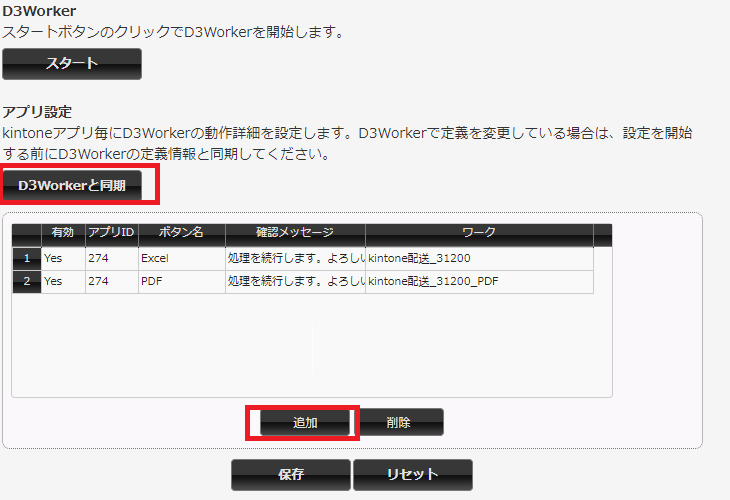
4.D3Workerのワークからボタン設定を作成する
①「D3Workerと同期」をクリックし、最新の状態とします。
「追加」をクリックすると、ボタンを設置したいアプリIDを入力するようポップアップが表示されますので、任意のアプリIDをご指定ください。
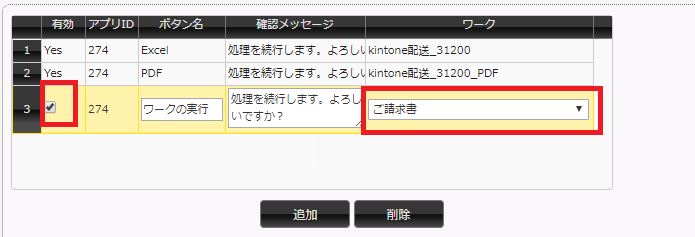
②「有効」にチェックを入れて、ワークを選択します。
※設定が不十分で動作しないワークは、選択リストで表示されない可能性があります。
③マッピングを行う
選択したワークの「データソース」に、選択したkintoneアプリの度のフィールドをマッピングします。
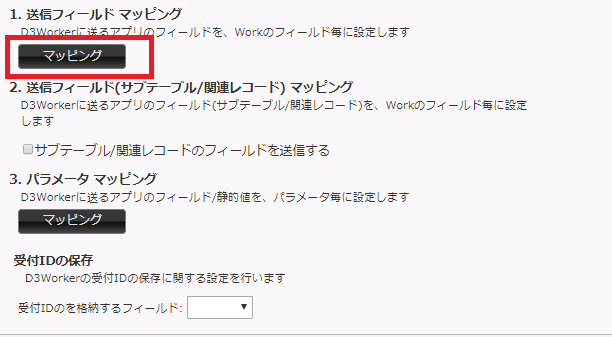
(1)ヘッダー部のマッピングをする
「1.送信フィールド マッピング」では、ヘッダー部に出力する項目のマッピングを行います。
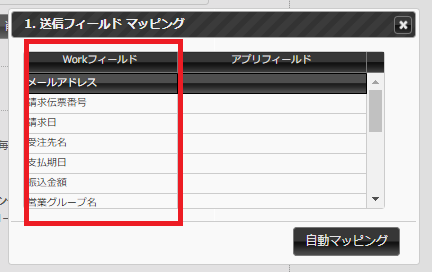
「マッピング」をクリックすると以下のようなポップアップが出現します。
このとき、Workフィールドはワークの「データソース」が全て表示されており、明細用のフィールドもマッピング可能ですが、ここではヘッダー部に出力する項目が設定されていれば問題ございません。
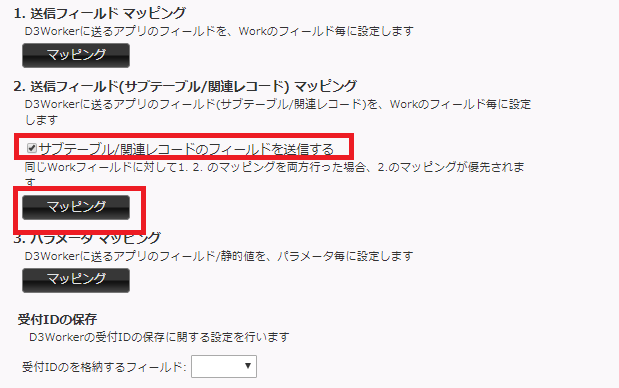
(2)明細部のマッピングを行う
明細を出力したい場合、「サブテーブル/関連レコードのフィールドを送信する」にチェックを入れて、「マッピング」をクリックします。
同様にポップアップが出ますので、明細に出力するフィールドをご設定ください。
(3)パラメータマッピング
D3Worker側でパラメータの設定をしていた場合、パラメータにフィールドをマッピングすることが可能です。
(4)受付IDの保存
D3WorkerのジョブIDをkintoneに格納します。
格納するフィールドをご設定ください。
上記設定が完了したら、保存をクリックすることで、D3Worker Connectorでの設定は完了です。
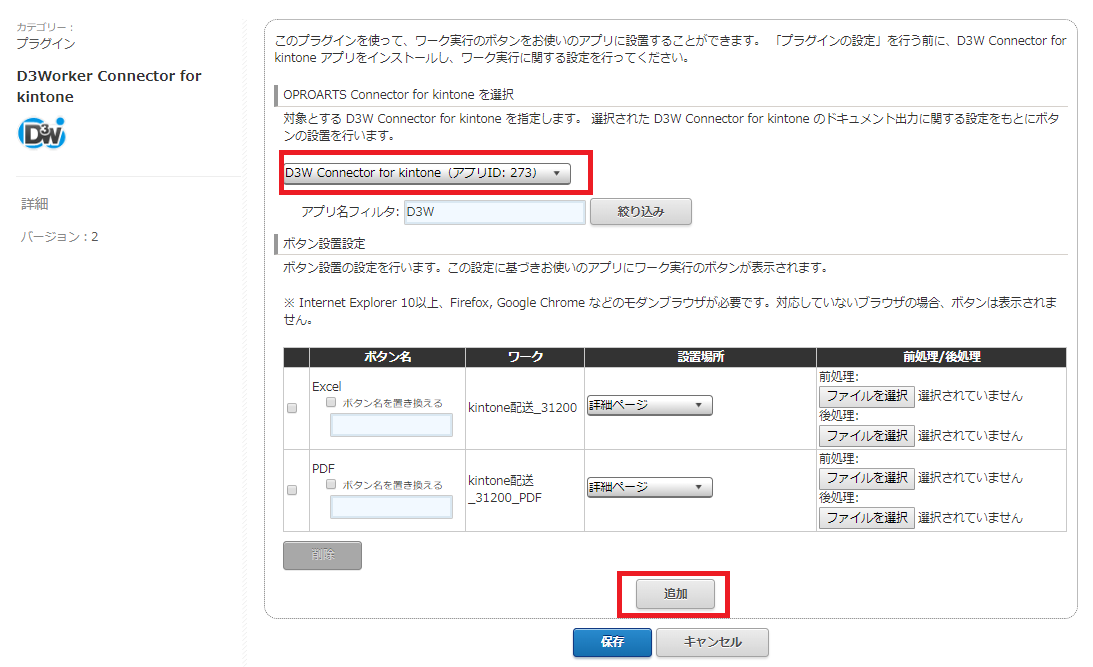
6.プラグインの設定
ボタンを表示したいアプリにプラグインを組み込みます。
プラグインの設定から、紐づける「D3Worker Connector for kintone」をご選択ください。
「追加」ボタンをクリックすることで、選択した「D3Worker Connector for kintone」に作成したボタン設定を追加することが可能です。
以上で設定は完了です。