D3W Connector for kintone is an app that calls D3Worker from kintone.
You can integrate kintone with D3Worker using an app template and plug-in.
Download links are here.
D3W Connector for kintone app template
D3W Connector for kintone plug-in
[Setup Steps]
1. Create an app "D3W Connector for kintone" from the app template "D3W Connector for kintone 1.0.0.2019.08.05.zip".
2. Add the following two records to the app "D3W Connector for kintone".
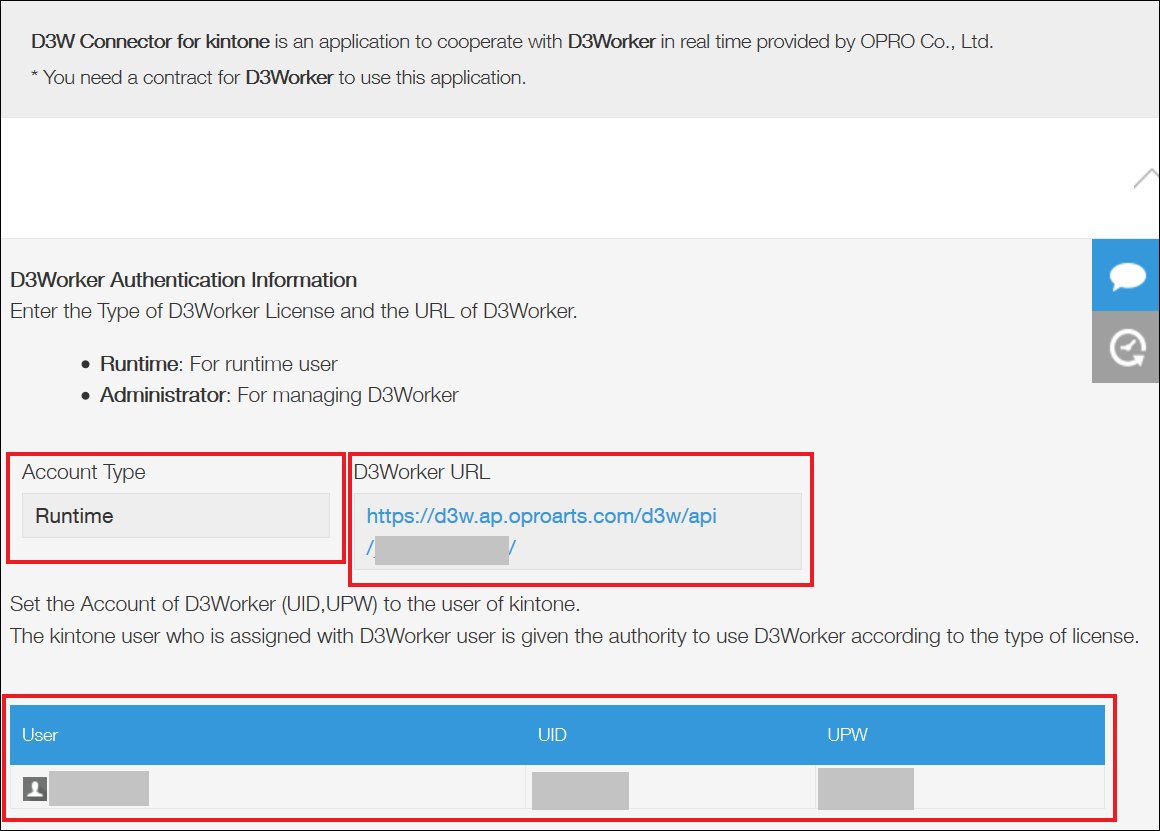
① Runtime Record
This record is equivalent to "LA" of OPROARTS Connector.
Those who are registered in this records can click a button to request to D3Worker.
・Account Type: Runtime
・D3Worker URL: Login URL sent by OPRO
・User: The user allowed to request

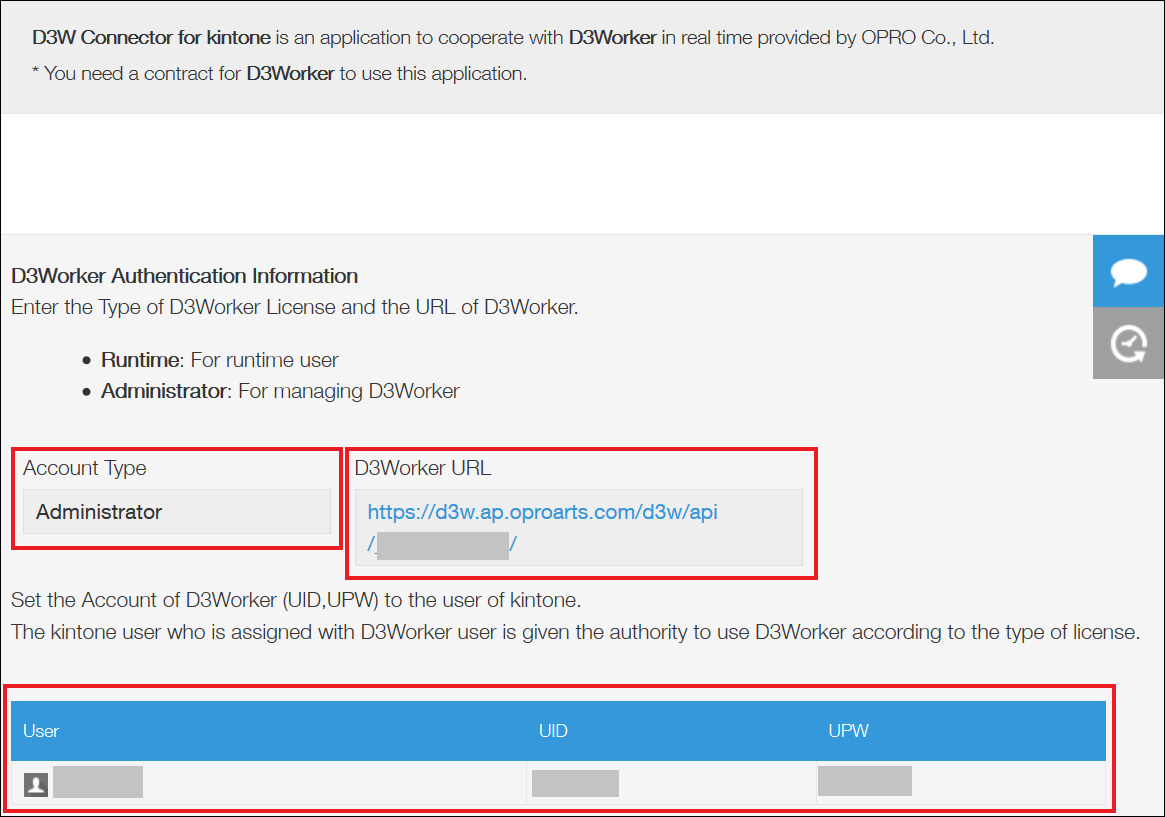
② Administrator Record
This record is equivalent to "LAD" of OPROARTS Connector.
Those who are registered in this records can click "Start" button to access D3Worker.
・Account Type: Administrator
・D3Worker URL: Login URL sent by OPRO
・User: The user granted administration

3. Create a WORK in D3Worker.
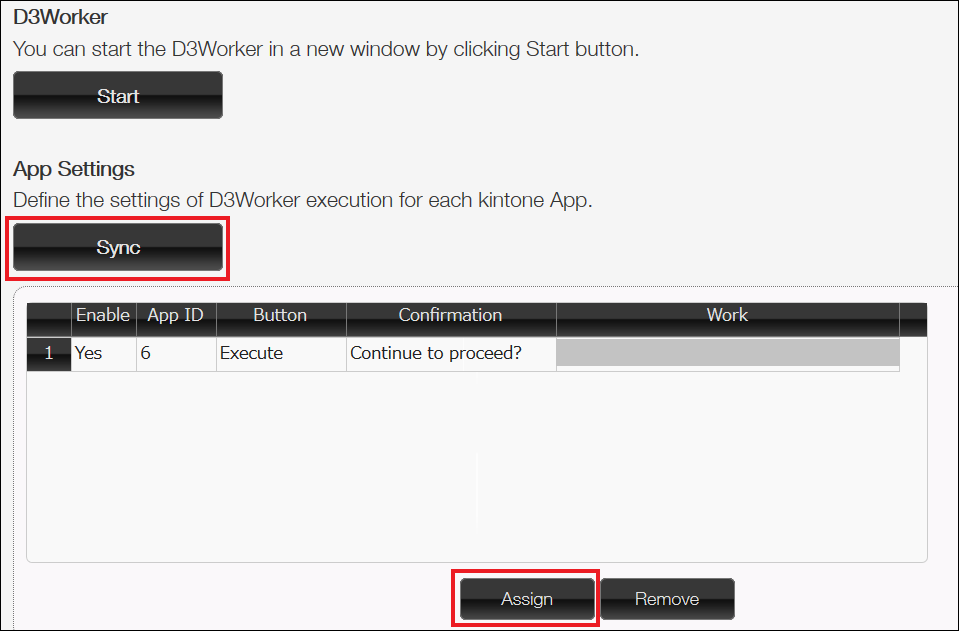
4. Configure button settings based on a WORK in D3Worker.
① Click "Sync" to update information on D3Worker.
Clicking "Assign" shows a popup to enter the ID of the app on which you want to put a button. Specify an app ID.

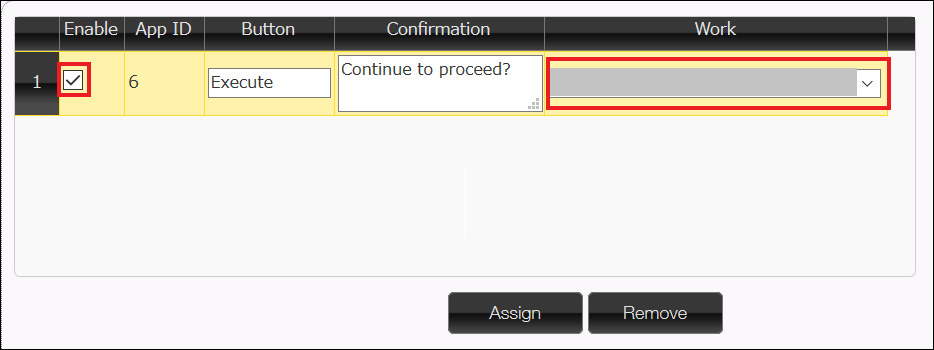
② Check "Enable" and select a WORK you want to run.
* WORKs with insufficient settings may not be shown in the select list.

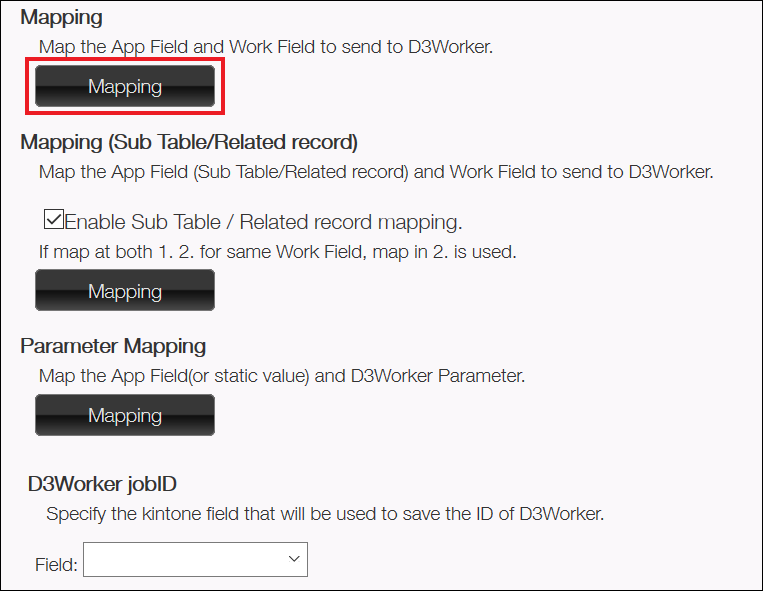
③ Mapping
Map fields of the kintone app you selected to the "Data Source" of the selected WORK.
(1) Mapping for Header Part

You map fields to a header part of data source in [1. Mapping].
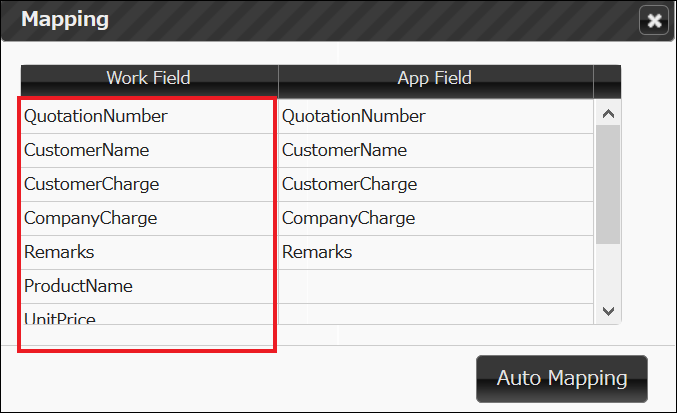
Clicking "Mapping" shows the following pop up.
At this time, all fields of the "Data Source" is shown in Work Field and you can map fields to a detail part of data source.
As long as you map fields to a header part, it is no problem.

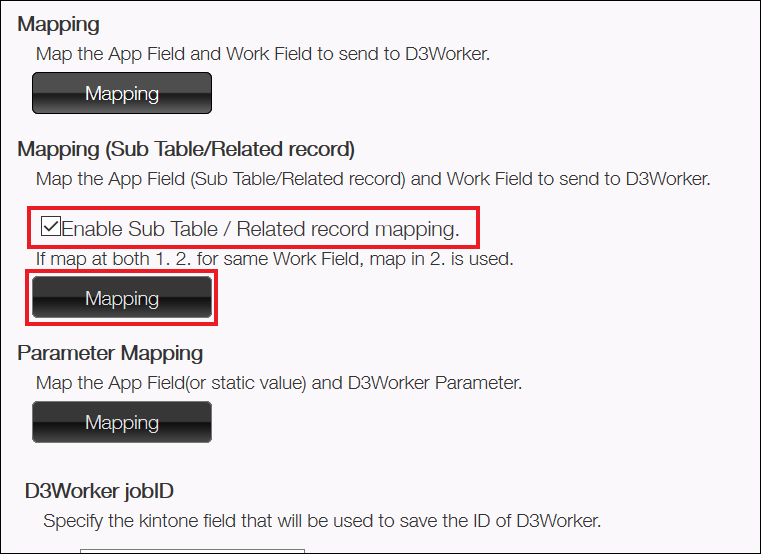
(2) Mapping for Line Item Part
If you want to output line items, check "Enable Sub Table / Related record mapping" and click "Mapping".
A pop up is shown in the same way, so specify fields to be output as line items.

(3) Parameter Mapping
If you specify some parameters on D3Worker side, you can map fields to each parameter.
(4) Save Job ID
D3Worker's job ID can be stored in kintone.
Specify the field to store.
After completing the settings above, click "Save" button.
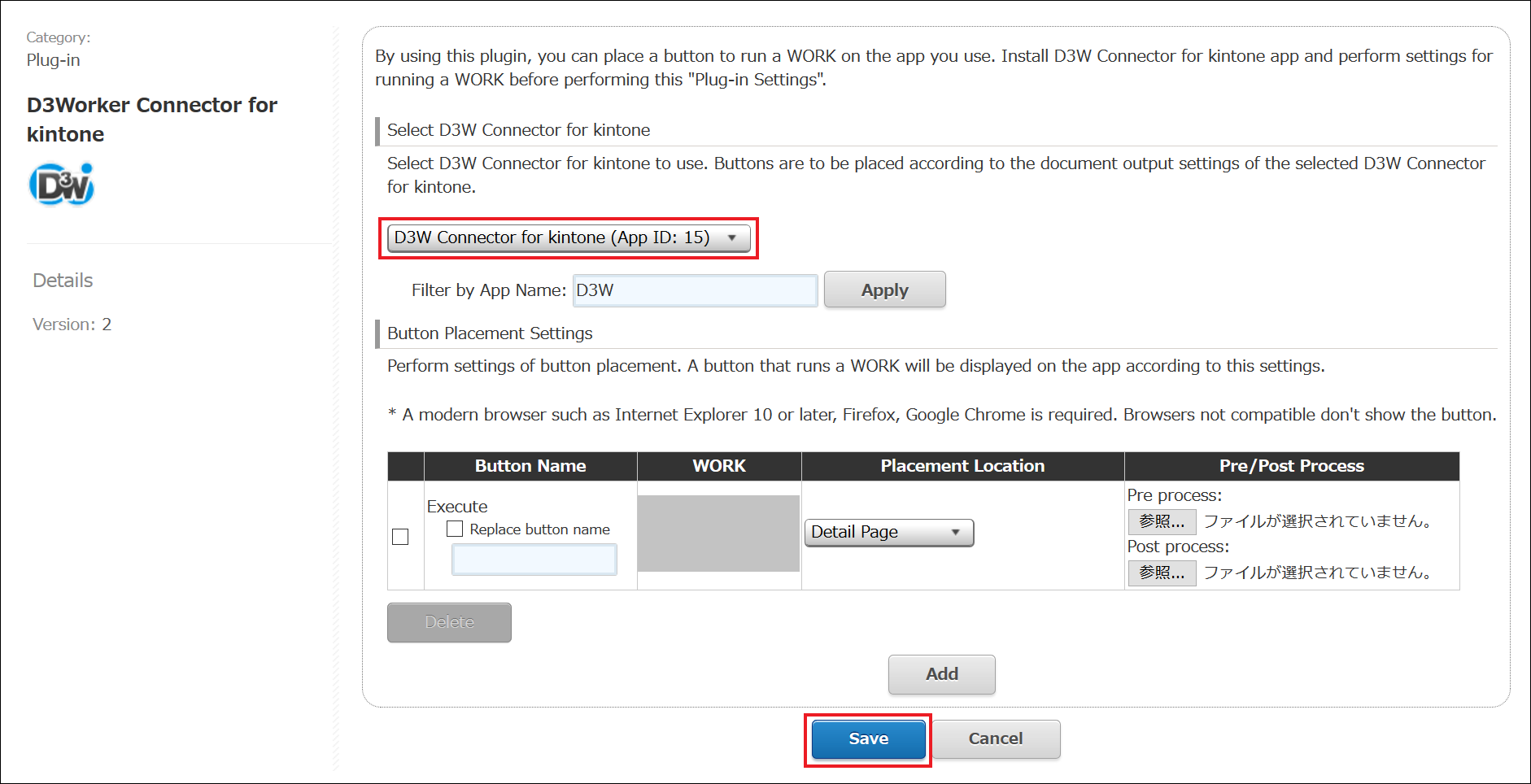
5. Plug-in Settings
Add the plug-in to the app on which you want to show a button.
Select the app "D3W Connector for kintone" from the select list.
Clicking "Add" button adds a button settings created on D3W Connector for kintone app.

Setup is complete!