本記事では、「Connector for Salesforce」を使ってラベル印刷用のPDFを作ります。
お使いのシール台紙に沿ったPDFを作って印刷することで、簡単に宛名シールを作ることを目指します。
【完成型】
今から以下のようなものを作ります。
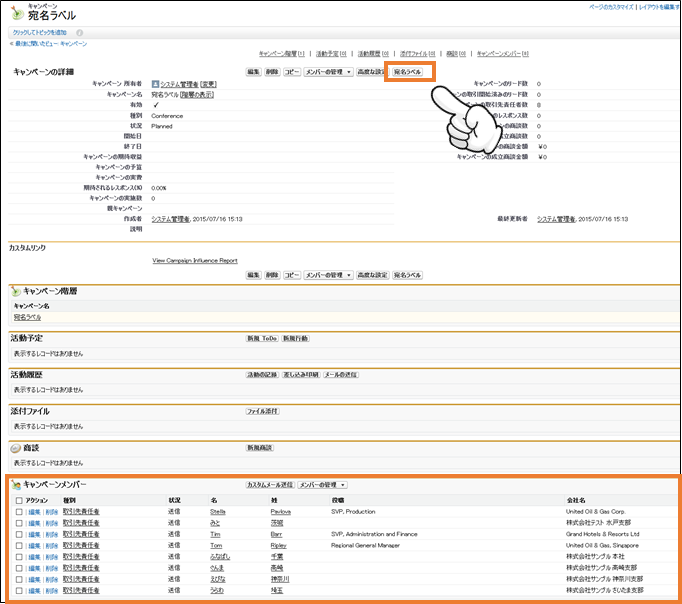
Salesforceの「キャンペーン」に、キャンペーンメンバーが登録されています。

「宛名ラベル」ボタンをクリックすると、キャンペーンメンバーの宛名ラベルPDFをダウンロードできます。

これを印刷すれば、宛名ラベルが簡単に作れる! という寸法です。
【作成開始】
Salesforceにログインして、「OPROARTS」タブから「START」ボタンをクリックしてデザイナー画面に入ります。
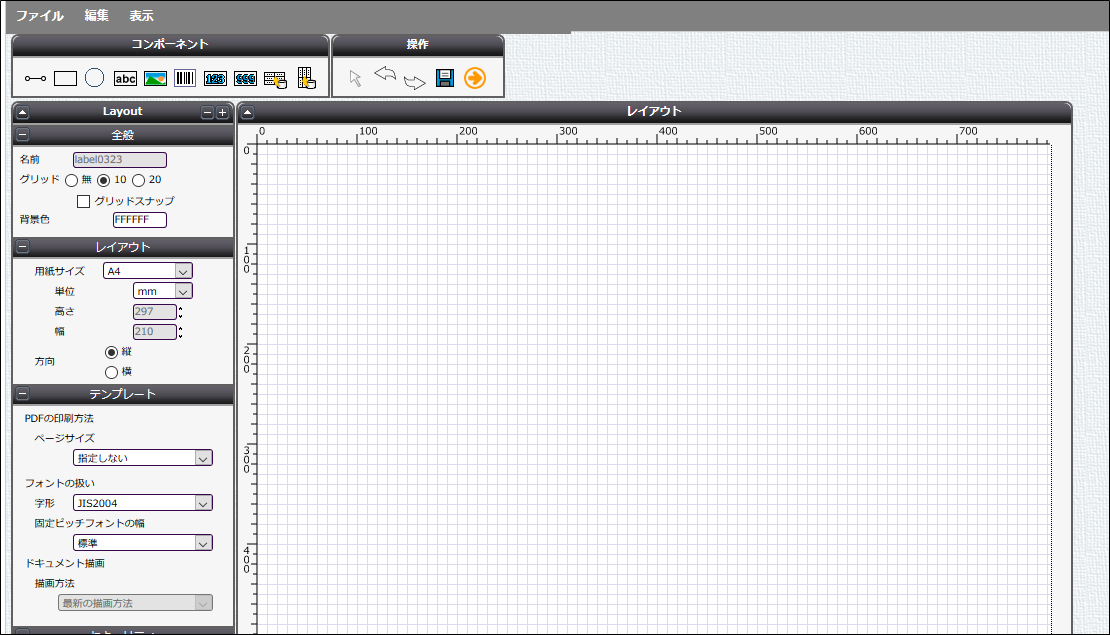
白紙のテンプレートを新規作成して開いてください。
特殊なサイズの台紙に印刷する場合は、レイアウトのプロパティ「用紙サイズ」から変更してくださいね。

☆ステップ1
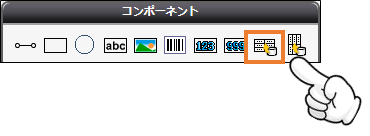
宛名は明細なので、「Dataset Table」コンポーネントを使用します。
アイコンを選択して、レイアウトにクリックで配置してください。


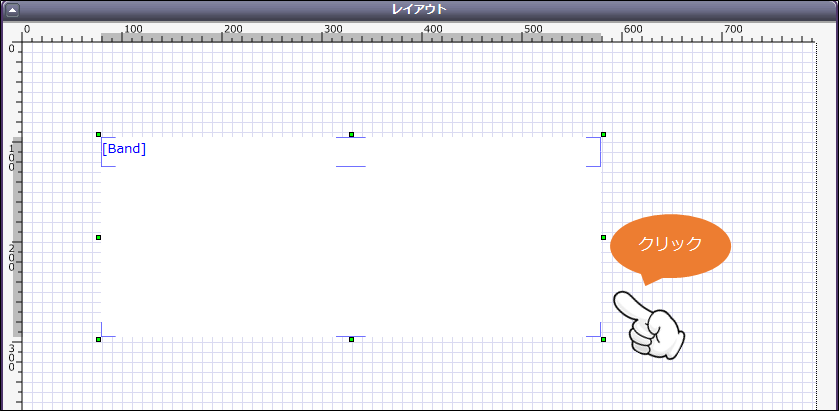
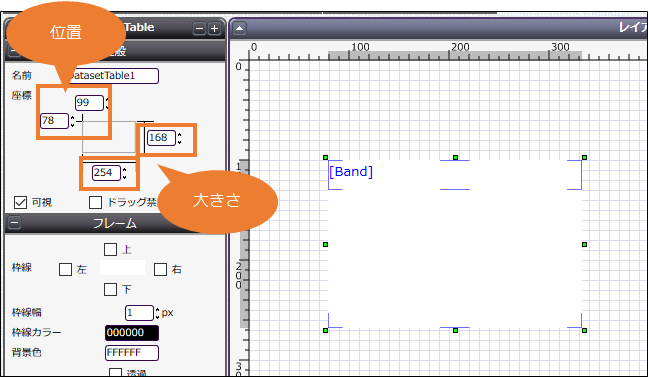
配置した[Dataset Table]の大きさを整えましょう。
ラベルの大きさにサイズを調整してください。細かい位置調整はプロパティの「座標」から行えます。または、ショートカットキーでもできますよ。

この位置・サイズ調整は一発でバシッと決まるものではないですので、一回目は大まかにおいてみてください。印刷と調整を繰り返して完成していきます。
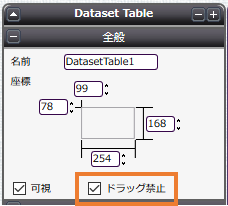
大体調整ができたら、「ドラッグ禁止」をしてみてください。せっかく位置調整したコンポーネントが、クリックしたら意図せず動いてしまった! というのを防ぐ機能です。

☆ステップ2
次は中身を作っていきます。
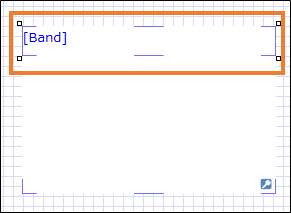
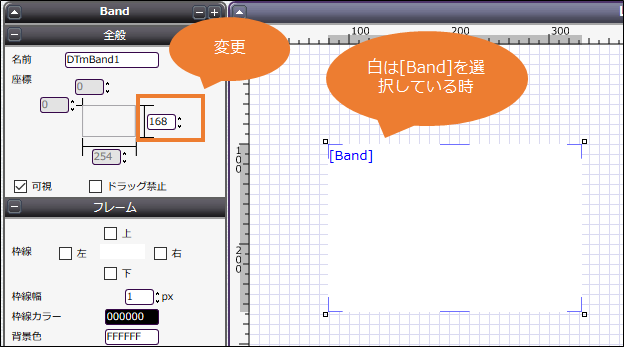
[Band]と表示されているところに、よく見ると枠があります。この枠内が表示領域だと思ってください。

この状態だと小さいので、コンポーネントの枠いっぱいに広げます。
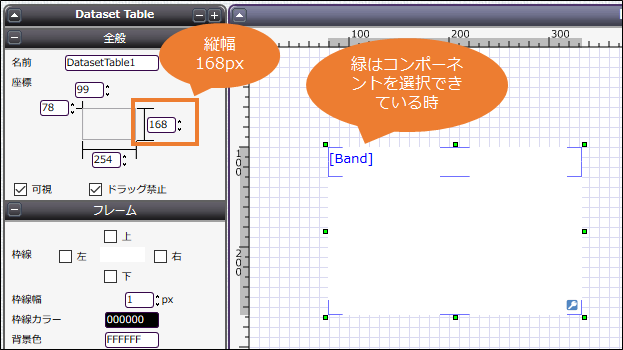
先にコンポーネント自体の大きさをメモして、それと同じ大きさにします。

コンポーネントの大きさは「168」…
↓
Bandを選択して、変更!

できました。
☆ステップ3
ラベルに表示したい内容をコンポーネントで作っていきます。
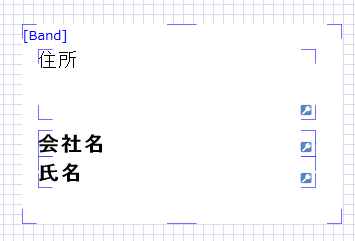
例えば以下のような感じです。

labelコンポーネントを3つ置きました。
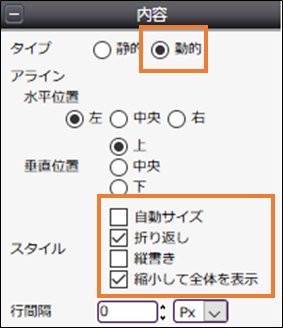
宛名を表示するlabelは、必ず「動的」にしてください。動的になっていないものはSalesforceの項目を表示できません。
動的にした時のおすすめ機能なのですが、スタイルの「縮小して全体を表示」を設定しておくと、もしlabelの幅に入りきらない文字数であっても文字サイズを小さくして表示してくれます。文字が切れてしまうと困る時はこの設定を付与してください。

「折り返し」はlabelを大きくとった時に設定しておくと便利です。(住所に設定しました)
☆ステップ4
最後です。
まだ一人分の宛名しか作っていませんよね。一気に表示したい分の宛名を作ります。
[Dataset Table]を選択し、プロパティの「描画の継続」から「描画領域の追加」をクリックしてください。

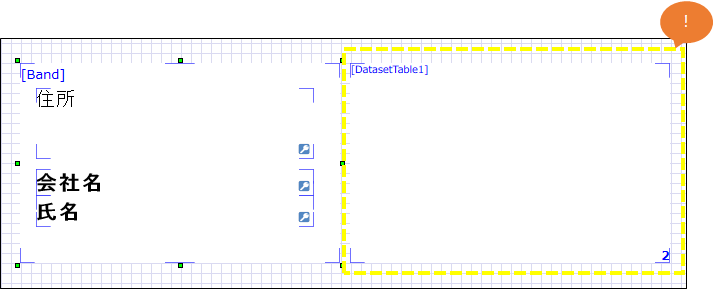
クリックすると…
↓

なにか追加されました!
これはさっき設定した[Dataset Table]の設定をそのまま引き継いで表示するという領域です。元のDataset TableにはBandが幅いっぱい表示されるので、ここには二人目の宛名が表示されます。
同じ要領で1ページに表示したい人数分の領域を作りましょう。
右下の数字が表示される順番です。(3つ目以降、追加すると重なってでてくるので、ずらしてください…)

8人分置きました!
ちなみに、これらのラベルを揃えたいとき、一括で行う機能があります。
揃えたいコンポーネントを複数選択([Ctrl]を押しながら選択)して、右クリックすると、「整列」「サイズを揃える」メニューがあります。最後に選択したコンポーネントに合わせて揃えられますよ。
これでデザインは完成です。
レイアウトを保存して、マッピング画面に進んでください。
設定は以下のようにしています。基本的な設定方法は割愛していますので、そちらはユーザガイドをご覧ください。
- [2nd]はボタンを置くオブジェクトなので、「キャンペーン」を選択します。
- [3rd]は明細……今回は宛名に使うキャンペーンメンバーなので、「CampaignMembers」を選択します。
- [4th]は並び順と抽出条件です。使用したい方は設定してください。
- [5th]は関連オブジェクトを使うかどうかです。今回は使用しないので設定なしです。
- [6th]はマッピングです。宛名として使用する項目をマッピングしてください。
- [完了]で、保存と配備を行ってください。
最後に、「出力ボタンの作成」で生成できるJavaScriptを使ってSalesforceにボタンを置けば完成です!
(Lightning Experienceの場合は、「出力アクションの作成」を使用してください)
【おわりに】
実は「宛名ラベルの作成のご紹介」と言いつつ、ご紹介したかったのは「描画の継続」機能でした。
この機能を使うと、明細はただ下(または右)へ表示していくものではなく、あらゆる場所に表示できるようになります。
例えばですが……
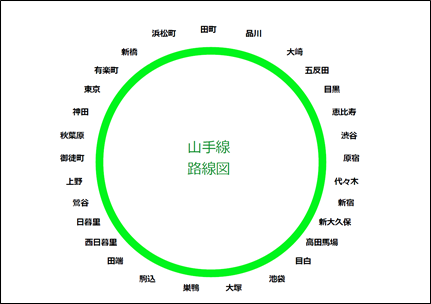
路線図もできます! 駅名が明細です。例では田町起点にしてみました。

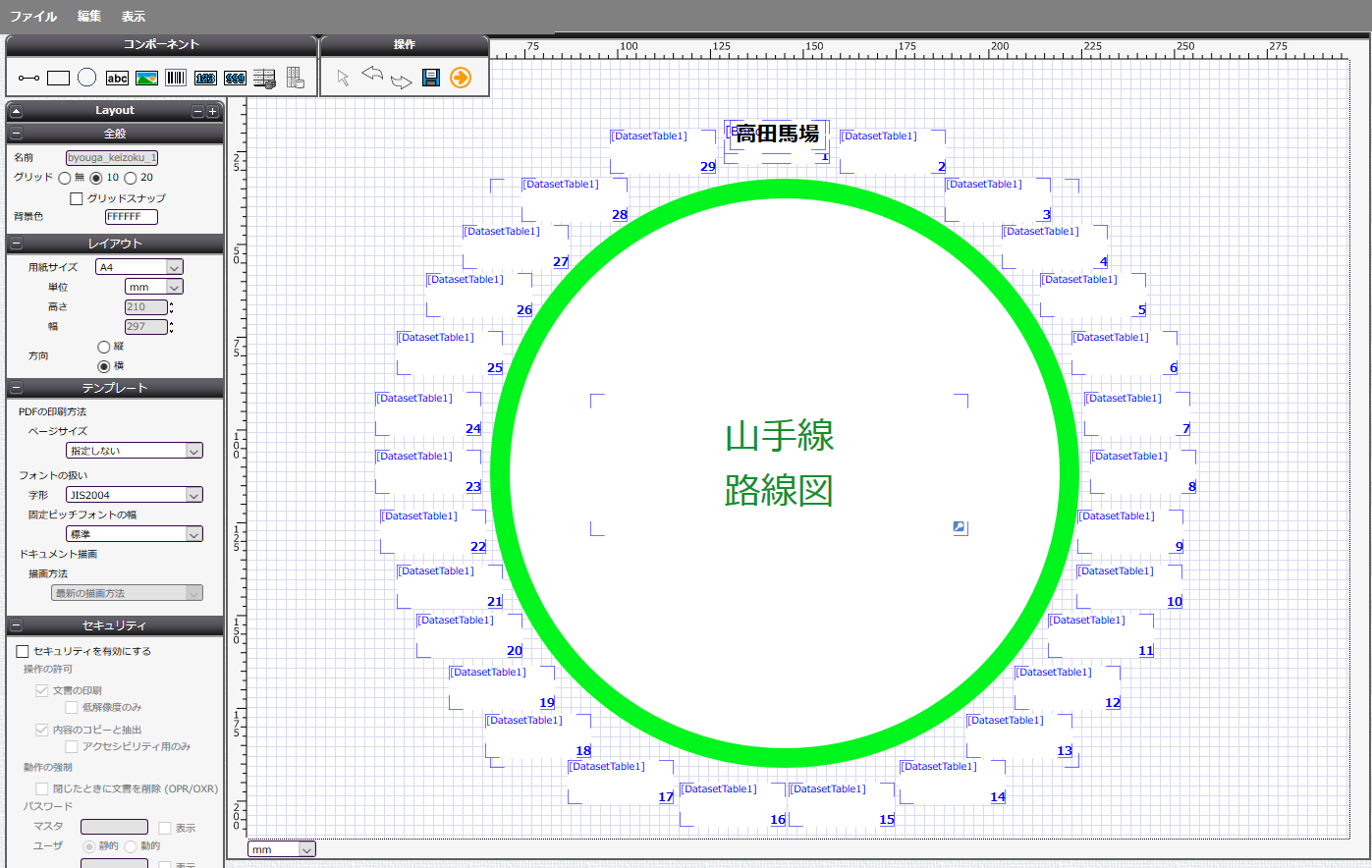
↓テンプレートはこんな感じ

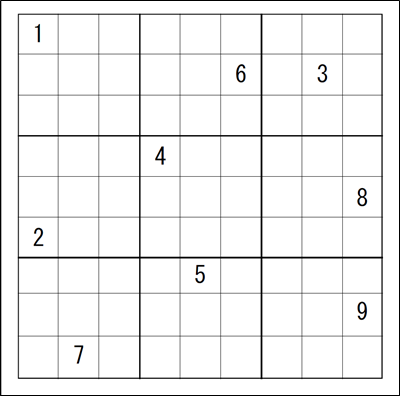
数独も作れてしまいます! (適当なので遊べないですよ。)

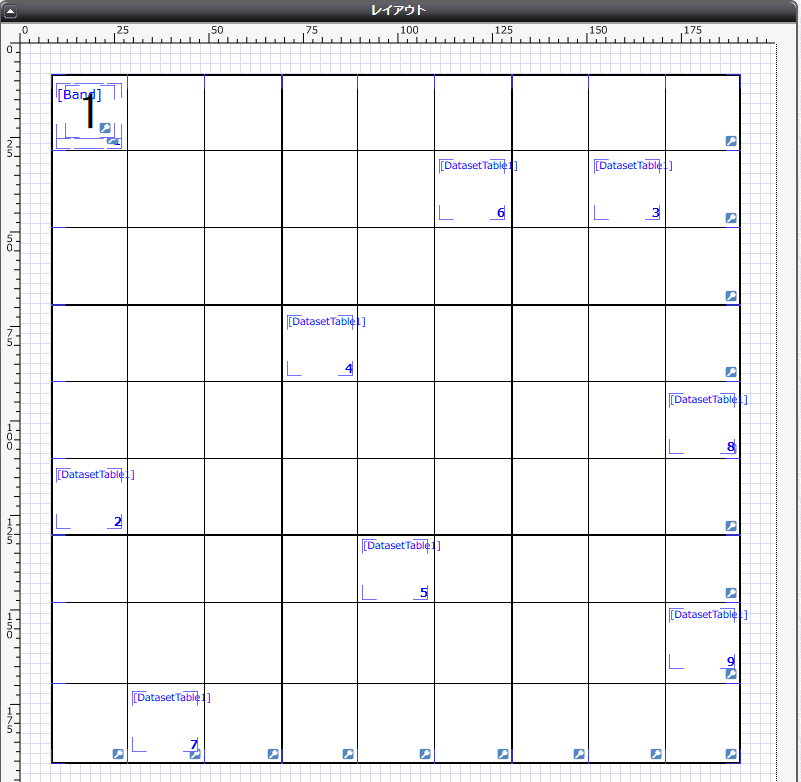
↓これもテンプレートはこんな感じです

いかがでしたでしょうか?
請求書や見積書のようなものだけではなくて、別の印刷物も作ることができるイメージを持っていただけると嬉しいです!
ここまで読んでくださった方、ありがとうございました。
次回もお楽しみに^^